Introduction
Hello! 😎 Last time, I showed you how to bypass CAPTCHA with 2Captcha. This time, I'm going to show you how to do the same thing using Capsolver.
In this tutorial, I will demonstrate how to bypass the CAPTCHA using Node.js and a useful library called Puppeteer. I will also show you how you can use the Capsolver browser extension with Puppeteer.
Creating A Capsolver Account
First, we need to register for a Capsolver account to obtain our API key. Registration can be done via the following link:
Once you have created an account and logged in, you should see the following page:
Make a note of your API key (the place where I have blacked out the text) and keep it safe as we will need it later.
Now that we have our API key, we can move on to the coding part. 😆
Downloading The Browser Extension
To use Capsolver with Puppeteer, we need the browser extension.
Create a new directory to house the project via the following command:
bashCopy code
mkdir capsolver && cd capsolver
Next, download the extension from the following GitHub page:
Unzip the downloaded file into a local directory called "extension" like so:
bashCopy code
mkdir extension mv CapSolver.Browser.Extension.zip extension/ cd extension && unzip CapSolver.Browser.Extension.zip rm CapSolver.Browser.Extension.zip
I hope you have your API key handy as we will now replace the default API key, which by default is blank. Open up "extension/assets/config.json" in your preferred text editor and replace the "apiKey" with your API key.
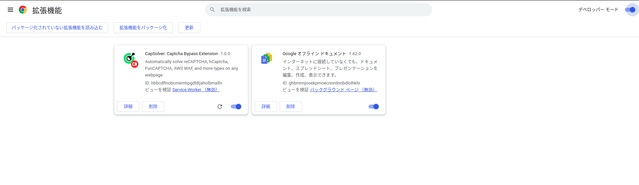
Next, in order to use the extension with Chrome, we need to add it to Chrome. Open up Chrome and go to "Extensions". Turn on developer mode, click on add new, and choose to add the "extension" directory. Once done, you should see the following screen with Capsolver added:
Now that the extension has been added, we can move on to the coding part. 😃
Creating The Project
To test out Capsolver, we will be using Node.js along with a library called Puppeteer.
In the same directory as the "extension", run the following command to create a new Node.js project:
bashCopy code
npm init -y
Next, we need three packages installed for this project, they can be installed with the following command:
bashCopy code
npm i puppeteer puppeteer-extra puppeteer-extra-plugin-stealth
Now we can finally write the source code. Open up a file called "main.js" and populate it with the following:
[Keep the JavaScript code as it is.]
After Puppeteer is initialized, we open the page which has a CAPTCHA, in this case, I am using a demo page. We then wait for the checkbox of the CAPTCHA to load and then click it. After that, Capsolver works its magic and solves the CAPTCHA almost instantly. 🤯
Conclusion
In this tutorial, I have shown how to use Node.js, Puppeteer, and Capsolver to solve CAPTCHA on a page. Honestly, when running the above example, I was amazed how fast a complex CAPTCHA could be solved. 😳
If, like me, you have to deal with multiple CAPTCHAs every day, I highly recommend trying Capsolver out. I have spent over 10 minutes trying to solve some of them 😅, but with Capsolver, it gets done instantly.
The code for this tutorial can be found on my Github:
https://github.com/ethand91/capsolver-sample
I hope this tutorial has been of use to you. Happy Coding! 😎
Like my work? I post about a variety of topics. If you would like to see more, please like and follow me. Also, I love coffee.
If you are looking to learn Algorithm Patterns to ace the coding interview, I recommend the following course





Top comments (0)