✨ Instantly fetch Stack Overflow results when an exception is thrown.
rebound
Rebound is a command-line tool that instantly fetches Stack Overflow results when an exception is thrown. Just use the rebound command to execute your file.
Featured in: 50 Most Popular Python Projects in 2018, the top of r/Python, awesome-cli-apps, awesome-shell, terminals-are-sexy, and awesome-mac.
Installation
Requires Python 3.0 or higher.
Rebound works on MacOS, Linux, and Windows (if you use Cygwin). You can install it with pip:
$ pip install rebound-cli
or apt-get if you're using Linux:
$ sudo apt-get install rebound-cli
Usage
Running a file with rebound is just as easy as running it normally:
$ rebound [file_path]
This will execute the file, pull the error message, and let you browse related Stack Overflow questions and answers without leaving the terminal.
Supported file types: Python, Node.js, Ruby, Golang, and Java.
Contributing
To make a contribution, fork the repo, make your changes and then…
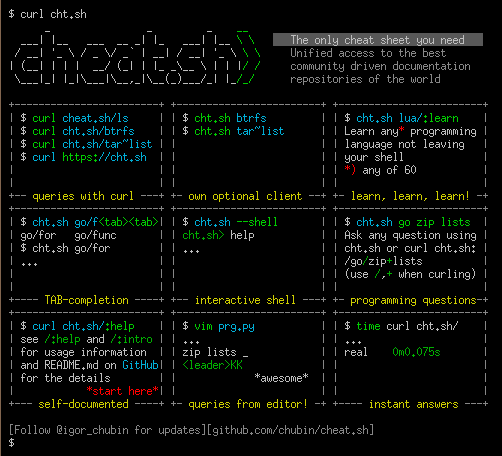
💡 Look up programming languages from your command line.
Unified access to the best community driven cheat sheets repositories of the world.
Let's imagine for a moment that there is such a thing as an ideal cheat sheet What should it look like What features should it have?
- Concise — It should only contain the things you need, and nothing else.
- Fast — It should be possible to use it instantly.
- Comprehensive — It should contain answers for every possible question.
- Universal — It should be available everywhere, anytime, without any preparations.
- Unobtrusive — It should not distract you from your main task.
- Tutoring — It should help you to learn the subject.
- Inconspicuous — It should be possible to use it completely unnoticed.
Such a thing exists! It's easy to install and there's even auto-complete.
Features
cheat.sh
- Has a simple curl/browser/editor interface.
- Covers 56 programming languages, several DBMSes, and more than 1000 most important UNIX/Linux commands.
- Provides…
🔎 Search Stack Overflow from the command line.
A terminal interface for StackOverflow written in Rust
example usage
While I like the acronym so, this tool would actually be better described as se: an interface to the StackExchange network. In particular one thing that differentiates it from similar tools is that you can simultaneously search any number of sites in the StackExchange network:
# search using your default configuration
$ so how do i reverse a list in python
# search for a latex solution
$ so --site tex how to put tilde over character
# use google to search stackoverflow.com, askubuntu.com, and unix.stackexchange.com
$ so -e google -s askubuntu -s stackoverflow -s unix how do i install linux
installation
Arch Linux
You can install the AUR package so (tracks latest release) or so-git (tracks master), e.g.
yay -S so-git
FreeBSD
You can install the package so via
pkg install so
NetBSD
You can install the…
✅ Check that your project is performant and SEO friendly.
 thedaviddias
/
Front-End-Checklist
thedaviddias
/
Front-End-Checklist
🗂 The perfect Front-End Checklist for modern websites and meticulous developers
🗂 Front-End Checklist
The Front-End Checklist is an exhaustive list of all elements you need to have / to test before launching your website / HTML page to production.
Other Checklists:
Tip
⭐️ I've just launched a new curated list for indie developers, feel free to check it out! ⭐️
📚 Table of Contents
How to use?
Important
Disclaimer: This checklist is based on Front-End developers' years of experience, with additions from other open-source checklists.
All items in the Front-End Checklist are required for the majority of the projects, but some elements can be omitted or are not essential (in the case of an administration web app, you may not need RSS feed for example). We choose to use 3 levels of flexibility:
🧪 Run accessibility tests on your project.
Pa11y
Pa11y is your automated accessibility testing pal. It runs accessibility tests on your pages via the command line or Node.js, so you can automate your testing process.
On the command line:
pa11y https://example.com
In JavaScript:
const pa11y = require('pa11y');
pa11y('https://example.com').then((results) => {
// Use the results
});
Requirements
Pa11y 8 requires Node.js 18 or 20. An older version of Node.js can be used with Pa11y 6 or below.
Linux and macOS
To install Node.js you can use nvm. For example, to install with nvm with Homebrew, and then install the latest version of Node:
brew install nvm
nvm install node
nvm install-latest-npm
Alternatively, download a pre-built package from the Node.js website for your operating system.
Windows
On Windows 10, download a pre-built package from the Node.js website. Pa11y will be usable…
📝 Generate a README for your Github repo.
 kefranabg
/
readme-md-generator
kefranabg
/
readme-md-generator
📄 CLI that generates beautiful README.md files
Welcome to readme-md-generator 👋
CLI that generates beautiful README.md files.
readme-md-generatorwill suggest you default answers by reading yourpackage.jsonandgitconfiguration.
✨ Demo
readme-md-generator is able to read your environment (package.json, git config...) to suggest you default answers during the README.md creation process:
Generated README.md:
Example of package.json with good meta data:
// The package.json is not required to run README-MD-GENERATOR
{
"name": "readme-md-generator",
"version": "0.1.3",
"description": "CLI that generates beautiful README.md files.",
"author": "Franck Abgrall",
"license": "MIT",
"homepage": "https://github.com/kefranabg/readme-md-generator#readme",
"repository": {
"type": "git",
"url": "git+https://github.com/kefranabg/readme-md-generator.git"
},
"bugs": {
"url": "https://github.com/kefranabg/readme-md-generator/issues"
},
"engines": {
"npm": ">=5.5.0",
"node": ">=9.3.0"
}
}
🚀 Usage
Make…
🔐 Protect your master branch in Git from accidental deletion or rogue code.
 dwyl
/
protect-main-branch
dwyl
/
protect-main-branch
🔐 Protect your main branch from accidental deletion or rogue code (force) push
Why?
If you have an company/org
with lots of collaborators
who all have write access to your repositories
it's a really good idea
to protect you main branch
from accidental overwrite or deletion.
What?
If anyone in your organisation can
git push main --force
and destroy all history of the repository,
someone could either
accidentally or maliciously
burn down your house!
Note: we didn't create this meme, force-pushing to
main/masteris widely known to be destructive and potentially catastrophic.
Who?
This is relevant to people/orgs that have a few GitHub repositories and want to protect them from accidental (or malicious) destruction.
How?
Requirements
-
Elixirv1.5 (or higher) - Github API Token
- 5 Minutes
Github API Token
You will need a personal access token with admin rights to all of the repos you want to protect To generate a token, follow this…






















Top comments (2)
Thanks all sir for mentioring
@ender_minyard Thanks for mentioning the Front-End Checklist! 😉