What is React Template?
React templates are sets of ready-to-use parts of code built using React technology for the development of dynamic user interfaces. React templates may contain full-fledged pages with a pre-built design, component compositions, stand-alone components, styling (like fonts, colors theme effects, background styles, icons), plugins, widgets, libraries.
Depending on the type and amount of included elements, React templates offer various packs of code from full-fledged pages for an app to a set of customizable UI components. Templates simplify the process of web development by providing working units of code for developers, so you don’t need to write the code from scratch.
React templates are used by developers with different levels of skills, starting from developers with extensive experience in programming ending with novices with little or no programming experience. Templates can be useful both for start-ups with limited budget and time before the first release and for big enterprises that need to standardize the tools that are used in the development processes within the company.
In this article, we will concentrate mainly on React admin dashboard templates since those templates have become more and more popular among developers.
Advantages And Disadvantages Of Using React Admin Templates
Templates are made for one reason – to make developers’ lives easier. However, they have both pros and cons. There is a great variety of template types, but they all are united by similar ideas.
Pros:
A template is a good starting point for a project
Templates are good for starting a new project. They can help to set up the development environment with a few actions, to build a user interface with pre-built components, to deploy the skeleton of the whole app, to provide you with well-tested and useful functions and modules, and much more.
Templates are dynamic, they can be extended and complemented
If a template was made locally for the needs of a certain group of developers, they can enhance it with new tools, new practices, new elements, components. If the template was developed by a third-party team, you get the option to extend it on your own in most cases, otherwise, templates from the Internet are compatible with the majority of popular tools and libraries. Third-party teams often support developed templates and keep them up-to-date with new features.
Templates save hundreds of development hours
Building an app from scratch costs a lot and requires professionals from different fields. Depending on the type of template you use it can save hundreds of hours.
Templates speed up the development process
As a result of the previous pros, using a template can have a great impact on development speed since you accelerate some stages of app development with template opportunities.
Templates save money
Admin dashboard template development is rather expensive. Based on the average developers’ rates in the US the cost of such a template starts from $25,000-50,000. While the cost of a template is less than 100$. Furthermore, software companies that use admin templates and themes can offer services for lover prices to clients, since they have already had a basis to get started with. Additional customization tends to be much quicker and cheaper than building something from scratch.
Templates are easy to use
Templates are well-organized and have good documentation. Also, there is a development team that can help when you face constraints using its product.
Templates offer compatibility and follow the best practices
All components and configurations in templates are well-tested and compatible with the latest technologies. Furthermore, the majority of good templates follow the best practices and offer the best and effective solutions for particular problems making it easier to deliver a high-quality product.
Cons:
Using component templates give your app a generic look
Apps built on top of a template with ready-to-use pages or components are determined by the elements it includes. On the other side, templates cost less than the development from scratch because they are supposed to sell hundreds of times.
Meanwhile, customization of included elements is limited by the options that developers of the template give you. It’s important to stick to the styles of components that make it hard to create an app with a unique look. Making a custom solution with new styles and functions on the base of a template can result in writing low-quality buggy code, while the development becomes very time-consuming.
Code quality
The code quality can be poor. Developers can try to guarantee clients the quality of a template by providing free customer support for a certain period of time or use other methods to show that their product is well-coded. However, using a ready unpopular solution is risky, because you don’t know how much time developers spent optimizing it and what level of skills they had. You can also face a situation when the code contains a lot of dependencies you don’t want to see in your app. That happens when developers of a template try to cover as many needs as they can and build a universal template for all cases.
The absence of the support of developers
Sometimes you can face a problem you don’t know how to solve or you guess that your solution can ruin the logic of other elements in the template. The support of the initial developers is essential here and sometimes it is the only possible solution to a problem. However, the quality and frequency of responses from a team of developers can leave much to be desired. Popular solutions are less prone to the lack of support, but the response speed increases respectively since more people need help.
Bundle size can be big
Templates imply that you will build the app with instruments that it contains. Thanks to the modular nature of React using UI components kits you are allowed to cut out unnecessary elements, however, to get rid of useless stuff for your app also takes development time.
Restricted expandability
Looking for a template you should keep in mind the needs that the template must meet. Every template has customization options and offers a wide set of settings to developers. However, when you need to go beyond these options, you can face a lot of problems and time-consuming issues and even regret that you decided to choose a template. All templates have their limits when it comes to adaptability and expandability.
