We built divRIOTS.com with Astro.
"Here we go, another framework is out and another dude is making a website and blogging about it"
Let's see if we can make this interesting. 😉
What is Astro?
If you already know Astro, you can skip to the next chapter.
Astro is a Static Site Generator (SSG). Build your pages in
.astrofiles (very close to HTML/JSX) and sparkle them with React/Vue/Preact/Svelte components. It deals with file-based routing and templates neutrally. Bring your component framework. In my words
There is more to it. See Astro's introduction blog post.
And if you have time, there is a 90min video and Transcript about it.
Why we chose Astro
Not because it's the new/latest shiny framework 😀
I shared my thought in April when I first saw Astro.
I have seen @astrodotbuild this morning. The upcoming "meta web framework" from @skypackjs team (@FredKSchott, @matthewcp, @n_moore and maybe other I don't know 😅)
I think it's showing us something important. Here is my humble take on it and the emerging meta frameworks
(1/11)08:36 AM - 10 Apr 2021
When it was time to develop the new divRIOTS.com website, we searched for the best option.
Our requirements were:
- Simple - It's not going to be a massive site.
- Runs on JavaScript - Ecosystem we know well.
- Generate 100% static HTML - Good performance, good SEO.
- File-based routing - Very convenient
- Allow component-driven development - That's how we like to build
- Markdown support - For the blog posts
There are many static site generators.
But, believe it or not, there aren't many options matching our requirements.
Most component-driven options will come with some relatively heavy JavaScript
payloads for hydration, even if the content is 100% static.
On the other end, truly JavaScript-less SSG will use template-engine like Nunjucks or Liquid. They are amazing options but it's another language and another paradigm. Not component-driven.
We just wanted a good Static Site Generator with a JavaScript Developper Experience and 100% HTML output by default. And Astro is precisely that.
Pure Astro
divRIOTS.com is built in 100% Astro.
No React, No Vue, No Svelte, None of the partial hydration or islands capabilities of Astro.
Just .astro files.
You don't need to use the cutting-edge hydration capabilities of Astro to already benefit from it.
Astro comes with an elegant component model and a solid CSS pipeline with Scoped CSS, CSS Modules, and Sass support.
OUT-OF-THE-BOX.
Underrated feature
Astro's CSS Bundling is probably its most underrated feature. It never makes it to the headline but it's by far my favorite!
In Astro, you just layout <style> tags in your astro components where you need them and add lists of <link ref="stylesheet"> in your <head>.
For example, divRIOTS.com uses 2 global css in <head> in the most idiomatic way.
<link href="/css/reset.css" rel="stylesheet" />
<link href="/css/global.css" rel="stylesheet" />
None of these .css files are minified and calling them separately doesn't provide the best performance result.
But when built for production with astro build, <style> tags and <link ref="stylesheet"> are minified and bundled automatically.
