Yesterday, I was having a google meet call with a developer. In the middle of the call, she had to show me something on her github profile and so she shared her screen. The first thing I noticed was that her github was in dark mode. How cool is that, I thought? I had always hated light mode. It gave me headaches. So I asked her, how were you able to implement dark mode on your github profile? Then she told me about OctoTree. What is octoTree I asked? Never mind, I said. I'll make my research on google.
My research led to me finding out not only about OctoTree but about some more awesome chrome extensions that I think every developer should know about and start using. Let's dive in.
AWESOME CHROME EXTENSIONS FOR EVERY DEVELOPER
1.OctoTree : This extension enhances Github code review and exploration. Added to that are some features like dark mode(My fav), code font setting, book marking, sidebar docking etc. Octotree feels a lot like Visual Studio Code in Github. My thoughts.....
Here is how it looks
Cute, innit?
Here is a direct download link : https://chrome.google.com/webstore/detail/octotree/bkhaagjahfmjljalopjnoealnfndnagc
2.Wappalyzer : This browser extension is a technology profiler that shows you what websites and web applications are built with. Curious as to what technologies, frameworks, Javascript libraries and more are used to build a website or a web application? Just use Wappalyzer.
Here is how it looks
Here is a direct link to add it to your browser :
https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg?hl=en
3.Web Developer : What a weird name for an extension. What is does is far from weird though. It's amazing. This browser extension adds a little toolbar button with various web developer tools pertaining to images, forms etc.
Here's how it looks
Here is a direct link to add it to your browser :
https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm
4.Windows Resizer : Responsive web design is one of the most important aspects of development. This extension helps you re-size the browser's window in order to emulate various device resolutions. It helps web designers and developers test their layouts on different browser resolutions.
The resolutions list is completely customizable (add/delete/re-order).
You can set the window's width/height, window's position, preset icon (phone, tablet, laptop, desktop) and even the option to apply the new dimensions to the entire window or just to the viewport.
It also features customizable global key shortcuts, an option to export your settings and import them on another computer! So amazing.
Here is how it looks
Here is a direct link to add it to your browser: https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh?hl=en
5.Check My Links : This browser extension is a link checker that crawls through your webpage and looks for broken links. It is well suited for web developers working on a web application or website with multiple links. It saves you the stress of manually searching for broken links. It highlights for you the links that are broken, valid, redirect to another page and more.. So handy.
Here is how it looks
Here is a direct link to add it to your browser : https://chrome.google.com/webstore/detail/check-my-links/ojkcdipcgfaekbeaelaapakgnjflfglf?hl=en
6.What Font : Knowing what typefaces are used on web applications and websites has never been easier. With this extension, you could inspect web fonts by just hovering on them.It also detects the services used for serving web fonts. Supports Typekit and Google Font API.
Here is how it looks
Here is a direct link to add it to your browser :
https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?hl=en
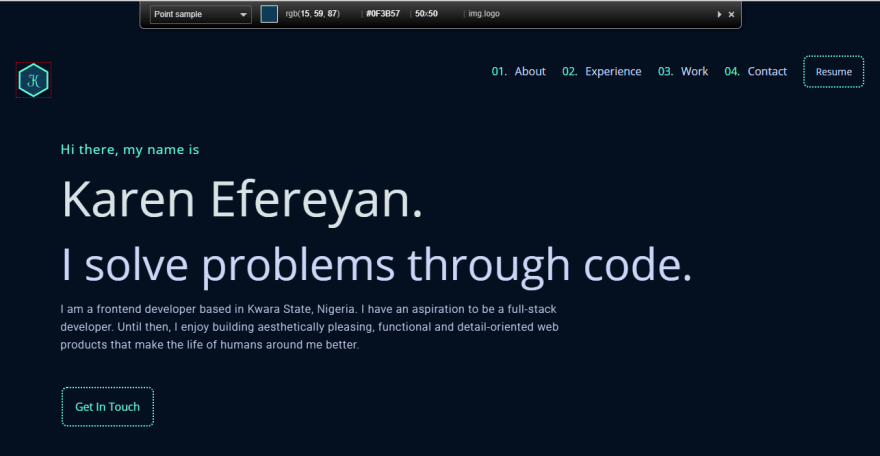
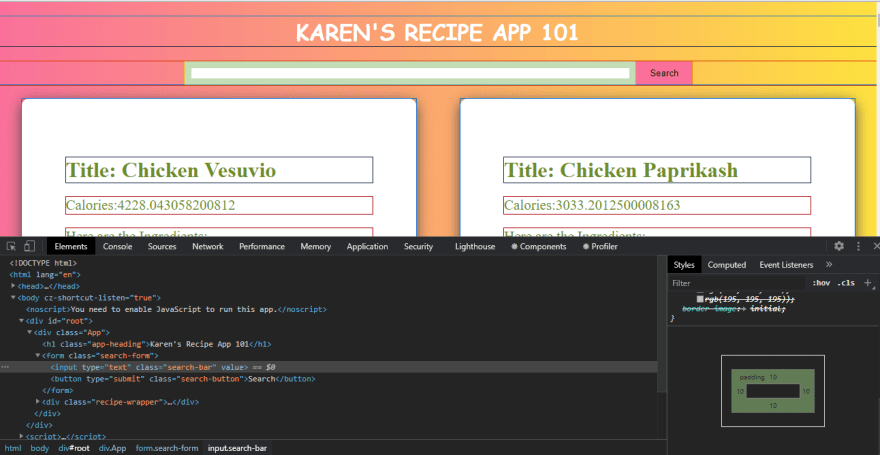
7.ColorZilla : This is a browser extension that assists web developers and graphic designers with color related tasks. Simply hover over an element in a website or application to get all the information related to its color. It includes a Color Picker, Eye Dropper, Gradient Generator and much more....
