With the notes being displayed around the user that we discussed in Episode 2, it's now time to add a bit of interesting UI and effects.
This will be a bit of a shorter episode, since all the changes were made in a few hours after work.
✨ The note-opening effect
I decided to move as much information outside the marker callout as possible. It now only shows the first few words of the note and a "view" call to action.
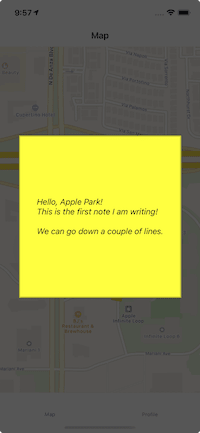
When the user taps on the callout, the note itself appears like a modal with a dark transparent background. The modal presents a post-it-like note with the content in the center. Tapping on the note starts a flip animation just like you were watching the back of the note, where the username, time and date are displayed.
I used React Native Modal to achieve the modal effect, and Reanimated 2 for the flip effect.
I haven't played much with animations before, but the API seems very straightforward! I also took a lot of inspiration from this post.
🕸 Taking advantage of GraphQL
Using GraphQL with Hasura allowed me to make the notes-around-me query even lighter by removing information about the user and the creation date without having to modify any backend code.
I then added a new query that fetches all the data of a single note by passing the id. Source
query Note($id: uuid!) {
note: note_by_pk(id: $id) {
id
content
createdAt: created_at
user {
username
}
}
}
⭐️ The result
In the end I was able to achieve this nice-looking effect!
| Front | Animating | Back |
|---|---|---|
 |
 |
 |
And here's the animation in action!
🚧 Next steps
The next step to tackle will be a big one: creating a new note. I want to implement it using Hasura Actions right away, to have more control over the business logic and to perform custom checks!
🎙 How to follow the project
I'll be posting updates throughout the development process and as I learn new thing regarding development, design, and marketing.
If you'd like to have even more real-time updates you can
- Follow me on Twitter @emilioschepis
- Checkout the public GitHub app repository and backend repository



Top comments (0)