Boost Your Workflow with These 10 Must-Know Figma Shortcuts:
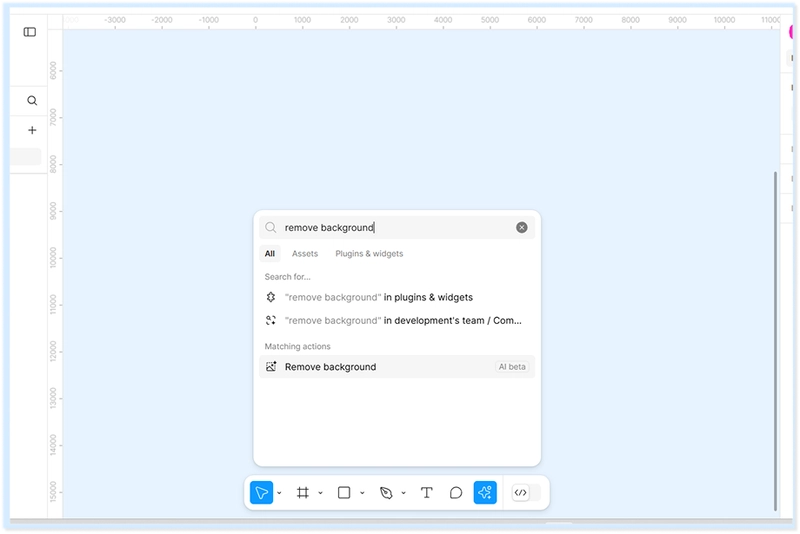
1️⃣ Quick Actions — CTRL / (Windows) or CMD / (Mac)
Instead of searching through menus, use Quick Actions to find any tool or command instantly. Just press CTRL / and type what you're looking for.
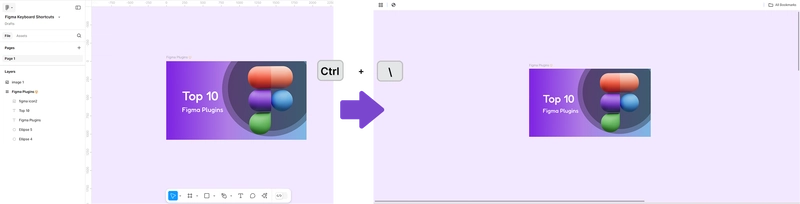
2️⃣ Show/Hide UI — CTRL \ (Windows) or CMD \ (Mac)
Need more canvas space? Toggle the UI visibility to focus on your design without distractions.
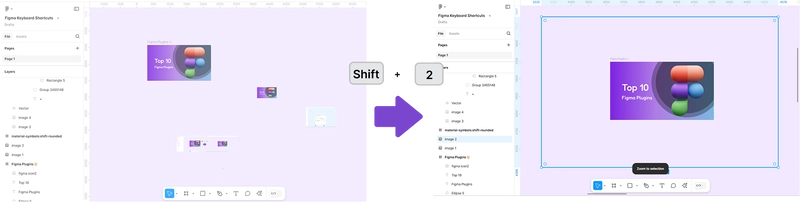
3️⃣ Zoom to Selection — SHIFT 2
Instantly zoom in on a selected object, ensuring precision when working on intricate details.
4️⃣ Align and Distribute Elements
Aligning elements precisely is crucial for a clean design. Use these shortcuts:
Align left: ALT A (Windows) or OPTION A (Mac)
Align right: ALT D (Windows) or OPTION D (Mac)
Align top: ALT W (Windows) or OPTION W (Mac)
Align bottom: ALT S (Windows) or OPTION S (Mac)
Distribute spacing: CTRL ALT H (Windows) or CMD OPTION H (Mac)
5️⃣ Frame Tool — F
Quickly create frames (artboards) for your designs. Frames define screen sizes and help organize your components efficiently.
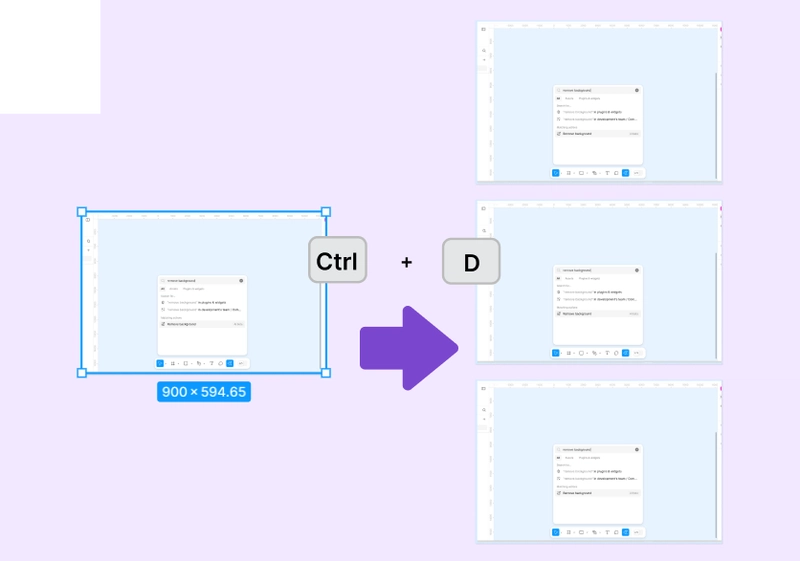
6️⃣ Duplicate Selection — CTRL D (Windows) or CMD D (Mac)
Easily duplicate objects while preserving their properties. Great for creating repetitive UI elements.
7️⃣ Group & Ungroup Elements
Organizing elements in your design is easier with these shortcuts:
Group elements: CTRL G (Windows) or CMD G (Mac)
Ungroup elements: SHIFT CTRL G (Windows) or SHIFT CMD G (Mac)
8️⃣ Export Designs Quickly — SHIFT CTRL E (Windows) or SHIFT CMD E (Mac)
Export your designs as images or other formats without navigating through multiple menus. Perfect for sharing assets instantly!
9️⃣ Create Components & Swap Instances
Components maintain consistency in design and speed up prototyping.
Create component: ALT CTRL K (Windows) or OPTION CMD K (Mac)
Swap component instance: ALT (Windows) or OPTION (Mac)
🔟 Auto Layout Shortcut — SHIFT A (Windows) or SHIFT A (Mac)
Auto Layout is a game-changer for responsive designs. Use this shortcut to instantly organize elements with even spacing.
Final Thoughts
Mastering these Figma shortcuts will drastically improve your workflow and efficiency. Whether you’re a beginner or an experienced designer, integrating these into your process will help you design faster and smarter. Start using them today and see the difference!









Top comments (0)