How To Build a User Interface With React
To understand better what is React template, you need to dive deeper into React technology. So here is some information for you to make the process of understanding the key concepts of this library is easier.
React is about reusable and customizable components.
It is a JavaScript component-based library that uses declarative programming for building cross-platform interactive user interfaces.
React apps consist of components. They are building blocks of any complex or simple user interface. Components are independent and reusable pieces of the UI like buttons, input fields, lists, headers, tab bars, grids, etc. Developers can plug them in and out, rearrange, reuse, share, and transfer between different projects. All components are well-tested, provide great customization options, and work across different platforms.
And here we come to component definitions: a component in React is a JavaScript class or function that accepts arbitrary inputs (or props, short for “properties”), returns a React element, and declares what should appear on the screen.
There are two types of components in React: function components and class components. Both types of components are equivalent to React and provide the same functionalities. The difference is that class components offer more features while the code with functional components is easier to read and rewrite.
React uses declarative programming, which allows developers to design a simple view for every state and then delegate the responsibility of keeping the app views consistent while you have to worry only about the state.
Create-react-app is a command-line tool that allows developers to generate a new React project and to set up the development environment with pre-configured webpack and a bunch of tools for the developers and provide a better developer experience.
Create-react-app is a suitable solution for learning React and for building a new single-page application. However, some cases require more appropriate tools than create-react-app, for example, building a server-rendered website with Node.js, or a situation when you want to use React without in-build tool dependencies, or if you need more customization opportunities.
Create-react-app command-line serves one purpose: it saves the developers time by providing them to build tools and a ready-to-use development environment. It allows developers to focus on the application itself instead of setting and configuring tools for its development.
React is just a library for building user interfaces, so you need to use many other libraries to build a full-fledged app. That is why configuring the right development environment with React is a real and serious problem, which is difficult for an individual developer to solve. The configuration shouldn’t stand in the way of getting started a new project. The proposed solution is create-react-app. That solution has gained significant popularity as a started build for development with over 84 thousand stars on GitHub. It offers:
- React, JSX, ES6.
- Static type checker with Flow that helps you spot errors during development.
- Optional TypeScript support that can be enabled for a new project or added for an existing one.
- Autoprefixed CSS and an opportunity to import CSS files.
- Jest as a fast unit test Node-based runner with version control integration that run tests related to the files changed since the last commit.
- A build script that creates an optimized build of the app in one command.
- Quick update of all tools in the build with a single command.
Create-react-app is a multifunctional and valuable tool for React developers. It saves hours of development time both for novices in React and for professional programmers and allows developers to get started to write the code of an app immediately after create-react-app finishes setting up the development environment.
In other words:
Create a project, and you’re good to go.
What Types of React Templates Exist?
Free/Premium Templates
Free themes and templates are often developed by independent coders, with limited support. Some developers offer free templates as a stripped-down version of premium offerings. Free templates have a minimum number of features and elements, don’t provide wide customization options, typically have poor quality and little functionality that doesn’t cover the needs of the majority of modern apps. Free templates get updates and improvements very seldom or don’t get it at all after the release. However, there are some well-coded templates on the Internet that worth attention.
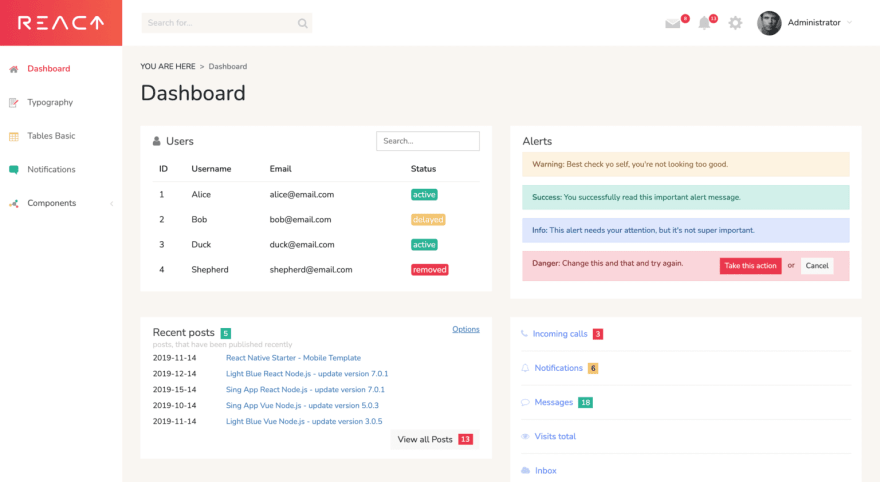
An example of such a free React template with a satisfactory quality is a React dashboard.
