Here is a small and easy Angular application to check if user is connected to Internet or not with use of Angular material!
First of all you have to install a packaged called ng-connection-service. Lets see how do we do that.
Create new Angular application using CLI
ng new Online
Install the ng-connection-service package inside the application from the CLI using:
npm install ng-connection-service - save
Once if you done this process please check your package.json whether it is added or not
you should see like below,
now, time to install Angular Material into your project using CLI
install - save @angular/material @angular/cdk @angular/animations
now, import it in app.component.ts like below:
import {MatSnackBar,MatSnackBarConfig,MatSnackBarHorizontalPosition,MatSnackBarVerticalPosition} from '@angular/material';
Let us finally inject the service inside the component. If you are familiar with service, you'd know that to inject a service, we go to the constructor of the component class and inject it as follows:
constructor(private connectionService: ConnectionService, public snackbar: MatSnackBar){
});
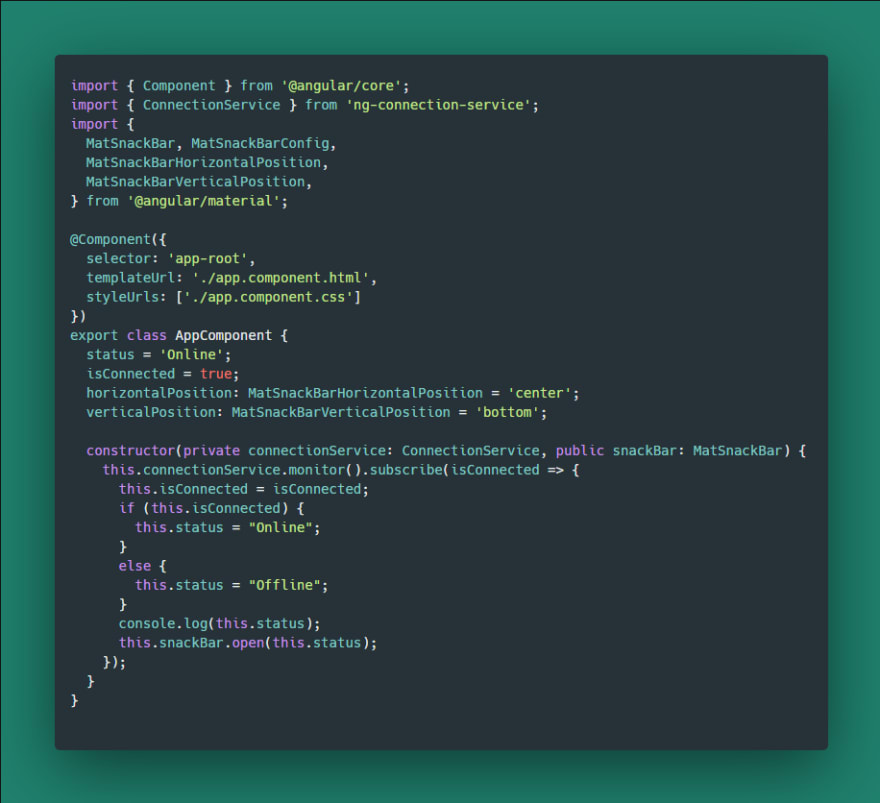
now the time for write logic of checking the internet connectivity. See the code below:
app.component.tsFinal result look like:
final outputhere you can see whenever I turned off my wifi connection Snackbar pop up in bottom and show OFFLINE Status.





Top comments (5)
Hey Devam, Nice article and ofcourse the medium post. I have been using angular material for most of the projects and in additon for that i choose angular flex layout for the arrangements. Got anything to add extra features? Or any other approaches . Very much interested hear from angular proffesionals.
Thankyou so much Sandeep! as you know different people have different taste. it is not important what you use in your application! but you have to know how to use it properly with less nested structure and with less css/html:) a d again thankyou so much! :D
Ofcourse you are welcome. I am actually asking about that "different tastes" you mentioned to get to know the approaches. I can try those approaches in my future web apps. Tastes are different for different devs. I guess you are proffesional .
Edit :
Also in the medium post . There is a typo.
The below command does not install the packages as in the post.
Misplaced '--'
But this works.
haha no i’m not a professional!
However if you’re going to create an entire layout in two dimensions with both rows and columns then you should use CSS Grid. you can also make a application without flex or grid. its all up to you:)
It is ‘- -‘ but in medium and in dev also it will show like ‘—‘ thats why you faced that problem.
Oh i see. Good luck.