What I do ?
I'm a UX Engineer at ExamPro. My Background is in 📊 Business Marketing specializing in Customer Experience Design (CXD). To gain further perceptive on the customer experience, I decided this last year to pick up 👨🏽💻 programming skills both in Full Stack and Cloud Computing.
I am also an avid gamer 🎮 over the last 20 years, which I like to think contributes to knowledge of customer experience. 😋
Why Use Adobe XD For Building Architects
Adobe XD recently renamed their Symbols functionality to Components adding a new host features such as better responsive dragging and importing en-mass replacement information.
One of our favourite features of Adobe XD is the ability to share documents with other team-members similar to how you can share🤝 a google doc. So hence, The UX Engineer👩🏼🎨 + Stakeholder🕵♂ + Cloud Architects🧙♂ + Developers👨🏽💻 can all have a look and advocate for the User & Business.
Why did we build🛠 this on Adobe XD ?
If you have yet to give Adobe XD a try, you should because it is free to use.
With both Adobe XD features to sync new file changes and Components feature, it allows us to ship user-centric architect diagrams to clients quickly.
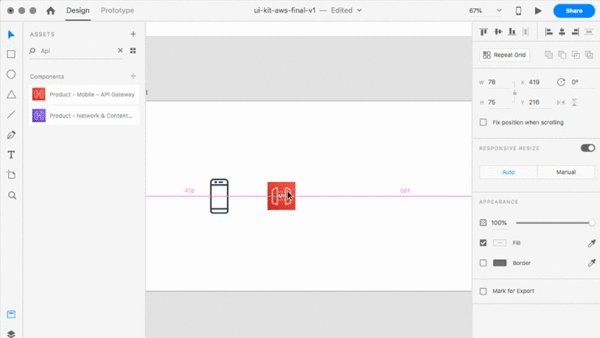
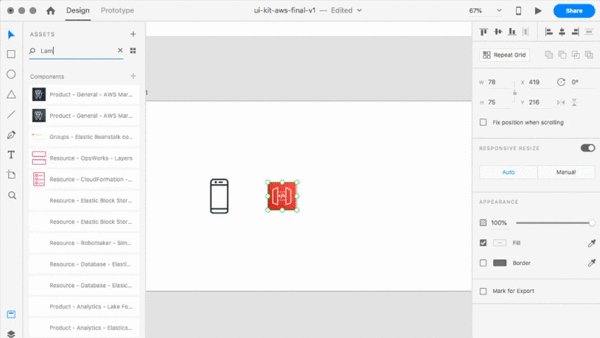
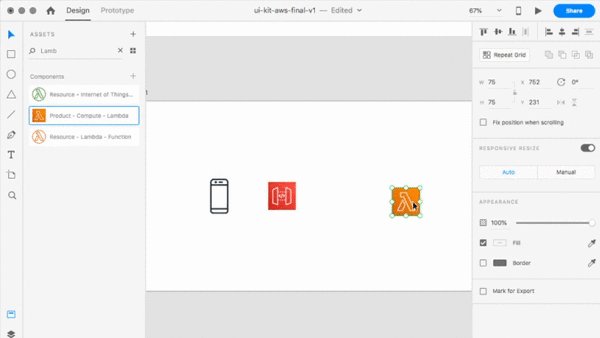
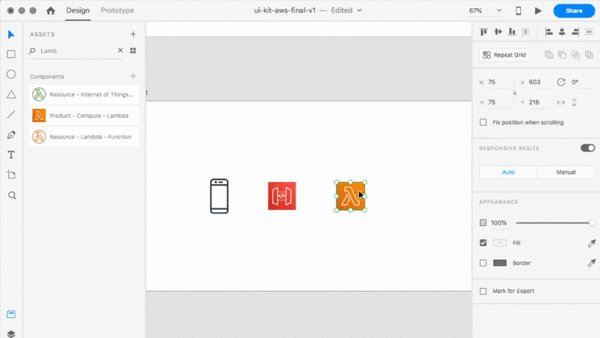
Step 1 : Quick Search🔍 & Drag The Icon
Type in the icon your searching for & just drop them