Premium templates, on the other hand, cost money and are supported by a company or a group of developers. Premium templates offer a higher level of code quality, few months of free updates, support from the team of developers, a wide range of features, or additional bonus from the developers. Buying a premium template, you buy not only the template itself but the service from the team of developers and their time that is already included in the price of a template.
As a good example of a premium React template you can consider the Sing App React.
Admin Templates/UI Kits
An admin template is a set of premade webpages that you can delete, rearrange, customize, and fill with images, videos, text, icons, etc. to build a complete web app.
React components are bits of code that can be reused throughout the app. Apps template contain blocks of components based on the same principle – you can put these blocks anywhere in your app, customize, regroup, and create a complex user interface with them.
Admin Dashboard Templates
An administration panel or dashboard serves as a “back office” of apps. It is a separate app with limited access to users that have a visually simple, functional, and intuitive interface that allows to add/edit/delete/update any content on the main web app. Some admin templates come with specific UI elements and prebuilt pages for the development of the “front office” of a web app.
React material admin dashboard template is an awesome premium admin template that suits any type of web application.
It is built with the Material UI framework that follows Material Design principles. It goes with fully responsive UI elements, an E-commerce section powered with Node.js, and truly friendly and competent support of the team of professional developers. The template has a free stripped-down version you can download and utilize for your app.
UI component kit is a set of designed/styled-components that can be used either to build a complex user interface from scratch or to complement an existing interface. All elements within a set are usually based on a common design system and created by professional designers.
Component kits have modular nature and allow to arrange components such as buttons, cards, forms, input groups, within a set as you need. All components in the library are user-friendly, cross-browser, customizable on some level, and independent from each other. There are universal kits with components that are suited for any type of apps. Others target narrow groups of apps and are designed especially for a certain sphere.
React Suit/React Infrastructure Template
React suit is an example of such a narrowly focused component library for enterprise system products.
The component library can become a good solution for projects without a designer. You make a prototype for an app, find a kit with fitting styling, and built layouts based on the components the library offers. In that case, developers can focus on providing a great user experience and necessary functionality while the kit takes care of how the app will look like.
React infrastructure templates help to deploy the development environment with necessary and modern tools for development. No matter what code you are going to write, you need a set of instruments that is most likely will be 80% the same from project to project, so infrastructure templates are some type of boilerplates for React. They aim at providing optimal development experience using best practices, most efficient tooling, simple and clean project structure.
The most-known example of that kind of templates is a create-react-app.
Create-react-app is a great tool to get started a new React app with several commands. You don’t waste time setting up Webpack, Babel, and other familiar tools. They are preconfigured and hidden so that developers can focus on the code and business logic of the application. Create-react-app also has an “ejection” feature that copies all configs and dependencies into your project so you have full control over them.
React boilerplate is another example of a tool that helps to tackle the confusing React ecosystem and optimize the development environment. It contains tools like React Router, Reselect, Jest, ESLint aimed to help you manage performance, routing, asynchrony, styling, etc. Comparing to create-react-app, React boilerplate is not for beginners to React and requires a certain level of knowledge. You can take a closer look at that template if you are going to build a complex full-fledged single-page application, otherwise, it’s better to skip it. These days when the Internet is full of templates, tools, tutorials, it became possible to pick up the tool just as you need to according to the functions that your app requires. It’s not a good idea to choose a tool with a bunch of different features 80 percent of which you hardly can apply in your app.
Landings
Landing pages are standalone web pages designed with one goal: to call users to act. React is designed to build interactive web interfaces that perfectly lead to an increase in user engagement and conversion rate.
