Interested in creating an AR experience catered specifically to you without needing to code at all? Try using echoAR’s 3D-ready cloud platform to create personalized WebAR experiences!
Many developers and content creators are overwhelmed by the complexity of creating AR experiences, especially when it comes to coding for different platforms. This is where echoAR comes in. With echoAR, no technical knowledge is required to create personalized WebAR experiences. Here is a step by step guide to quickly and easily create personalized and customizable WebAR experiences using echoAR:
Adding a 3D Model
Once your register to the echoAR platform, you can add content by clicking the “Add To Cloud” button.
You can upload your own models and also use the search bar to find free 3D models that you can instantly add to the console.
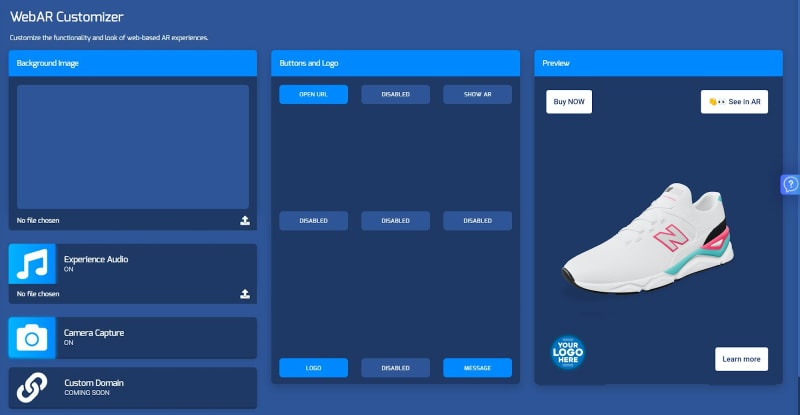
Using the WebAR Customizer
You can now use our WebAR Customizer to generate no-code WebAR experiences. You can personalize all the experiences you create through the platform by adding buttons, actions, audio, and a custom background.
This allows you to generate webAR experiences that are more engaging and interactive, and include your branding:
Note that this feature is only available to enterprise clients.
Setting a Background Image
Use the Background card to set a background image for the webAR experience. Click the “upload” button and choose an image file (.png or .jpg) or an HDR file (.hdr).
Note that the image will only appear in the preview screen prior to clicking the “See in AR” button.
Adding Audio
Use the Audio card to add an audio file to serve as background music for the webAR experience. Audio will only start playing after a user interaction of any type (screen touch gesture, click, etc.).
Click the “upload” button and choose an audio file (.mp3 or .wav). You can also toggle the audio on and off by clicking the Audio card.
Including Camera Capture Functionality
Use the Camera card to include a camera capture button in the webAR experience. It will allow viewers to grab a snapshot of the AR scene. You can toggle the camera capture on and off by clicking the Camera card.
Adding Buttons, Actions, and a Logo
Use the Button and Logo card to introduce clickable buttons, actions, and your own logo to the WebAR experience.
You can set up to nine (9) UI elements on screen at once (on the top right corner, top center, top left corner, middle right, center, middle left, bottom right corner, bottom center, and/or bottom left corner).
See all the button type options here.
Viewing Click Analytics and Click-through-Rates
When buttons are configured, the number of button clicks and the overall click-through-rate (CRT) will display alongside each button.
You did it! 🎉
Final Thoughts
echoAR allows users to create WebAR experiences with endless possibilities. Each experience can be used for different purposes — recreational, educational, commercial, and more. with echoAR, you can create customized WebAR experience for a verity of uses — sports, fashion (try before you buy!), shopping, healthcare, real estate, and so much more! If you want to create a customized WebAR experience, try
echoAR today.
Troubleshooting
Troubleshoot issues here. You can check out our full documentation for other useful tutorials here and also reach out to our support team here.
Frequently Asked Questions (FAQs):
How do I get access to the WebAR Customizer?
This feature is available to our enterprise clients. You can email us to be granted access.
Is White labeling of for this platform possible?
Yes! For enterprise clients, white labeling is an option! You can email us to learn more.
Is echoAR compatible with different AR/VR technologies?
Yes! You can use echoAR to create no-code WebAR experiences but this is just the tip of the iceberg. Our cross-platform system supports any AR/VR client-side SDK for developers to choose to build their app, such as ARCore, ARKit, Vuforia, WebXR, AR.js, Swift, Flutter, Oculus SDK, Unity-based SDKs, Microsoft HoloLens, MagicLeap, and more. echoAR is also a Unity Verified Solutions Partner.
Where can I learn more?
Check out our AR/VR dev workshop recording on YouTube and our website. You can check out our full documentation for other useful tutorials here.
How do I get in touch?
If you have any other questions, join our Slack, send us an email, reach out on Facebook, connect on LinkedIn, or tweet to say hello.
echoAR (http://www.echoAR.xyz; Techstars ’19) is a cloud platform for augmented reality (AR) and virtual reality (VR) that provides tools and server-side infrastructure to help developers & companies quickly build and deploy AR/VR apps and experiences.














Top comments (0)