Back in the day, development used to be a challenging task that took months of designing, prototyping, coding, and testing to build a functional website/app that was just satisfactory. Take a look at Amazon’s website when it was first built:
Seems ridiculous right? We’ve definitely come a long way since then, and are able to leverage powerful technology to build some genuinely amazing web applications! My favorite one during the lockdown definitely being this site to listen to songs in the background during my long WFH sessions. But while web development has definitely become more powerful and flexible, has it really become easy to use?
To build any web application that lives up to today’s standards - you need to build responsive designs that work well across multiple devices, create a beautiful UI/UX to capture the attention of your audience, follow the latest security standards and protocols, and much more! What’s more? There are tons of options to choose from and you no longer know what to work with! Should you just use the simple tried and tested HTML + CSS + JS combo? Should you try out new frameworks like React, Angular, Vue? Heck, there are more than 700 languages available to build and develop projects in, with more getting added each day!
In my opinion, some important factors to consider when choosing a framework include -
- How good is the community support? Can I easily find help for my problems along the way?
- How flexible is it? Can I build my app to work across all devices (Android/IOS/Web)? Can I easily integrate it with all 3rd party services & databases?
- Are there reusable components that will help me build my app as soon as possible rather than having to waste time building each and every element of the app?
It is important to get a good grasp of the above factors so that you can choose the right framework.
To help you navigate through this humongous heap of tools available today - I’ve listed down five of my favorite tools, in no particular order, to kickstart your web development journey and get your web app running in no time!
1. Chrome DevTools
Chrome DevTools is a popular web development tool that lets you edit web pages directly from the Google Chrome browser and quickly detect problems in order to build better websites. It allows you to easily edit your HTML & CSS code or debug JavaScript code in a real-time environment, all while viewing a thorough performance analysis of your website!
It also has a number of other notable features, such as the ability to quickly identify run-time performance issues using the ‘Timeline', the ability to test the responsiveness of a website using the ‘Device Mode', the ability to debug JavaScript using breakpoints using the ‘Sources Panel’, and so on. Since it is directly developed and maintained by Google, this tool is one of the most widely used and a reliable one too, the only drawback being you will need the Chrome browser to use it. Follow the Google Developers Youtube Channel to stay up to date on what’s happening in and around the development space!
What to consider before choosing this tool?
- Best to debug your HTML + JavaScript web apps
- Can emulate mobile devices to debug in mobile view
- Comprehensive performance analysis to easily spot bottlenecks
- Show current HTML DOM objects interactively, can edit and see changes real-time
- High memory & CPU usage may cause problems in your system
2. Sass
Sass, or Syntactically Awesome Style Sheets, is a popular CSS extension language that is used all around the world. What Sass does is enhance the functionality of CSS by allowing for variables, inline imports, inheritance, and easier nesting, among other things. One key benefit to note is that it is fully compatible with all CSS versions, allowing developers to use any existing CSS library. Meanwhile, before you can use Sass, you must install and configure it on your project. After you've installed it, you can use the sass command to compile your Sass to CSS.
CSS is a popular and amazing framework but has its own drawbacks, the major one being to repeat extensive lines of code repeatedly to get the results you want. Sass helps eliminate this! It’s also open-source and has awesome community support!
What to consider before choosing this tool?
- Write clean, easy & efficient CSS
- Compatible with all versions of CSS and you can use any available CSS libraries
- Provides nesting to use nested syntax and has useful functions like color manipulation, math functions and more
- Has a learning curve to learn new features present in preprocessor before using it
- Using Sass may cause you to lose some benefits of using the built-in inspector element feature of some browsers
3. AngularJS
If you've had any experience with Front-End development, you've almost certainly heard about AngularJS. Let's start with the fact that it's an open-source front-end web framework developed by Google. It allows you extend your application’s HTML syntax, enabling it to create more dynamic and feature-rich websites!
AngularJS has a number of useful features, including Data Binding, Controllers, Directives, Reusable Components, and more but the project has its critics too. Some feel that AngularJS leads to a messy, non-separated code, but that fact remains that it has one of the largest communities and is the framework of choice for many developers!
What to consider before choosing this tool?
- Two-way data binding to ensure that changes made to view are displayed in model instantly and vice versa
- Supports caching and many other processes to reduce CPU burden and improve server performance
- DOM manipulation is not needed, saving time and efforts of developers
- Excellent, highly active community support
- High learning curve to adapt completely to the framework & limited documentation
4. Bootstrap
When you start building frontend applications on a regular basis, you'll find that certain patterns emerge. You might have to type in the same styling for a container multiple times, or one menu that you use multiple times. This repetition can get quite annoying but is exactly the problem Bootstrap solves.
Bootstrap is a UI Framework built by Twitter that overcomes these issues by abstracting common aspects into reusable modules, allowing developers to quickly and easily build the pieces of new applications. It comes with tools to create modal objects, add JavaScript plugins, and a slew of other features that can drastically reduce the amount of code and time required to complete your project. If you’re interested to work with Bootstrap, you should also consider checking out Bootstrap Studio.
What to consider before choosing this tool?
- Responsive Grid system to easily create page layouts
- Easy to learn and use if you’re proficient with CSS, a basic skill for almost all web developers today
- Can be a bit heavy and cause slow loading times, battery drain issues. Files generated are large in size.
