Installing Themekit for Windows
There are 3 ways to install Themekit
-
Chocolatey - Will need to have
.NET Framework 4+ installed -
Manually - Will need to set
PATHenvironment variable -
Node Package - might have to set
PATHenvironment variable
Installing using Chocolatey
- Install Chocolatey, if you haven't Install Chocolatey
- In the command prompt or powershell
choco install themekit
Installing manually
- Download from Themekit
- In your
C:\Program Filescreate a folderTheme Kit - Place the downloaded theme.exe into
C:\Program Files\Theme Kit -
Add
C:\Program Files\Theme Kitto yourPATHenvironment variable.- In command prompt run
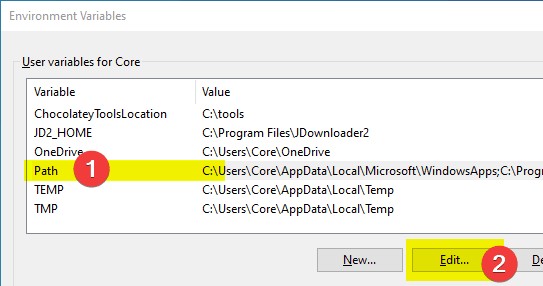
rundll32.exe sysdm.cpl,EditEnvironmentVariables - Select
Pathand clickEdit
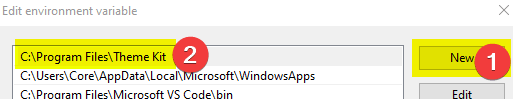
- Click new and type in
C:\Program Files\Theme Kitand OK and OK
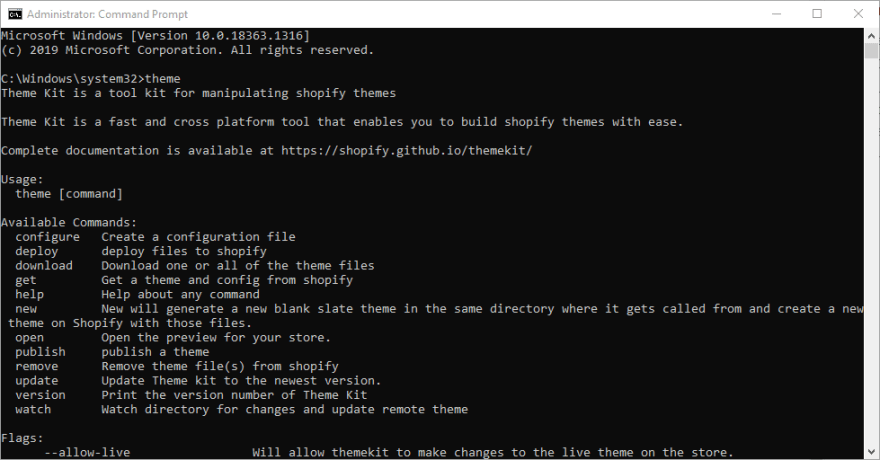
- In command prompt run
Run in command prompt
theme updateto update to the newest version
Installing using npm
- In your selected directory for creating a theme, in command prompt run
npm install @shopify/themekit - In command prompt run
theme- Note: If you are getting an error that theme command doesn't exist or something like that, it is better off to install manually since you will also need to add to environment variable
- Run in command prompt
theme updateto update to the newest version
Create a new theme
- In the directory you are going to work in, run in command prompt
theme new --password=[your-password] --store=[your-store.myshopify.com] --name=[theme name]- Replace
[your-password]with the API password from Part 1 - Replace
[your-store.myshopify.com]and[theme name]
- Replace
More info on themekit commands can be found on Themekit's website



Top comments (0)