The past week, I have been working on creating the record creation page UI. This involves creating a form component that will be reused on this and the edit record page. A record has a name, type (A/AAAA/CNAME/TXT), value, and some other fields such as ports, course, and description, which provide context to the use of this record.
Originally, this page was called a domain creation page as mentioned in the issue. However, after some discussion on the PR, it was decided that it should really be called the record creation page
When I started creating this page, I wanted to make it responsive for all screen sizes. Since we are using Chakra UI for our page designs, this was pretty simply to do. It is possible to pass an array of values to a Chakra UI component prop for different screen sizes. For example, the following code changes the margin on the left based at different breakpoints (more details here):
<Container maxW="container.xl" ml={[null, null, '10vw']}>
This ensures that there is no margin on the left for smaller screens but keeps the margin on larger screens:
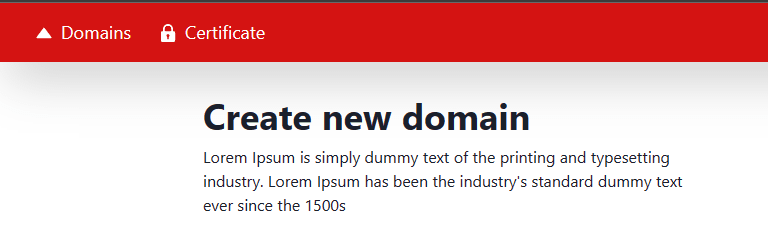
- Large screens
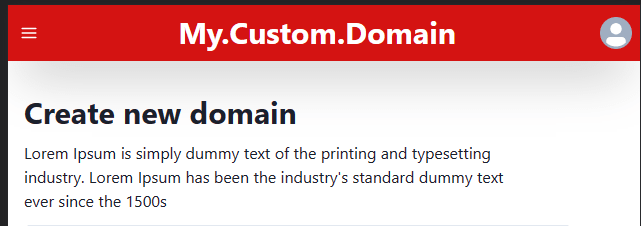
- Small screens
While Chakra UI's way to styling elements is really nice, I found that for some elements, I was repeating the same styles way too many times. For instance, these tooltip icons, which are used multiple times throughout the page:
<Tooltip>
<InfoIcon color="#d9d9d9" fontSize="xl" />
</Tooltip>
While I could create another component for this, I found that it was possible to override global styles for specific elements using Chakra UI themes:
const theme = extendTheme(
{
...
styles: {
global: {
'.domain-form': {
// InfoIcon
'.chakra-icon': {
color: '#d9d9d9',
fontSize: 'xl',
},
},
},
},
},
...
);
I found this a better alternative to copying the same styles all over the file, and without overriding the styles for that icon for all pages.
After finishing the form, I decided to write some end to end tests using Playwright for the form behavior. This was to test if the page redirected to the edit page after a record was created. The e2e test configuration runs the tests on multiple browsers, including mobile safari, and webkit. What I found was that the current sign in functionality was not working on safari. I checked the video of the failed test run and saw that the sign in button was clicked but no redirect happened.
While the current sign in functionality is supposed to be for testing and simply logs you in as a user (without any username or password), this could potentially cause problems in the future. So, I filed an issue to investigate this.




Top comments (0)