Schema-DTS is a Google Open Source Initiative project that makes it possible to write JSON-LD literals in the Schema.org vocabulary.
 google
/
schema-dts
google
/
schema-dts
JSON-LD TypeScript types for Schema.org vocabulary
schema-dts
JSON-LD TypeScript types for Schema.org vocabulary.
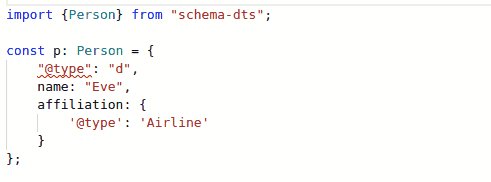
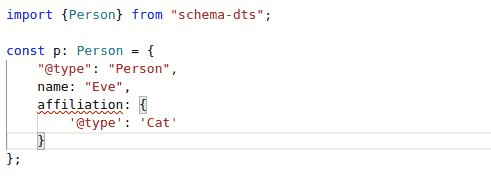
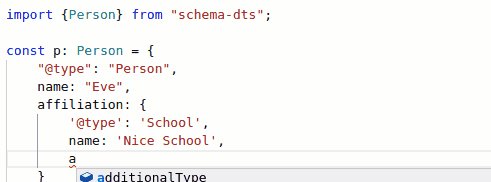
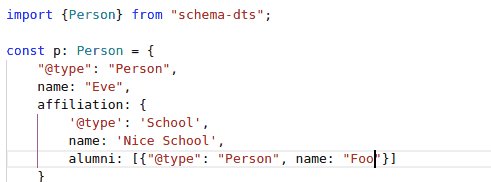
schema-dts provides TypeScript definitions for Schema.org vocabulary in JSON-LD format. The typings are exposed as complete sets of discriminated type unions, allowing for easy completions and stricter validation.
This repository contains two NPM packages:
- schema-dts-gen Providing a command-line tool to generate TypeScript files based on a specific Schema version and layer.
- schema-dts Pre-packaged TypeScript typings of latest Schema.org schema, without pending and other non-core layers.
Note: This is not an officially supported Google product.
Usage
To use the typings for your project, simply add the
schema-dts NPM package to your
project:
npm install schema-dts
Then you can use it by importing "schema-dts".
Root context
You will usually want your top-level item to include a @context, like https://schema.org. In order for your object type to accept this property, you can augment it with WithContext, e.g.:
import { Person, WithContext…It consists of two NPM packages:
schema-dts - A set of default types and properties representing schema.org, including deprecated types, pending types, and certain extension vocabularies.
schema-dts-gen - A CLI that dynamically generates TypeScript definitions given a Schema.org layer (e.g. "schema" or "all layers") with custom flags and configuration (e.g. a custom "@context", skipping deprecated types and properties, etc.).




Top comments (0)