Sometime ago, the Xamarin team officially release Material Visual, a feature to change the UI controls of your application in order to follow the Material Design Rules & Guidelines proposed by Google.
This is an amazing feature, as you can check on the official docs and other several posts about using it. They are built natively on each platform and have a great performance, but…(there is always a but), they just add the standard material UI elements, leaving aside other elements, like the outlined text field.

For that reason, today we are going to create a material outlined textfield entirely on Xamarin.Forms!!!
As I said before, the Material Visual feature built by Xamarin is completely native, for that reason it has better performance. We are going to have to sacrifice a bit of performance (nearly unnoticeable to the untrained eye) in order to write this control, almost, without having to deal with native code on each platform.
Before starting, let's make a list of what our control should have:
- Rounded borders
- Borders should change color
- Placeholder animation
- Character counter
- Leading and trailing icons
- Interactive icons for password
- Helper and error texts
- Error icon
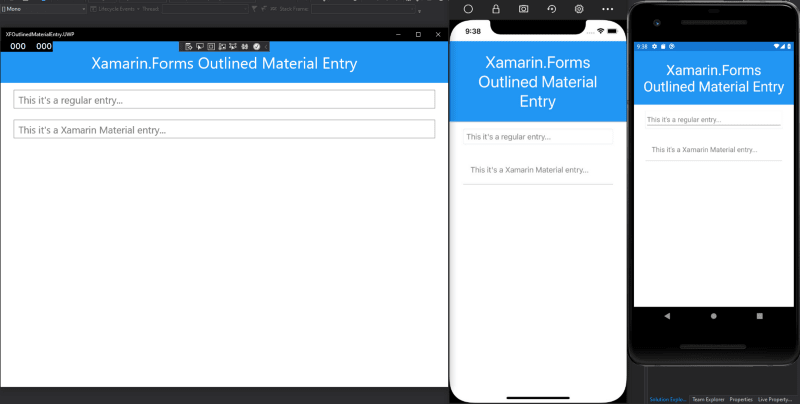
In order to see what we're dealing with, we just build our app with a regular entry and a material one.

Let's focus on the regular entry:
- In UWP it has a frame that we need to get rid of.
- In iOS also has a frame that needs to be removed.
- In Android, we need to remove that annoying underline.
So let's create some effects for it:
Great! Now we need to make from our outlined text field a reusable solution, so we should create a component of it.
We will use:
- A Grid that contains all, because of it overlay property will help us with the placeholder animation.
- A Frame to wrap around the entry with rounded borders and border color.
- The other labels for helper, counter and error texts.
- Images for the icons
Let's create our reusable component!
And now on the code behind let's define the bindable properties, event handlers, animations and methods.
Let's test it
Just add the new component into a Xamarin.Forms page to see the results:
Now let's see it running in all the 3 different supported platforms!
That's all for today folks
Hope this help you to create new cool components and explore the power of Xamarin.Forms controls.
Also, you can see a complete sample repository for this post on GitHub.
Thanks for reading and keep coding! 😁
Edit: It also could works on macOS, but needs some changes and adjustments, check the sample repo.






Top comments (0)