Introduction
AWS Amplify is a powerful development platform that enables developers to build scalable full-stack applications. This guide will walk you through creating a ReactJS application with a backend powered by AWS Amplify.
Prerequisites
- Node.js v10.x or later
- npm or yarn
- AWS Account
Install the Amplify CLI
The Amplify Command Line Interface (CLI) is a unified toolchain to create AWS cloud services for your app. Let's go ahead and install the Amplify CLI.
npm install -g @aws-amplify/cli
Initializing the Project
Create a new React application and initialize your Amplify project:
npx create-react-app amplify-react-app
cd amplify-react-app
npm install -g @aws-amplify/cli
amplify configure
amplify configure will prompt you to sign in and add IAM user.

Enter your desired username and press Next.

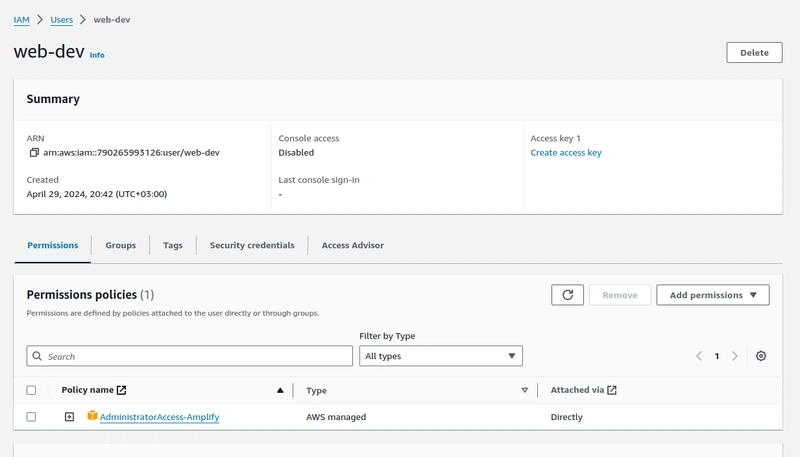
Select Attach policies directly and select AdministratorAccess-Amplify as the Permissions policy. Select Next

This is the review page. Check if everything is alright and create user.

Navigate to the just created user and click on the 'create access key button'.We'll need the key in the projects' terminal.

Select the first option,Click Next.

There we go! Use the copy icon to copy these values to your clipboard, then return to the Amplify CLI.
Setting Up Authentication
Set up authentication using Amazon Cognito:
amplify add auth
# When prompted, select the default configuration
amplify push
Adding a GraphQL API and Database
Add a GraphQL API and database using AWS AppSync and Amazon DynamoDB:
amplify add api
# Select GraphQL, provide an API name, and choose an authorization type
amplify push
Implementing the Frontend
Install necessary packages and configure the frontend to interact with the backend services:
//index.js
import Amplify from 'aws-amplify';
import awsExports from './aws-exports';
Amplify.configure(awsExports);
Interacting with the API
Use the Amplify library to interact with the GraphQL API:
import { API, graphqlOperation } from 'aws-amplify';
import { listNotes } from './graphql/queries';
async function fetchNotes() {
try {
const noteData = await API.graphql(graphqlOperation(listNotes));
console.log('notes:', noteData);
} catch (err) {
console.log('error fetching notes', err);
}
}
Deploying the Application
Deploy your application using the Amplify Console:
amplify add hosting
# Select a hosting service and follow the prompts
amplify publish
Conclusion
You’ve now successfully set up a full-stack application with AWS Amplify and ReactJS. This application includes user authentication and a serverless backend with a GraphQL API.




Top comments (0)