Hi there, Yep Diyorbek with you😉.
What’s up, coders! Today, I will try to explain with an amazing story the in JavaScript!
Are you excited to go on a special journey into the world of JavaScript? Get ready for an amazing adventure where variables become alive and dance in a magical place called “lexical environments”. Don’t worry if you're a beginner; we’re here to make learning super fun and easy!
Are you ready to take the first step? Let’s dive into the magical dance of variables and explore the enchanting world of lexical environments together!
➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖
Once upon a time, in the magical land of JavaScript, there lived two variable friends named Tom **and **Jerry. **Tom **was a clever little variable who loved to store numbers, while **Jerry **was a colorful variable who loved to keep track of words.
One day, Tom **and **Jerry **decided to go on a grand adventure together. They wanted to explore the vast forest of **JavaScript **code and discover the secrets of **lexical environments. But what exactly are lexical environments? Well, let’s find out!
Imagine you have a treasure map that tells you where all the hidden gems are located. That map is like a lexical environment. It helps variables, like Tom and Jerry, know where they belong and how they can be used in the code.
In technical explanation!
“A lexical environment” is a data structure used by programming languages to manage the association between identifiers (variables, functions, etc.) and their values within a particular scope.
In the forest of JavaScript code, there are different areas called functions. Each function has its own special lexical environment. It’s like having different rooms in a magical castle. In each room, variables can do their special dances and have fun, but they can’t go into other rooms without an invitation!
In technical explanation!
In JavaScript, a function is a reusable block of code that performs a specific task or calculates a value. **Functions **are a fundamental concept in JavaScript and are used to organize and modularize code, making it more manageable, readable, and reusable.
Tom and Jerry were excited to explore these different rooms, known as lexical scopes. They quickly realized that inside each lexical scope, they could see and play with other variables that belonged to that scope. It was like having a big playdate with all their variable friends!
The surprise is that Tom and Jerry also learned they were unable to view or interact with variables from other lexical scopes. It’s like having a secret language that only variables inside the same scope can comprehend. Variables can only dance together if they have been invited to the private parties hosted by each lexical scope.
** In technical explanation!**
JavaScript uses lexical scoping to resolve the variable names when a function is created inside another function. It determines the function’s parent scope by looking at where the function was created instead of where it was invoked.
But here’s where things get even more interesting.
Each lexical environment has a connection to the outside world, called the outer environment. It’s like a secret door that allows variables to peek into the neighboring room. Tom and Jerry discovered that they could access variables from the outer environment if they were invited.
It was like having a special telescope to see into other rooms! In addition, to the outer environment, there’s another important component of lexical environments called the environment record. It’s like a magical notebook that keeps track of all the variables and their values within a specific lexical scope.
Whenever Tom or Jerry needed to find a variable, they consulted the environment record, which held all the information they needed. It was their trusty guidebook through the forest of code!
In technical explanation!
** A lexical environment** consists of two components: an environment record and a reference to the outer environment.
An environment record (ER) is an object that stores the variables and functions that are declared within the current lexical environment.
** The reference to the parent environment(RPE)** is a pointer to the parent lexical environment, allowing the interpreter to access variables and functions defined in parent scopes.
They understood that lexical environments are like special playgrounds where variables have their own dance moves and follow the rules of their scope. The outer environment and environment record were the keys to unlocking the secrets of variable access and organization.
Let’s see an example!

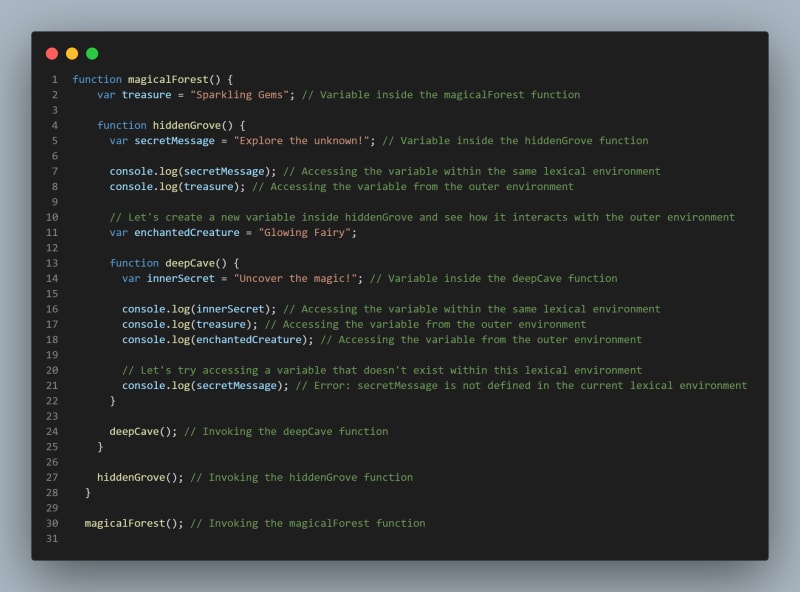
In this code example, we have a magical forest represented by the magicalForest function. Inside this function, we define another function called hiddenGrove, which represents a hidden grove within the forest. Within hiddenGrove, we have a variable named secretMessage and access the variable treasure from the outer environment of magicalForest.
Furthermore, inside hiddenGrove, we create another function called deepCave, representing a deep cave within the grove. Within deepCave, we have a variable named innerSecret and access the variables treasure and enchantedCreature from the outer environment.
The code demonstrates how variables can be accessed within their own lexical environments, as well as how they can access variables from their outer environments. It also shows that variables defined in a specific lexical environment are not accessible in inner or outer environments.
🧑🏻💻Akalar, Conculision: Just, I will try to explain with simple way the Lexical environment in JavaScript as much as I can. I hope it’ll be useful material. Also I can recommend this visualizer to see how Execution Contexts are created/modified/removed in runtime.
“Frontend development is a playground where creativity and technology collide, shaping the digital world with every line of code.” — Diyorbek_dev
“Why do programmers prefer dark mode? Because light attracts bugs!” 😄



Top comments (0)