React Native is a versatile framework that makes creating mobile apps a breeze. Because of its simplicity, developers have been able to construct a variety of tools, kits, and templates to work with, each with its own unique purpose.
It was simple for me to get started with React Native, and I'll do my best to explain it to you. It will be lot easier for you if you are a Web developer, as I previously stated. Node.js and Node Package Manager (NPM) are required for React Native, as well as Code Editor and Expo.
Is that it? Yes.
Don't worry if you don't understand something; I'm here to assist you.
1) You've installed both Node.js and NPM once you've installed Node.js (Node Package manager). NPM stands for Node Package Manager. As a result, there's no need to download it.
Now is the time to get started with React Native. Open a command window and run the following command to install React Native globally.
*install -g npm create-react-native-app
*
Using NPM, this command installs the React Native package globally(-g). It can be installed in any directory of your choice.
You can also learn more about it by going to React Native setting up the development environment.
It's a straightforward Facebook tutorial for making a react-native app.
After you've installed it, you can use VS Code or any other code editor to write code.
2)React Native's Operation:
For experienced mobile developers, the most unexpected aspect of React Native is that it is truly native.
A Cordova library or a framework built on top of it, such as Ionic, is used by the majority of popular solutions for developing mobile applications using JavaScript. You'll have access to native APIs using Cordova, but the heart of your app will be HTML and JavaScript rendered in a WebView.
While it is possible to achieve the appearance and feel of the native UI in this manner, every Cordova application will suffer from performance issues, which is especially true for graphically intensive apps and the Android platform as a whole. This will result in a poor user experience and dissatisfied customers.
3)Styling:
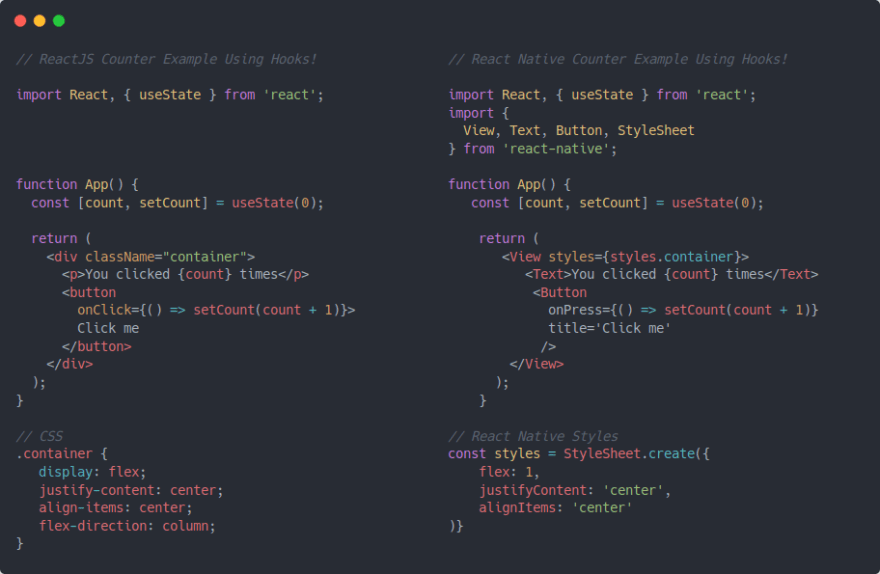
CSS syntax, which is written in JavaScript objects, is used to finish styling components. React Native employs a subset of Flexbox to build the layout, which is an efficient approach to divide space between components in a container. The style prop is accepted by all of the library's basic components. The style names are camelCased, e.g. marginLeft, which is a notable contrast from CSS on the web. The adoption of a Stylesheet is an excellent strategy. create method, which simplifies the code.
4)Benefits of Using React Native:
The application has a shared codebase thanks to React Native. According to Facebook's Ad Manager software, code repetition is at 87 percent, which is a staggering figure.
Another excellent feature is that you can easily import platform-specific components into the application if your team need one. The Platform module can be used to add specific components to the program by detecting the platform on which it is running.
5)Developer Experience that is Better and Smoother:
From the developer's perspective, one of the biggest arguments for designing a React Native app is that, unlike traditional iOS and Android development, React Native apps can be "instantly" updated without having to rebuild. Error reporting is also pretty good, and Chrome Developer Tools can be used to debug JavaScript code. Furthermore, because JavaScript is transpiled, the developer has access to all of the language's new capabilities, which might increase productivity.
6)Efficiency:
Quick prototyping and a high initial velocity are possible with React Native. Basic functionalities are simple to implement, and they can be expanded with native code and native views if necessary.
Takeaways
React Native is a relatively new technology that has quickly gained popularity. It boosts developer productivity, is scalable, and has the potential to save enterprises time and money.






Top comments (1)
Wow that's so cool. I'm new to React Native and my friend tell me that can work with both web and app. This is helpful