This article was originally published at https://www.blog.duomly.com/9-react-js-projects-for-beginners-that-will-help-you-to-build-an-amazing-portfolio-and-get-hired
In previous weeks, I’ve published two articles with project ideas for a front-end developer portfolio.
I’ve started by providing you 11 HTML project ideas for beginners, so you can practice essential skills you’ve got in your career path.
Then, you could read 9 Javascript project ideas for beginners, and that would help you practice your Javascript skills because those projects could be done using this programming language and previous HTML and CSS skills only.
As your knowledge grows, you may need some additional ideas for the project you can do with a front-end framework. And that’s why, today, I decided to create another listing for the future front-end developers, and give you some React.js project ideas for beginners.
Remember, it’s important to keep the projects you are building in Github or Bitbucket to show your portfolio your future employer. If you don’t know how to do it, check out our video about setting a new git repository in Github.
As always, for those who prefer to watch than reading, I've got React.js projects for beginners in a video version.
Are you ready to find out React.js projects for your portfolio?
React.js projects for beginners
When you’ve already mastered HTML & CSS and Javascript training is done as well, you are ready to do one step further. In many cases, the next step is to learn front-end frameworks, and React.js is one of the most popular.
When you start practicing this framework, you will, of course, use your HTML, CSS, and Javascript skills.
When you start creating some simple apps with React.js, it will be a great idea to pay attention to Redux and React-Router as well.
Redux is an open-source application state manager. It will help you to keep your application clean while you have to keep a lot of data.
React-Router is a library used with React.js to create and manage routes in Single Page Applications.
With React.js, you can also use Bootstrap or any other CSS frameworks you prefer.
For starting a new React.js project, you can use create-react-app, if you don’t know how to do it, check out our React.js Course, or our Youtube video about React.js.
Some of the projects which you will find in the list below will require using any external REST API like JSONplaceholder or any other API, which will be mentioned in the description.
For REST API, you can use the Javascript fetch method or external axios library.
Well, I’ve probably passed you all the additional information you need to start building your React.js projects for your portfolio. Let’s start!
1. Simple CRM
One of the easiest projects you can create using React.js is CRM. Inside the CRM, you can list customers and the projects or meetings, add options for filtering and sorting by different values, add a new user, and a button to delete the user as well. The amount of additional features depends on you, so you can grow the project if you’d have a new idea for the CRM element.Using Bootstrap may be an excellent idea for this kind of project because you will have lots of ready elements to create components.
2. Todo App
Another project that comes to my mind as something which everybody should do when practicing React.js it a simple Todo App. It can contain one or three cards or boxes, where you will display the planned tasks, in-progress tasks, and the done tasks. If you decide on the one space for all the asks, add there any colors for the particular status of the tasks.Another useful feature would be a simple popup or modal to add a new task, and the button to delete the tasks if they are not necessary. If you don’t have any idea for the design, take a look at the one below, I’d prepared for you.
3. Measure Units Calculator
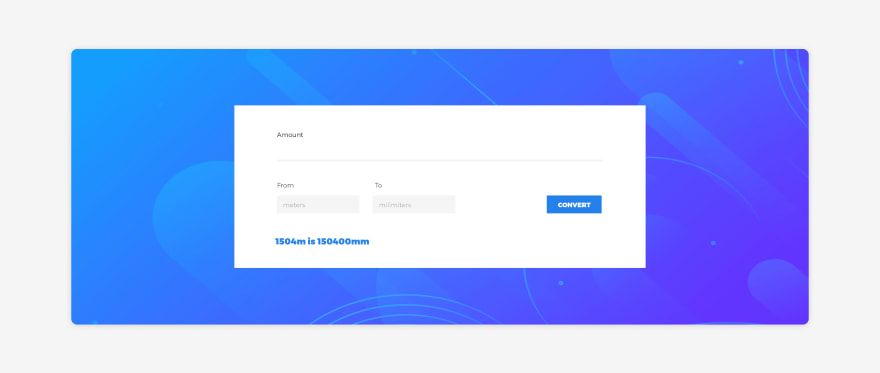
Different kinds of calculators are a great idea for the training project. I propose to build a measures converter, so you would have to select some measures and create an application that would recalculate them and display the result in a different unit. The app should have two inputs, where you select the unit to convert and the unit of the result you’d like to get. Besides that, you need the input to add the value for converting and a button which will trigger the action. Also, the result should be displayed somehow, so make sure you’ll display the div for the result conditionally.
4. Search and Filtering
The other example of the project I’d like to offer you as a great position in your portfolio is an application where you should focus mostly on creating advanced filtering and search. The application should consist of the table with data like users, books, movies, or anything else that comes to mind. Besides that, you need to create a box with filtering options and a search box where, after typing more than three characters, the elements on the list will change according to the searched phrase. It could be a great idea to combine this point with the CRM project.
5. Movie Database
The fifth idea for the React.js training project for beginners is a movie database where you will display different types of movies, show them by categories and use React-Router to display details of each movie on the details page. You can also think of adding the filtering and searching possibility, and the upvoting and commenting below some movies can be interesting. There’s one more thing that may be interesting for you in this project, and it’s using the TMDB open-source API.
6. Localization App
The idea number six that I think maybe something interesting for future front-end developers is building a Localization App. For this, you can use Google Map API and create an application that will show you the shops, bars, gyms, or restaurants around you based on your localization. It’s a great opportunity to get familiar with Google Map API, which is commonly used in different projects. The application could consist of a map, input for the location, in case the user wants to input the location manually, and a listing for the results. You could also think of showing the directions to the selected location. Later maybe you’d be able to convert it into the mobile app easily.
7. Blog
The next idea for the project to your coding portfolio is a blog. And there is also a lot of field to grow the project like that. You can start by creating the components to display the blog posts, one to display them as a grid and the other component to display the whole post, with a title, image, and text. Then you could create a way to publish a new post, which means you need to create a form with title input, textarea, and image upload component. Later, you could add features like comments, voting, or editing the posts to your project, and who knows, maybe you could use it as your blog one day.
8. Shopping List App
As you’ve already created the todo app, it would be much easier to create a shopping list add. The app like this should be able to display the shopping list as a listing of products, ordered by the selected params. Each of the elements should have the name of the product and the amount. The shopping list needs a way to create it, so you need a simple form to add products to the list. The products may be reusable if users are buying them regularly. Another useful feature would be a way to mark the item as bought or the method to print the list.
9. Card-Memory-Game
The last project idea I’ve got for you today is a simple game you probably know from your childhood, and it’s a Card Memory Game. If you don’t know what’s this game about, let me explain. Users have a board with some images displayed as a grid, for example, three rows with four columns. Images shouldn’t be visible until the user decided which one he or she wants to see. Then the user needs to discover the same one hidden somewhere else. If the guess is correct in one round, then users got the point. If not, the round starts for the second user. You need to remember about resetting the board after the game ended, so the board looks different each time.
Conclusion
It’s the third article of the front-end portfolio projects. In the first one, I was sharing the ideas for the HTML and CSS projects, we moved to the Javascript project ideas for beginners, and finally today, you can read about the React.js projects for beginners.
Remember about setting the Github repository for each project, to be able to show your code to your future employers.
If you don’t feel confident writing React.js apps, feel free to check our React.js Course, our Youtube Channel with React.js projects, and our blog, where you can find React.js tutorials.
I hope you’ll find these React.js projects for beginners useful while building your front-end developer career.
Thanks for reading,
Anna from Duomly










Top comments (1)
Thanks for Sharing :)