It is very similar to Color By Fardos. Be sure to check that out too.
Here is how it looks
Here is a direct link to add it to your browser :
https://www.colorzilla.com/chrome/
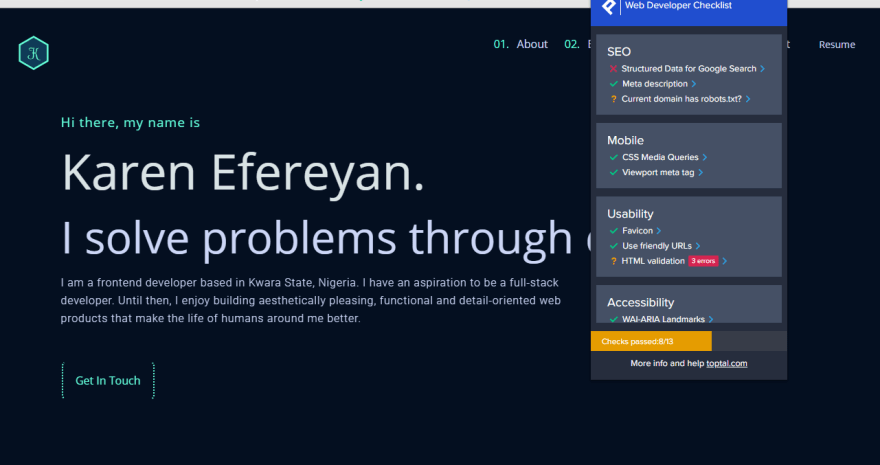
8.Web Developer Checklist: This browser extension helps to analyze and check their websites or web applications for violations of best practices in web design.
Here is how it looks
Here is a direct link to add it to your browser : https://chrome.google.com/webstore/detail/web-developer-checklist/iahamcpedabephpcgkeikbclmaljebjp?hl=en
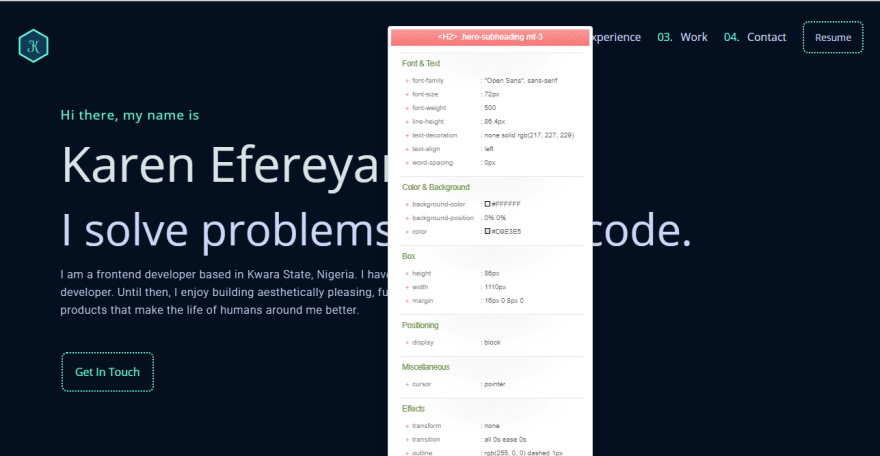
9.CSS Viewer: This browser extension makes it so simple to access the CSS properties of an element by simply hovering over on it. It is very similar in functionality to the Code Cola extension.
