React is a popular JavaScript library that is used to create dynamic user interfaces for web applications. It was created by Facebook and is now managed by Facebook and a developer community.
React enables developers to build reusable UI components that can be applied to elaborate user interfaces.
React allows developers to build reusable UI components that can be used to create complex user interfaces. It uses a declarative approach to building user interfaces, which means that developers can focus on describing what they want their UI to look like, and React takes care of the underlying logic.
There are other popular ways to set up a new React app; this article focuses on using Vite.
Vite is a build tool that's designed to optimize the development experience by providing a faster and more efficient way to develop web applications.
If you're planning to create a React app, you may want to consider using Vite as your build tool.
Reasons why you should always use Vite for building React apps
Faster development
Vite offers a quicker development experience by utilizing a server-side rendering strategy that enables quicker code compilation and hot module replacement.
As a result, any changes you make to your code will be updated instantly without requiring a page reload. This can greatly save time spent on tasks and boost output, especially when working on complex applications.
Bundling codes effectively
Vite uses a productive code bundling system that is tailored for contemporary browsers. This implies that your code will be packaged in a manner that is performance-optimized, leading to quicker page loads and a better user experience overall. This is vital for online apps in particular because user pleasure greatly depends on application speed.
Support for emerging web technologies
Vite is a fantastic option for developing contemporary web apps because it is made to integrate with cutting-edge web technologies like ES6, JSX, and TypeScript. Additionally, it supports CSS preprocessing languages like Sass, Less, and Stylus, which can make it simpler to manage your CSS code.
Straightforward configuration
Because Vite's configuration is intended to be straightforward and simple to grasp, developers of all ability levels can use it.
The learning curve for new developers might be lowered as a result, making it simpler to begin creating React apps.
Community support
Through forums, documentation, and other tools, large and active developer communities actively contribute to Vite's development. This might be a useful tool for both experienced professionals who want to remain up-to-date on best practices and techniques and those who are new to React and Vite.
How to set up a new React app with Vite
To set up a new React project with Vite, you will first need to make sure you have Nodejs installed on your machine. You can download and install Nodejs HERE for free if you don’t have it!
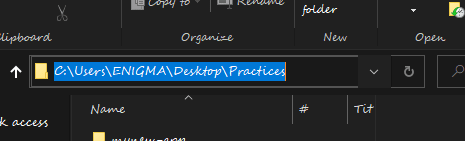
Open your file explorer to the folder you want to navigate to, double-click on the path at the top, delete everything, type “cmd”, and click Enter. This should open up your terminal.
Type the following command.
npm create vite@latest mynew-app – – template react
This will create a new application named “mynew-app”. You can also change it to what your project is about.
Note that we use – – template react to show that we are using Vite to build a new React App.
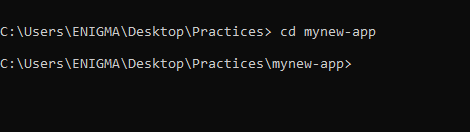
The next step is to navigate into the project’s folder using the cd command
cd mynew-app
This will take us to the new project’s directory.
Open your new project from your Vscode editor by running code .
The next step is to install npm in your project.
You can do that by opening the Vscode terminal, by clicking (ctrl + ` ) on Windows, or from the top menu bar, click on "Terminal" and then select "New Terminal".
Type npm install in your Vscode terminal
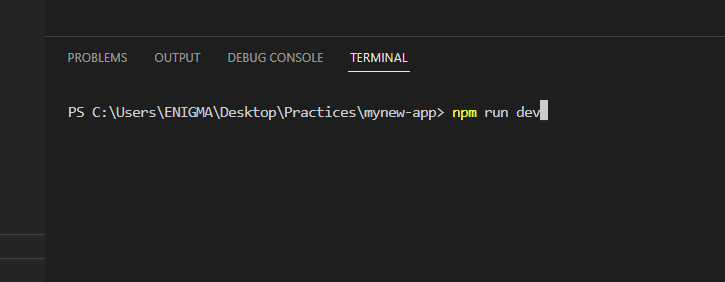
The last step is to run the server, you are to use
npm run dev
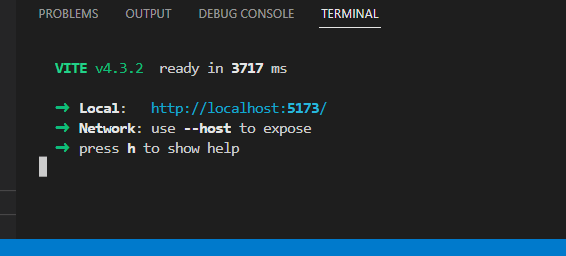
This will start the server and you just have to hold ctrl and click on the link to open your new app on the browser
And it'd automatically open up the browser
Violaa, our “mynew-app” is ready. You can then proceed to your app.jsx file to start customizing your app
We just learned how to set up Vite; the whole process can be done in a couple of minutes. Vite is a great tool for everyone trying to speed up their web applications.
In conclusion, using Vite for creating React apps can provide a faster and more efficient development experience, as well as improved performance and support for modern web technologies. If you're looking for a better way to build React apps, consider using Vite as your build tool.










Top comments (0)