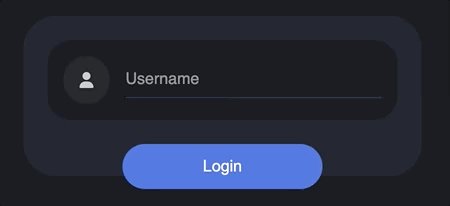
Today I would love to show how we could do an animated input using just plain CSS and HTML. This would be a rather small tutorial for the new comers. I strongly believe, the first approach to a UI component should plain old html + css. If what we desire is not achievable with that; only we should look through scripting options.
Well I've been a front-end developer for quite some time now and the technologies have improved immensely. Alright, we'll straightaway jump to the how to section.
Experience
HTML
<div class="login-box">
<form action="" method="post" class="form form-login">
<div class="form-field">
<i class="fa-solid fa-user"></i>
<div class="field-element">
<input
id="login-username"
type="text"
class="form-input"
required
placeholder=""
/>
<label class="user" for="login-username"
><span class="hidden">Username</span></label
>
</div>
</div>
<input class="submit" type="submit" value="Login" />
</form>
</div>
Now I've used a simple form and an isolated input element to achieve the above experience.
Styles
body {
font-family: 'Nunito', sans-serif;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #1c1e25;
}
.login-box {
background-color: #252933;
border-radius: 2em;
padding: 1.5em;
max-width: 350px;
min-width: 350px;
display: flex;
flex-direction: column;
color: #5c5e65;
position: relative;
}
.form-field {
background-color: #1c1e25;
display: flex;
flex-direction: row;
padding: 1em;
border-radius: 1.5em;
}
.form-field:focus-within {
border: 1px solid #497be5;
}
.form-field:first-of-type {
margin-bottom: 1em;
}
.form-field:last-of-type {
margin-bottom: 2em;
}
.form-field i {
padding: 1em;
margin-right: 1em;
background-color: #282a30;
border-radius: 2em;
color: #ccc;
}
.form-field .field-element {
display: flex;
flex-direction: column;
width: 100%;
position: relative;
justify-content: center;
top: 3px;
}
.form-field .field-element input {
padding: 0.5em;
appearance: none;
border: none;
background: none;
border-bottom: 1px solid #497ae552;
outline: none;
color: #fff;
}
.form-field .field-element label {
position: absolute;
left: 0;
top: 10px;
color: #999;
z-index: 10;
transition: transform 150ms ease-out, font-size 150ms ease-out;
}
input:focus+label {
transform: translateY(-80%);
font-size: 0.75em;
}
input:not(:placeholder-shown)+label {
transform: translateY(-80%);
font-size: 0.75em;
}
.submit {
position: absolute;
bottom: -8%;
left: 50%;
transform: translateX(-50%);
width: 200px;
height: 45px;
cursor: pointer;
background-color: #497be5;
border: none;
border-radius: 2em;
color: #fff;
font-size: 1em;
}
.submit:hover {
background-color: #426fce;
}
Well it's a bit of a lengthy css but I would rather focus on the following two rules.
input:focus+label {
transform: translateY(-80%);
font-size: 0.75em;
}
input:not(:placeholder-shown)+label {
transform: translateY(-80%);
font-size: 0.75em;
}
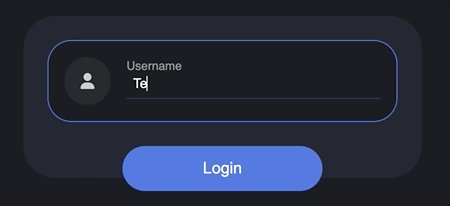
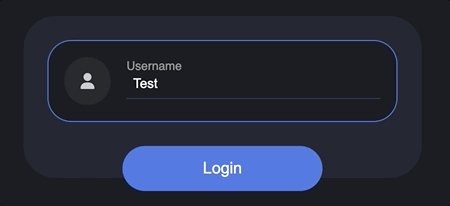
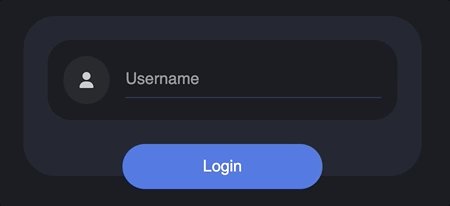
The above will make the label move when the input is focussed. Now the second problem I came across was, the label moves back to the original position once the focus is left from the input. This was rectified using the pseudo class :placeholder-shown which is triggered if the input placeholder is shown.
That's all that needs to be done to get a beautiful animated input just with HTML and CSS. I would love to hear your thoughts and improvements on any aspect.



Top comments (0)