Here is how it looks
Here is a direct link to add it to your browser :
https://chrome.google.com/webstore/detail/cssviewer/ggfgijbpiheegefliciemofobhmofgce?hl=en
10.Pesticide: This is the absolute easiest way to visualize box sizing in CSS. Don't believe me? Take a look at this. With pesticide, you see every element as a box with borders around them. See how the borders, margins, paddings and more affect the element. It is a pretty great extension.
Here is a direct link to add it to your browser:
https://chrome.google.com/webstore/detail/pesticide-for-chrome-with/eipbgplchlidkojmppclhkechkhmlefi?hl=en
Which of these extensions will you be trying out?
Comment below
If you found this article useful, please share it.
Contact Me :
Twitter : https://twitter.com/EfereyanK

















Oldest comments (89)
Awesome lists of extension. I've gotten the OctoTree extension, pretty cool
Im glad you found it helpful
chrome.google.com/webstore/detail/...
This can be a little clunky but if you want to just toss a PNG up in your browser and adjust your CSS to match, Perfect Pixel has helped me immensely for many years.
I'll check it out. Thank you
Pls how do I use perfect pixel. I keep having issues with different image sizes on my site and its frustrating.
A link will be nice thanks
Hi Belrah, there is a handy video on the extension page. It shows the complete process of specifying an image to use as a reference, how to move the reference image around, etc.
Here is the vid: youtube.com/watch?v=s9r9HlL-ShM&fe...
Thanks very much Weston. I found this Really helpful
Would you kindly make a PR to this repo? github.com/KarenEfereyan/extension... This extension will be useful to many others
I'm glad they were helpful Nika
Very useful chrome extension list. Just added OctoTree.
Yippie. I'm glad you found it useful
Wappalyzer is my go-to tools when I'm on an espionage mission. 🕵️♀️
Espionage? Hahaha🤣🤣🤣
It's good, tho in many sites I feel like it displays only half of the tech-stack used or even less 🤔
To be fair to Wappalyzer, they are only a 3 MB Chrome Extension and we just need a click to use it, so I would not expect too much from it. :))
I guess if I would like to have a more thorough scan we could use something like cybersecurity tools.
Are some of these extension available to use on firefox?
I'm not sure about most of them but I think octotree is?
Seems to me that at least half the tasks these extensions do are already achievable with FF's de facto Web Developer tools.
Yeah, my RAM needs more food :D
Hahaha🤣🤣🤣
There is also the lighthouse extension; it also as the web Developer checklist
That's right, Abiola
Abiola, could you kindly make a PR of it to this repo? github.com/KarenEfereyan/extension...
it would be helpful to lots of people
Hi,
As a web developer I use most of the extensions you mentioned plus these two:
Thanks
These are amazing. I'll check them out
would you please make a PR to this repo? github.com/KarenEfereyan/extension... it might be of help to others
And this -> webmaker.app
Kushara, I just checked out webmaker. It is absolutely brilliant. Just like codepen. It also supports offline use. Thanks for telling me about it
could you kindly make a PR of it to this repo? github.com/KarenEfereyan/extension... it would be helpful to lots of people
Lighthouse for Chrome, it is a very helpful extension to analyze best practices for accessibility and performance.
That's very true. Thanks for pointing that out.
Kindly make a PR of it to this repo github.com/KarenEfereyan/extension... would be helpful to lots of people
My definitive tool is Refined GitHub github.com/sindresorhus/refined-gi.... It simplifies GitHub UI and add useful features. For example, extracting edit✏️ button out of kebab button 😄
ill check that out.
could you kindly make a PR of it to this repo? github.com/KarenEfereyan/extension...
Many would find it useful
Looks more that you solve problems through web extension, use them rare they can be a potential security Problem
Hmmn
Well the Chrome has all these things built into it in their developer tools already except the Octotree, which I most definatly Liked and the Broken links one as well. These are awsome extension i really like them but adding too much extensions will make processing expensive and also a little bit chunky as Chrome take much much more of Ram and processing already.
That's true though
Chrome has become such a beast in terms of its size. I am lucky to have learned it over the years but I still probably know less than 50% of what’s there. I always try to watch the “What’s New!” video with each release.
List of courses, but wait for a sale and you get them for $20.
udemy.com/topic/chrome-developer-t...
I think knowing chrome dev tools is a must for any frontend dev!
Great list, I picked up a few new ones and some I forgot about. Thanks!
Im glad