- Every Bootstrap website looks similar, difficult to make it stand out
5. DronaHQ
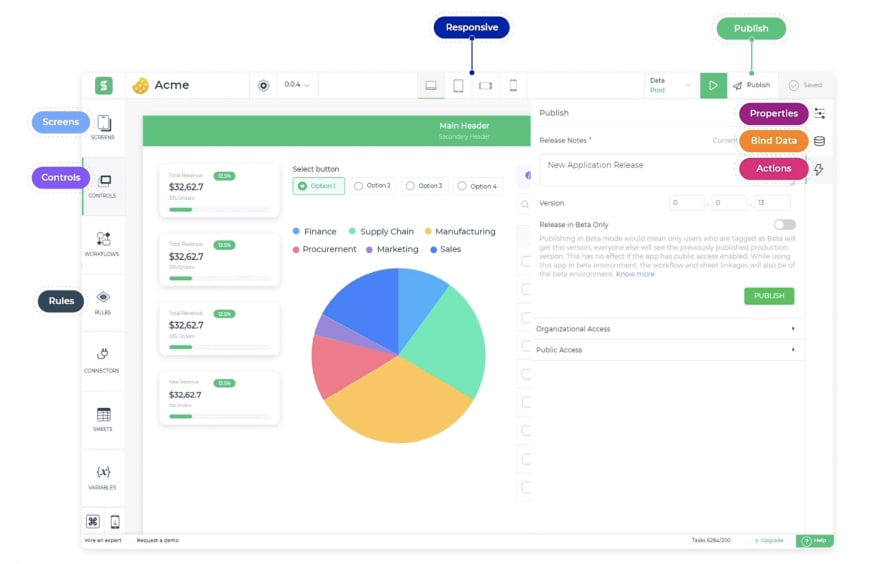
If you are looking to quickly design a web or mobile app or internal tool, then a biased recommendation from me would definitely be DronaHQ! We have tailored our tool to help you design your project as soon as possible while taking care of all the needs of your audience. Why DronaHQ?
Responsive Designs
Build once, and your project will be “automagically” optimized for desktops, tablets & mobiles! This will ensure your web /mobile app can be accessed by a large number of people with minimal effort. Watch this video to see how easy it is to build responsive designs using DronaHQ!
Reusable/Ready UI Components
Design your projects faster than ever with our ready UI components! All you have to do is drag them onto your screen, set up its properties, connect it to some data, and finally set up some actions. We have an ever-growing marketplace with all the controls you can possibly think of!
Custom UI Components
Not satisfied with the ready components available? You can create your own custom controls using our control designer to make the controls look & function exactly the way you want it to! What’s more? Controls created once can be published and used across all your apps!
Event Handlers
Typically, If you’re building a web-based application on javascript, you would use event handling classes for common events like onclick, keydown, onload and others. DronaHQ provides a quick & robust way to listen and handle app events in your app. Just select the control for which you want to add an event for, and click on the lightning icon on top right. Click here for a complete tutorial showcasing how to configure these event handlers and utilize them like a pro!
Action Flows
Power up your app with our Front-end action flows! With a single tap, you can set up powerful actions to configure certain front-end aspects like setting values, display toasts, navigate to screen, or even perform server-side operations like querying databases and sending push notifications! You can visit this page to learn more.
Focus on What Matters
Authentication, Login, Deployment, Hosting, Embedding and Security Protocols are all taken care of from our end. Just focus on designing your core app and don’t waste time re-inventing the wheel!
Custom-made For You
Are you a developer? Insert code blocks and write custom javascript wherever you want, build custom controls using our control designer to use it across all your apps, and a lot more! Are you not that comfortable with code? Just drag & drop from our ever-growing array of controls, or use our ready templates and set up your application in no time!
Integrate anywhere
Use our ready integrations to connect to any database or third-party apps like MySQL, MongoDB, Shopify, Slack, and more! The app you want isn’t supported? You can still connect to it manually using our REST API connector!
What to consider before choosing this tool?
While I love DronaHQ and genuinely feel it’s an amazing tool, I’d be lying if I said it is the best tool for all use-cases. If you’re looking to build some sort of an internal tool like admin panels, customer portals, sales dashboards, custom CRM, forms, approval queues, and more then this is definitely the right tool. With ready templates, reusable components, ready third-party integrations, you can get your app up and running in minutes!
But if you’re looking to build heavy customer-facing websites, large e-commerce sites, or high animations or transitions, some sort of a gaming platform, then although it is still possible with DronaHQ, there are better choices available to help you with your task!
For heavy customer-facing products, you would want to customize each & every aspect to track and integrate deeply, you should try out some of the other tools mentioned above which gives you pre-built components and the ability to customise to gain deeper product intelligence.
For E-commerce sites, you would probably need good inventory management controls, the ability to promote and run ads, SEO optimization, and extensive event tracking to understand your customer persona. You should check out Shopify if you have such a use case!
For gaming platforms, you would want to add a lot of custom animation, character scripts, and a lot more. DronaHQ is definitely not the right platform for this, you should check out Unity or Unreal if you’re interested in something like this.
Wrapping Up…
That concludes our list! As you probably know by now, Front-end Development is no longer restricted to only HTML, CSS & JavaScript. Proven libraries, ready-to-use code, and modern collaboration tools (like Git) - all this can improve your workflow providing more options when it comes to complex development tasks. Technology has advanced a lot over the years, and it’s time to start utilizing more powerful platforms to make our workflows easier rather than being held back by “Traditional Development”.
What next? To build a fully functional web application, you also need a good back-end to serve the app you just made. Luckily, with DronaHQ, you can directly integrate with any of your databases to get your app running in no time! If you’re still curious to explore top back-end solutions, here’s an awesome list to get you started.
Now that you have an idea of what tools are shaping up the industry currently, you can start to level up your Front-end Development skills and enter the space yourself! Already started your journey? Let me know what are your favorite tools and why you love them!









Top comments (0)