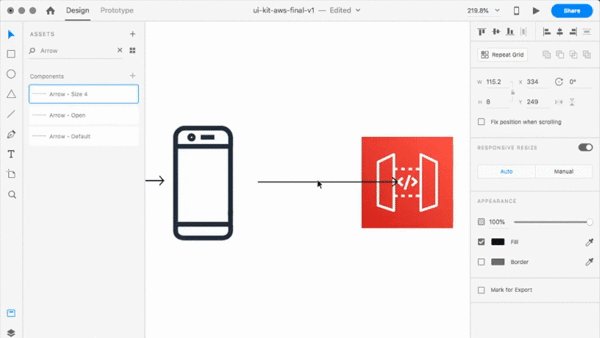
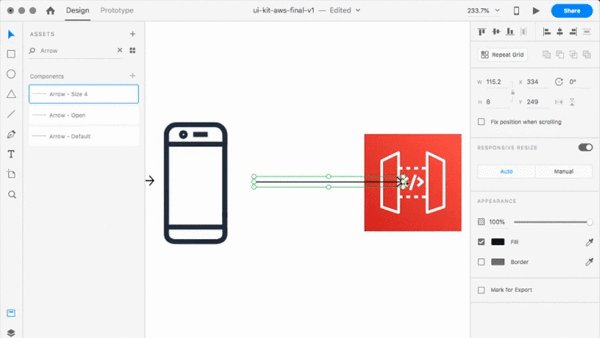
Step 2 : Adding Arrows & Adjusting Them ⚖
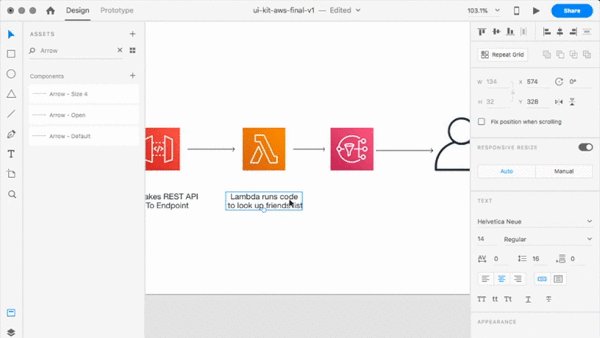
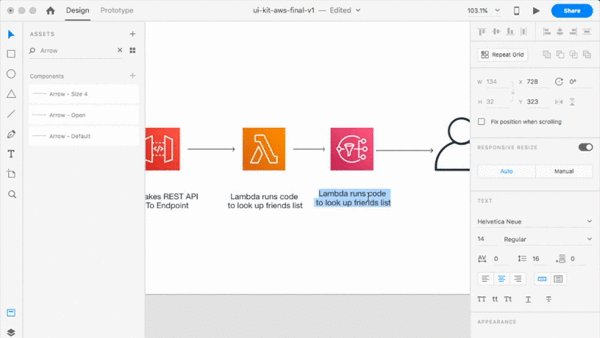
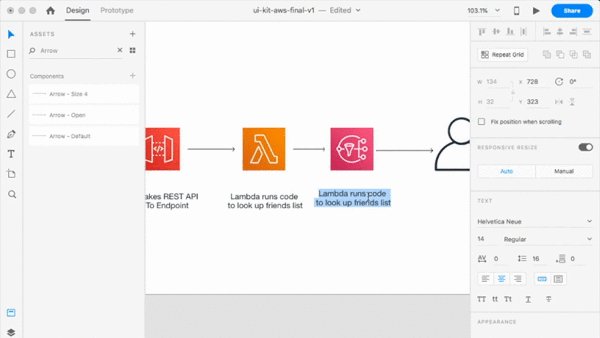
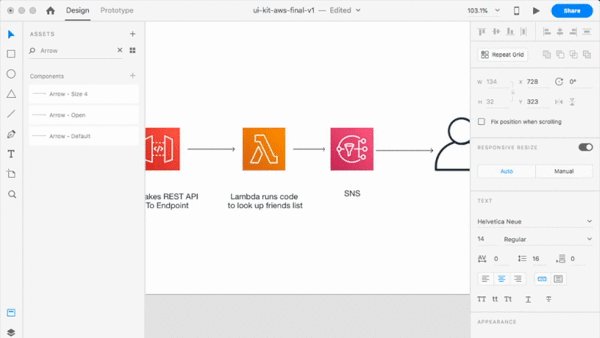
Step 3 : Quickly Add Text💬
Hold Option/Alt on Mac to clone the text & quickly write them.

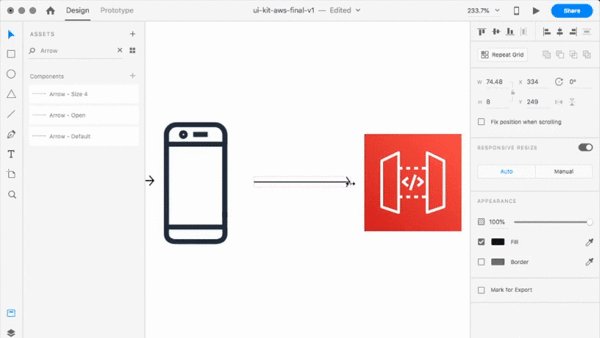
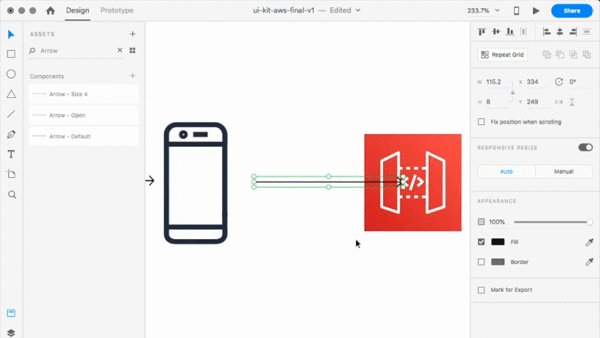
Step 4 : Resizing Icons👌🏽
You have to disable responsiveness to resize icons without breaking them.

Bonus🎁🎁 : Quick Start From Templates
Preset serverless templates with just quick search & drop. More will be added in the future & can also be contributed.

What's Upcoming💡 & Where to contact me quickly 📞📞 ?
My future post will be building a A/b testing infrastructure on AWS. Add me onKaran Balaji's LinkedIn
Download from
 ExamProCo
/
aws-xd-ui-kit
ExamProCo
/
aws-xd-ui-kit
This is a Adobe XD UI Kit for creating AWS architectural diagrams.
Why Use Adobe XD For Building Architects
Adobe XD recently renamed their Symbols functionality to Components adding a new host features such as better responsive dragging and importing en-mass replacement information.
One of our favourite features of Adobe XD is the ability to share documents with other team-members similar to how you can share
Why did we build🛠 this on Adobe XD ?
If you have yet to give Adobe XD a try, you should because it is free to use.
With both Adobe XD features to sync new file changes and Components feature, it allows us to ship user-centric architect diagrams to clients quickly.
Step 1 : Quick Search🔍 & Drag The Icon
Type in the icon…








Latest comments (0)