CodeBehind version 1.7.0 has been released. This version is stable and offers new features. In version 1.7.0, it is no longer necessary to follow the MVC pattern and you can create a single View page.
CodeBehind is a backend framework in ASP.NET Core. This library is a programming model based on the MVC structure, which provides the possibility of creating dynamic aspx files (similar to .NET Standard) in .NET Core and has high serverside independence.
CodeBehind is .NET Diamond!
CodeBehind provides a very simple modern software development structure. A system built using CodeBehind is also under ASP.NET Core. CodeBehind provides a powerful MVC that supports aspx pages as Views, unlike the default structure of ASP.NET Core where cshtml pages are Views.
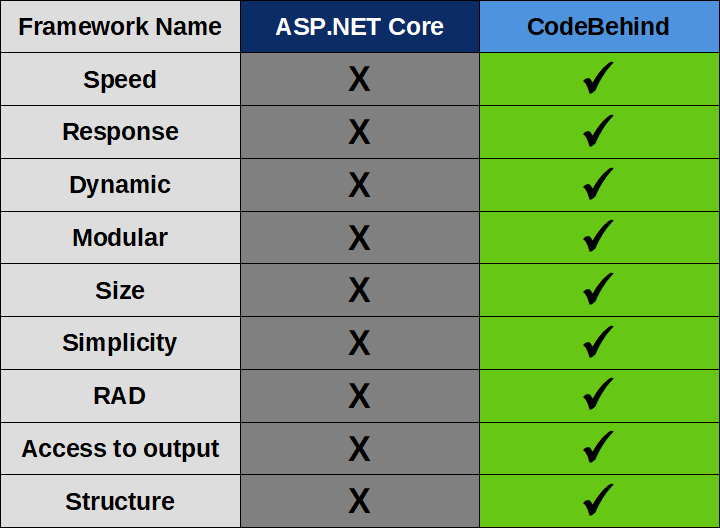
In every scenario, CodeBehind performs better than the default structure in ASP.NET Core.
CodeBehind is fast; faster than the default structure in ASP.NET Core. The CodeBehind framework returns responses quickly. CodeBehind is dynamic and combines View pages. CodeBehind is modular; in runtime, just copy the new module into the main project. Software development is very fast with CodeBehind. CodeBehind allows you to get output from View pages. CodeBehind is structured and supports aspx files in root.
By using the CodeBehind framework, it is easy to create advanced structures that are very difficult to create in other web frameworks; some of these advanced structures are listed below:
- Modular system
- Scheduled task
- Startup
- Middleware
- Reference
CodeBehind is faster than default structure in ASP.NET Core; soon, an article will be presented on the results of comparing the efficiency of these two frameworks.
In this version, in addition to the MVC pattern, several other software development patterns are also supported.
In addition to the MVC pattern, you can expand your systems in the form of only View or Controller and View or Model and View.
MVC and V and VC and MV patterns are supported in CodeBehind.
It is not necessary to have a controller and a model, you can code in an aspx page.
Only View example
View
<%@ Page %>
<%Random rand = new Random();%>
<div>
<h1>Random value: <%=rand.Next(1000000)%></h1>
</div>
As it is known, in the attributes section of the page (between <%@ and %> tags), the Controller attribute is not added and this page alone combines a random value with html tags in the output.
In aspx pages, you will access HttpContext with context.
<%@ Page %>
<% string HasValue = (!string.IsNullOrEmpty(context.Request.Query["value"]))? "Yes" : "No"; %>
<div>
<h1>Exist value in querystring? <%=HasValue%></h1>
<hr>
<b>value is: <%=context.Request.Query["value"].ToString()%></b>
</div>
In HttpContext, all request values are available and responses can also be managed with HttpContext. The context value is a created instance of HttpContext that you can use in View pages.
View and Model without Controller example
View
<%@ Page Model="YourProjectName.DefaultModel" %>
<div>
<b><%=model.Value1%></b>
<br>
<b><%=model.Value2%></b>
</div>
Model
using CodeBehind;
namespace YourProjectName
{
public partial class DefaultModel : CodeBehindModel
{
public string Value1 { get; set; }
public string Value2 { get; set; }
public DefaultModel()
{
Value1 = "text1";
Value2 = "text2";
}
}
}
As shown in the Model class above, a constructor method has been added in the Model class and it initializes the Value1 and Value2 attributes.
Related links
CodeBehind on GitHub:
https://github.com/elanatframework/Code_behind
Get CodeBehind from NuGet:
https://www.nuget.org/packages/CodeBehind/
CodeBehind training (On YouTube):
Video 1- Hello World!
Video 2- Set dynamic header




Top comments (0)