Si está aquí, tal vez esté donde comencé, para este tutorial asumo que ya tiene Deno y Angular instalados, este proceso también se aplica a Ionic.
Comencemos con esta integración. Solo necesita crear un nuevo proyecto con Deno. No importa si ya tiene un proyecto creado, pero tenga en cuenta que necesitaremos agregar varios archivos a la carpeta de activos más adelante. Verás.
Inicie el proyecto con Fresh usando Deno:
deno run -A -r https://fresh.deno.dev fresh-angular && cd fresh-angular
Complete las preguntas iniciales para configurar su proyecto, ahora, comience un nuevo proyecto con Angular o Ionic (en mi caso usaré Ionic 7 con Angular 15):
ionic start my-project tabs --type=angular --no-git
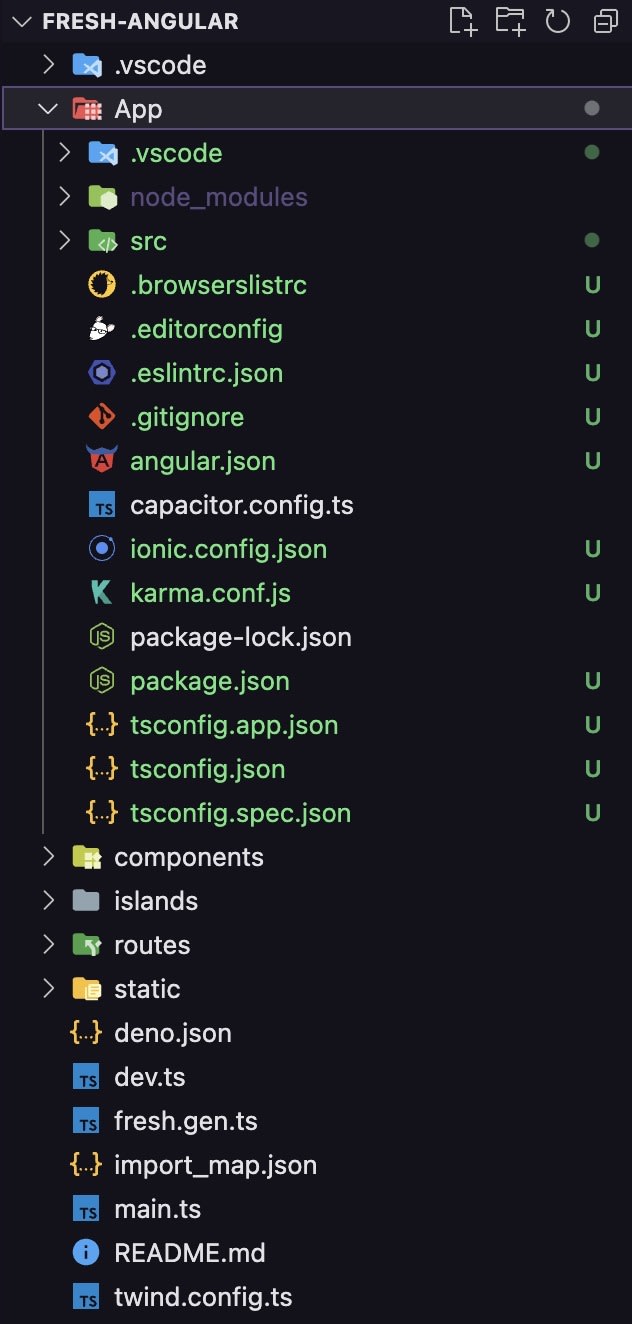
Ahora su estructura de archivos puede verse así:

Integración
Ahora debemos hacer algunos cambios, dentro de la carpeta routes, crear una carpeta llamada app, y crear un archivo llamado [...app].ts y pegar este código dentro del archivo recién creado:
import { Handlers } from '$fresh/server.ts'
export const handler: Handlers = {
async GET() {
const filePath = new URL('file://'+Deno.cwd()+'/static/index.html').pathname;
let fileSize;
try {
fileSize = (await Deno.stat(filePath)).size;
} catch (e) {
return new Response(null, { status: 500 });
}
const body = (await Deno.open(filePath)).readable;
const resp = new Response(body);
resp.headers.set("content-length", fileSize.toString());
resp.headers.set("content-type", "text/html; charset=utf-8");
return resp;
}
}
¡No empieces el proyecto todavía!
Abra su terminal VSCode y escriba este comando en él: cd App && ng build --configuration=production
Dentro de su carpeta /App ahora debe ver una carpeta llamada www, ahora vamos a crear un ayudante para mover esa carpeta a nuestra carpeta /static.
En su directorio raíz, cree un archivo llamado sync.ts y pegue el siguiente código:
let htmlContent = await Deno.readTextFile('./App/www/index.html');
const entries: string[] = [];
console.log('Checking directories...')
for await (const dirEntry of Deno.readDir('./App/www')) {
if(dirEntry.name.endsWith('.js')) entries.push(`<script src="${dirEntry.name}" type="module"></script>`);
}
htmlContent = htmlContent.replace(/<script src=".+" type="module"><\/script>/gm, entries.toString()).replace('<base href="/">', '<base href="/app">');
const sourceDir = "./App/www";
const destinationDir = "./static";
console.log('Removing old files...');
for await (const dirEntry of Deno.readDir('./static')) {
if(dirEntry.name !== 'save') Deno.removeSync('./static/' + dirEntry.name, { recursive: true });
}
console.log('Updating files...');
for await (const dirEntry of Deno.readDir(sourceDir)) {
const sourcePath = `${sourceDir}/${dirEntry.name}`;
const destinationPath = `${destinationDir}/${dirEntry.name}`;
await Deno.rename(sourcePath, destinationPath);
}
console.log('Rewriting index.html...')
await Deno.writeTextFile('./static/index.html', htmlContent);
Antes de finalizar, debes ir a tu deno.json y agregar este script dentro del objeto task:
"sync": "cd App && ng build --configuration=production && cd .. && deno run -A sync.ts"
Finalmente, si llega aquí, simplemente ejecute en su terminal el proyecto raíz deno task start y siga el enlace que se muestra en el terminal, generalmente http://localhost:8000 o escriba manualmente en la barra de búsqueda de su navegador http://localhost:8000/app para ver cómo funciona su aplicación Angular dentro de su Fresh Project.
¡Espero que esta publicación te ayude!




Top comments (0)