Dad Jokes React App
It is an app that lets people view and vote on cheesy jokes. To generate jokes, I have use the ICanHazDadJoke API .
When the page loads, it will fetch 10 jokes.
The application lists the jokes, along with a “vote-up” button, a “vote-down” button, and the net score for each joke. Users can vote, and the net score should update.
When jokes are loading, It displays a loading spinner notifying the user that the jokes are being loaded. It also hide once the jokes have finished loading.
It will take of that no sorted jokes came.
It Shows the jokes sorted by net score, and update this as the scores change.
It also Stores the list of jokes, with votes in local storage. When users visit the app, it will show saved jokes, rather than fetching new jokes. However, the user should still be able to generate new jokes via the button, and these new jokes should replace the ones in local storage.
My Learnings
1) Use of Local Storage
Local-storage is used to store that the Data in the Browser, The Data Remain saved even if we close the Browser.
local Storage holds the data with no expiry date, which is available to the user even after closing the browser window. It is useful in various ways, such as remembering the shopping cart data or user login on any website.
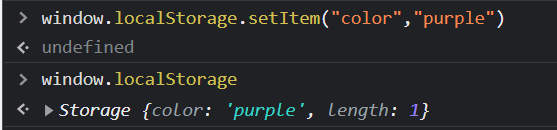
**How to store the Data in the LocalStorage**
window.localStorage.setItem(<key>,<pair>)
// It can only able to store the data of string type only, to store any other type of data u have to parse it.
We can fetch the data by using this
window.localStorage.getItem(<key>)
//We can fetch the data using the key.
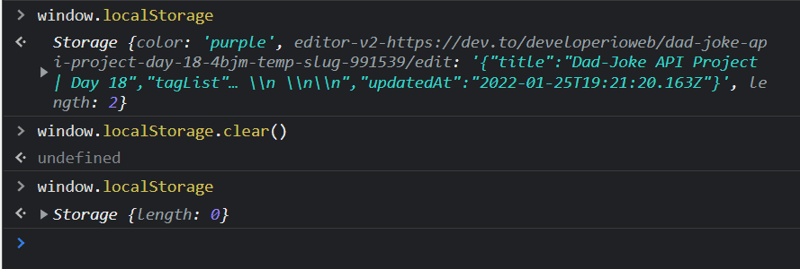
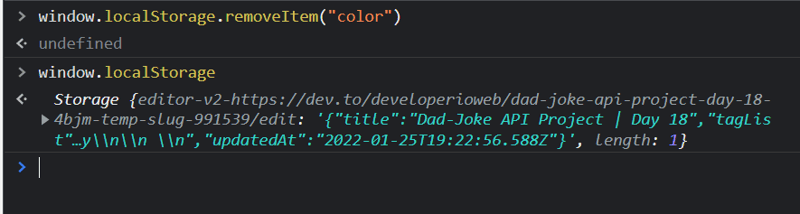
We can Clear the Local Storage by using this 👇

Also we can remove a Particular Item using its key
2.) How to use the Array.sort()
The sort() sorts the elements of an array.
The sort() overwrites the original array.
*By default, it sorts in the ascending order, if u want to sort in the decending order u should use reverse() *
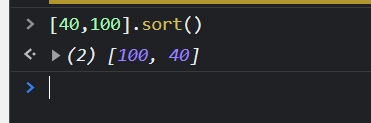
- Sort() works best with Strings if u want to sort any number it will give different Result
Like for Ex , 👇

As u can clearly see the answer should be [40,100] but it came out wrong cuz it only calculates the 1st letter i.e 4 > 1
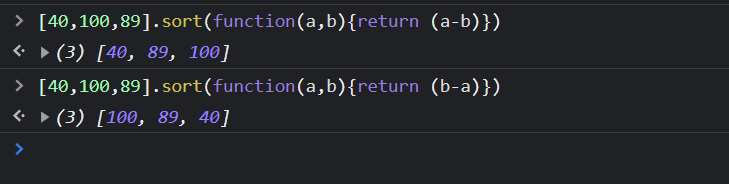
So to avoid this type of problem we can compare them.
Array.sort((a,b)=>{
return (a-b);
// Or
// return(b-a) -> To sort in descending order
})
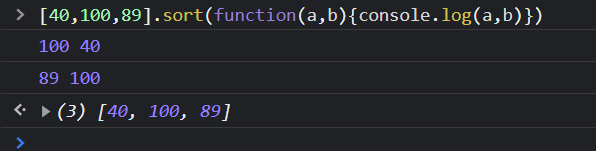
When sort() compares two values, it sends the values to the compare function, and sorts the values according to the returned (negative, zero, positive) value.
The a will be the next value and the b will the current value.

*But how this is Working *
Take example of 1st case where we are sorting in ascending order.
- 1st case a=100 b= 40
- a-b = 60 (positive, means a>b so no swapping)
- 2nd Case a=89 b=100
- a-b = -11(-ve , means a<b so swap then)
Arr[] = [40,89,100]
If they are not yet sorted the we again repeat the loop
If the value came 0 then also we didn't swap
Happy coding 😃












Top comments (1)
Day 18 Completed 🥳