- If a style only appears on one route, it’s only loaded for that route. (
/_astro/[page]-[hash].css) - If a style appears on multiple routes, it’s deduplicated into a (
\_astro/common-[hash].css)
In production, pages have:
<link href="/_astro/common-[hash].css" rel="stylesheet" />
<link href="/_astro/mypage-[hash].css" rel="stylesheet" />
/_astro/common-[hash].css is the same on every page. It's cached and not re-downloaded during navigation on the site. It's hard to have a better result.
This means that I can write styles the way it makes sense for readability and maintenance and let astro build take care of best performance.
I don't know any static site generator capable of doing [pure] CSS Bundling and minification so seamlessly.
More details in Astro's Styling Guide #bundling.
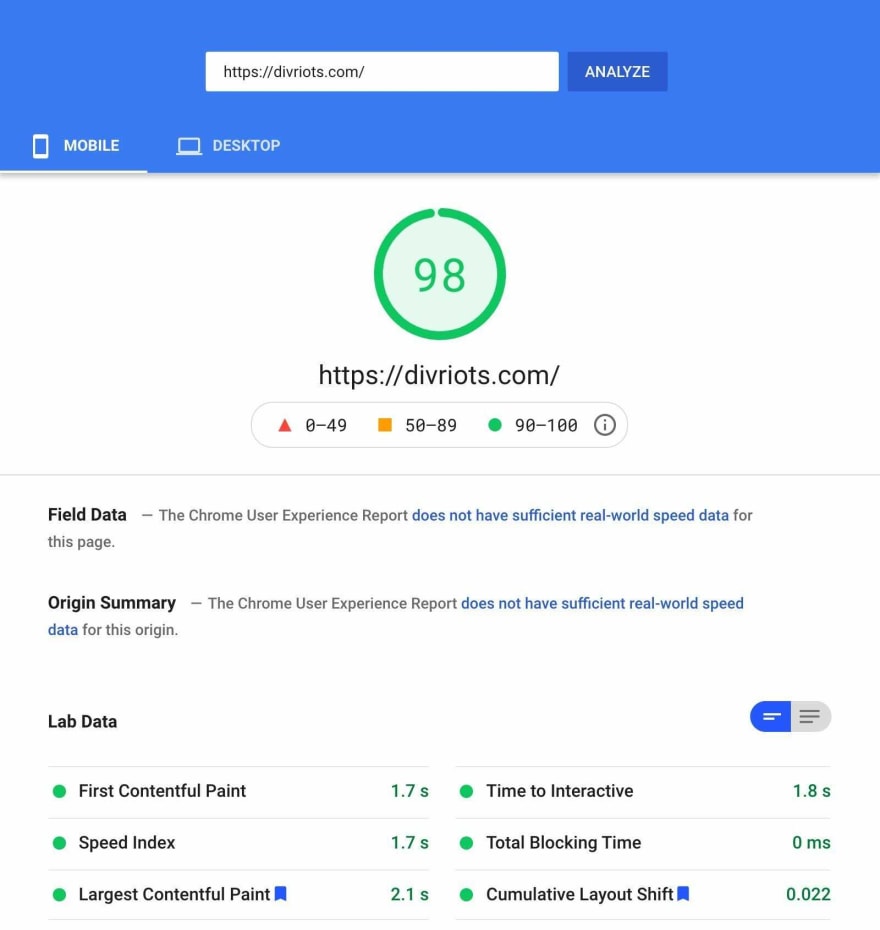
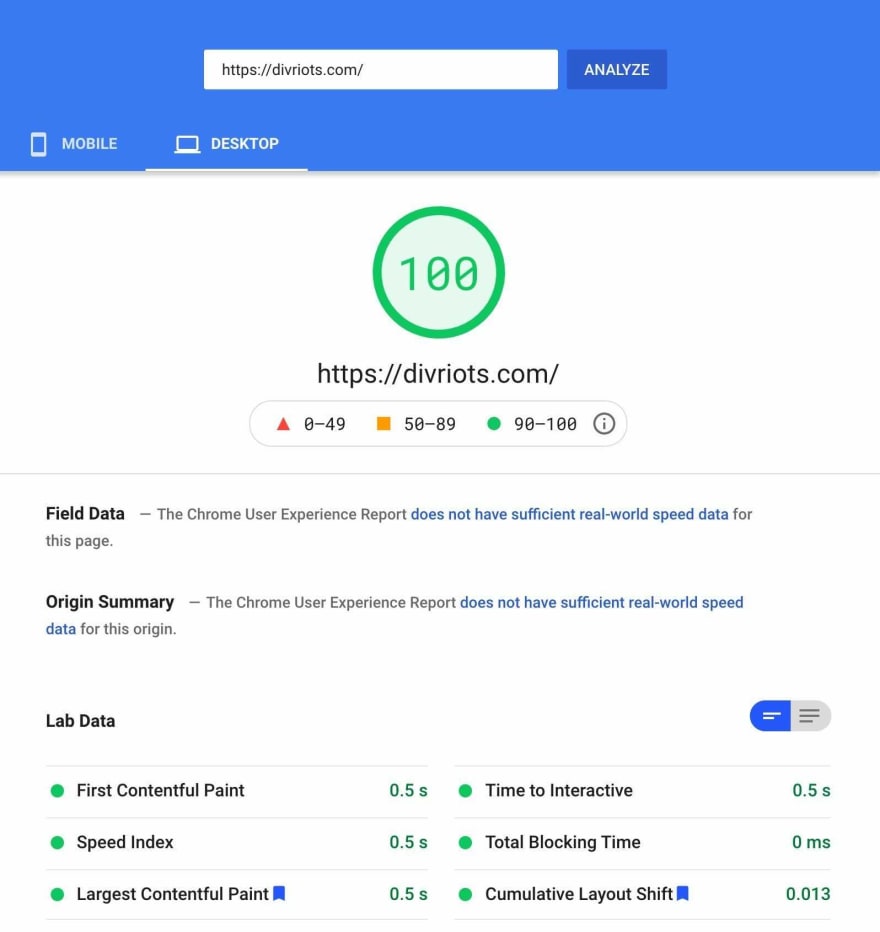
Performance results
The output is 100% optimized HTML/CSS. It's hard to be slow 😀
What's missing in Astro
In my humble opinion, not much. divRIOTS.com is proof of that.
But here is my wish list:
JavaScript processing
Like Astro's CSS Bundling, I would like my <script> tags transpiled, bundled, chunked, and minified in the best possible way.
- Transpiled : I can write ES202X code and get a more compatible output.
- Bundled : I can import bare modules from
node_modules - Chuncked : If modules are used on many pages, move them into a single
common-chunk.js - Minified : Everybody wants small JavaScript - always.
With this, I don't need a webpack or gulp configuration on top of Astro.
Image processing
Like JavaScript, image optimization is another fairly complex build process to add on top of static site generators. Having out-of-the-box support would help get maximum performance with minimal effort.
"Permalink” for certain pages
Today all pages are generated as /slug/index.html, but some pages need to be generated as /slug.html instead. Like /404.html.
Closing thoughts
Astro is more than a SSG
As described in my tweet about Astro, another compelling feature of Astro is his neutrality to frameworks.
Astro takes care of routing, layouts, data management and SSR infrastructure and you can bring your components from any other framework (currently React, Vue3, Preact, and Svelte) but still keep zero JavaScript runtime on the output if you want.
It makes your site last longer as component frameworks come and go. It also makes your component last longer as you don't need to migrate them from one framework to another. Just use them as long as you want.
I called Astro an "Agnostic Meta-Framework". And I think we will see other solutions emerge in this space because it makes a lot of sense to decouple the meta-frameworks from the rendering libraries.
Another Astro website is coming up
Backlight.dev, our upcoming product to build and manage Design Systems on the code-side, will be revealed soon.
The full landing is also made in Astro but taking it to a whole new level 🚀
Stay tuned!














Latest comments (1)
I really want to use astro, but it's lack of support for transpiling, and bundling js, is painfull