We hold values in memory using the keywords var, let, or const. These variables can behave differently depending on where you use it in your code but they all store data the same.
In JavaScript datatypes can fall under two categories, primitive datatypes (simple) and complex datatypes.
Primitive datatypes consist of:
- Strings
- Numbers
- Boolean
- NaN (Not a number)
- Undefined
- Null
Complex consist of:
- Objects
- Arrays
- Functions
Based on the type of data you are storing in your variable they can behave differently when referenced to carry out a desired task.
Copy by Value
When a variable stores a simple datatype it scans the value making a replica , like Bumblebee does in Transformers, to keep unless it gets reassigned another value. Note you can reassign let and var. Const must be assigned immediately a value and can't ever be changed.
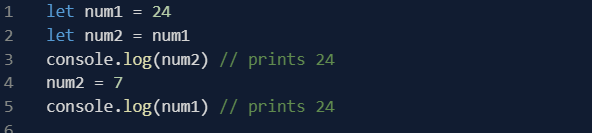
On line two, num2 copy's the value in num1 because num1 contains a simple datatype. Then on line four num2 gets reassigned the number seven but that doesn't change num1 since they both hold their own copies of a number.
Copy by Reference
When a variable is assigned a complex datatype it is really pointing to the address in memory where that complex datatype is
stored.
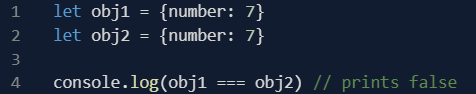
Although they have the same guts. These two objects have their own address in memory. Therefore it is the address they copy and not the value.
Let's step in line by line. On line one obj1 is technically pointing to the address of this object. Line two, obj2 is assigned obj1. Which must mean that they both now point at the same address. On line three obj2 is then accessed to update the number property to seven. Since obj1 and obj2 refer to the same object address. When we log obj1, the console will print the updated version of the object altered on line three.
Pass By Value
Simple datatypes get passed to a function by value. This means that the parameter (number) copy's the value. Making the parameter independent and able to do whatever it wants with its new value plus ten. The variable number on line five is not altered.
Pass by Reference
You may wonder why obj1 isn't an empty object. Well, it was passed in by referencing the address on line ten. Jumping into the function , on line seven obj is still pointing to the same address obj1 is pointing to. At this point obj1 now has a number property with the value of seven. On line eight it gets reassigned to point to a completely different object address in memory.
Conclusion
This concept can be confusing if your just starting to code in JavaScipt but that's okay. Be patient and practice. I suggest writing code that deals with copying by value and copying by reference so you can get solidify your understanding. Especially passing values to functions ! Just remember that variables copy simple datatypes and point to complex datatypes address in memory. Thank you for reading!







Top comments (0)