This mistake I will be sharing isn't a common one due to the fact that most Reactjs developers won't come across it and some developers would easily figure it out and it might be a strenuous task for others, or a guide for beginners.
Before diving into the practical aspect let's look at how Styled-Components relate with ReactJs.
Styled-components leverage a mixture of JavaScript and CSS using a technique called CSS-in-JS. Styled-components are based on tagged template literals, meaning actual CSS code is written between backticks when styling your components. In short styled-component is a stateless component that renders JSX.
The mistake I would be talking about is based on naming convention.
What are naming conventions?
Naming conventions are rules that dictate the way you name the various files, folders, and tokens in our code (such as variables, functions, classes, methods, objects, and so on). The whole idea behind naming conventions is to help make code more maintainable for the reader. It helps with discoverability and understanding a codebase. Let's talk about common naming convention programmers or developers use
Camel Case: Begins with a lowercase with each word delimited by a capital letter e.g.
navMenu, newUser, loginWrapper.Pascal Case: It is similar to camel case, but the first letter is always capitalized e.g.
NavMenu, NewUser, LoginWrapper.Snake Case: It entails splitting words with an underscore e.g.
nav_menu, new_user, login_wrapper.
You can read more about naming convention here.
Since styled-component uses CSS-in-JS technique and due to experience with Javascript we might decide to use the camel case naming convention, we would get too see the result of the three naming conventions discussed as we continue.
Incase you want to follow through you should have your React app and styled-components dependencies installed with npx create-react-app app-name and npm install styled-components or yarn add styled-components
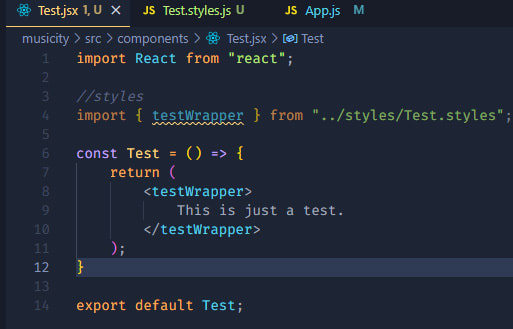
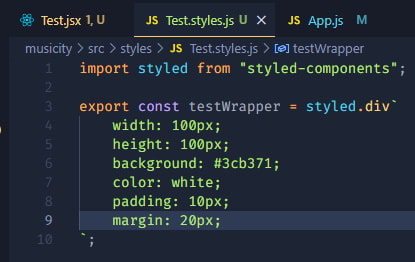
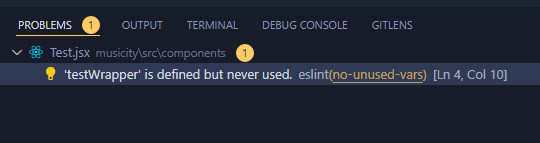
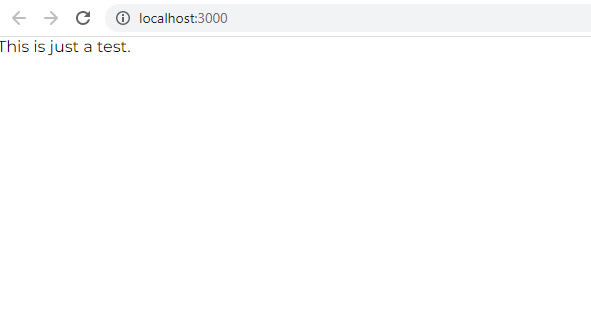
I would be sharing images of the three naming conventions i.e Test.jsx, Test.styles.js, Terminal message & Output. Let's start with Camel Case naming convention:
camelCase in action:
Test.jsx 
|
Test.styles.js 
|
Terminal 
|
Localhost Result 
|
From the localhost result we can see that our style-components variable doesn't have an effect as we have an error in our terminal, so the camelCase naming convention should not be a choice when creating styled-components variables.
snake_case in action:
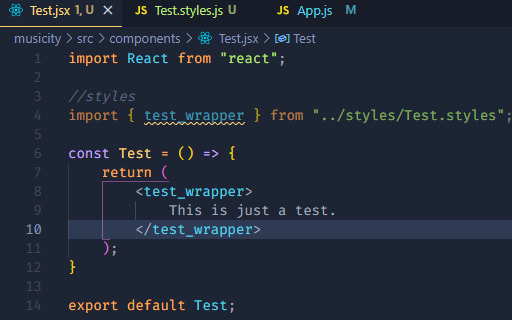
Test.jsx 
|
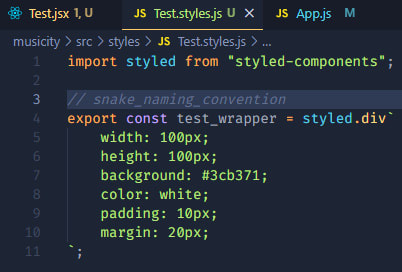
Test.styles.js 
|
Terminal 
|
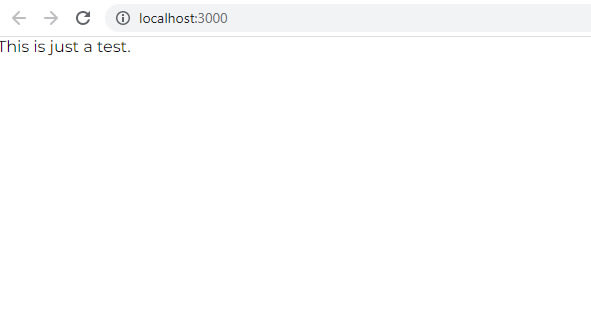
Localhost Result 
|
Again looking at the localhost result we can see that our style-components variable doesn't have an effect as we have an error in our terminal, so the snake_case naming convention should not be a choice when creating styled-components variables.
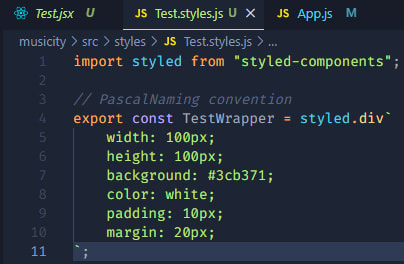
PascalCase in action:
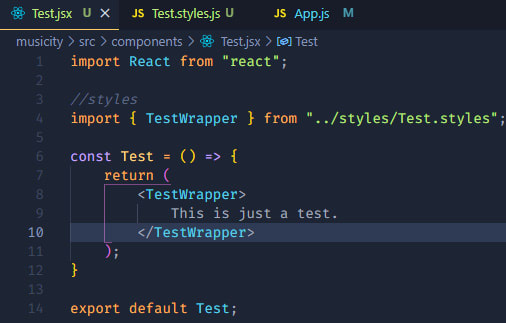
Test.jsx 
|
Test.styles.js 
|
Terminal 
|
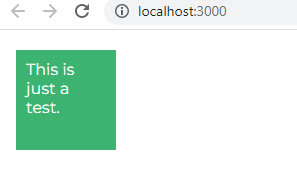
Localhost Rest 
|
🎉Hurray!!! Our terminal is free from error and the localhost result shows the style from our styled-components has an effect on the Test component.
From our practical we can conclude that the PascalCase naming convention is the right naming convention when creating styled-components variables to utilize with ReactJs.
If there are any other mistakes you've come across when using styled-components feel free to share them in the comment section.
Thanks for reading and Happy Coding!!!



Top comments (1)
Awesome!