Material-UI & ReactJS is a page kit with more than 45 templates for landing pages in different spheres of business, such as E-learning, coworking, e-commerce, service. You can use these page examples out of the box, or build your own landing pages based on the beautiful components in the package, switching between the component blocks on different pages and taking advantage of them all. Material-UI & ReactJS is a premium template, so it goes with comprehensive documentation, free customer support, and free updates.
Admin Templates for E-commerce
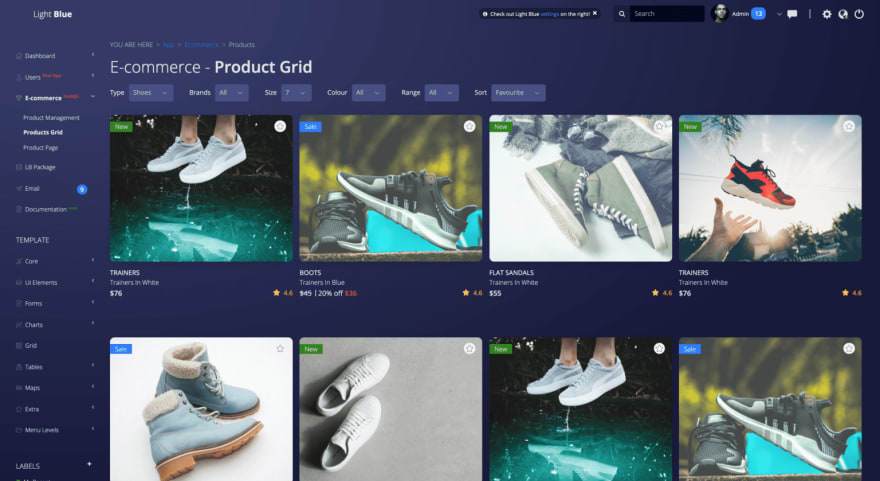
Light Blue React Node.js is an admin template for building e-commerce apps. The developers made a great tool to build your own online store.
You shouldn’t worry about how your app will look like because professional designers created a simple and clean interface. You don’t need to worry about the backend of an app or shop dashboard since the template has a full-fledged admin template with a customizable dashboard and an interface to manage categories, orders, and goods.
Templates for a Specific Narrow Niche
E-commerce is quite a broad concept, that is why developers make universal templates for that sphere that suit any type of business: grocery, food, medicine, etc. However, universal templates ignore the specificities of every business and its clients. Here opinionated templates appear.
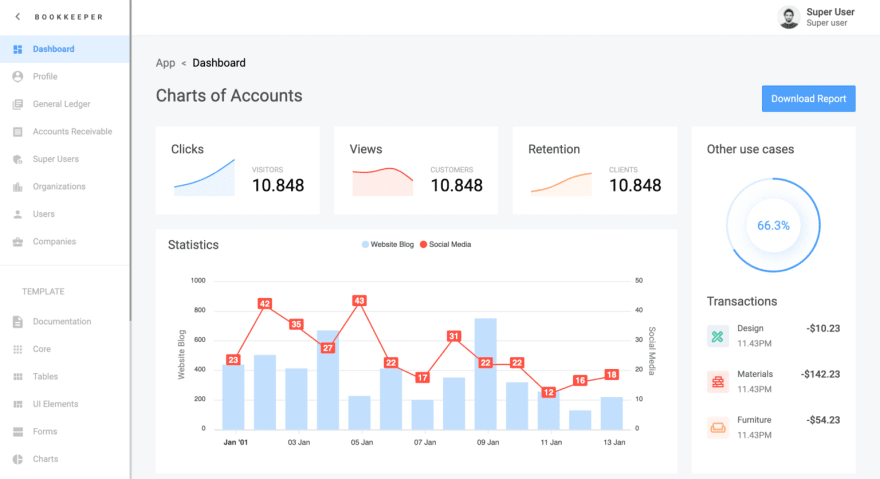
A great example of an opinionated template is Bookkeeper. It is a responsive template using which you can build a professional accounting system admin panel. The distinctive feature of the template is a gorgeous and stylish view of the layouts that may increase the usability of the app.
A mobile template made with React Native. A premium template with modern and creative design that is built for start-up companies, news-aggregating services, bookkeeping apps, promo deals mobile application, and many more. React Native Starter has:
- a modular architecture,
- calendar app,
- chat app,
- sign in/sign up screens,
- ui-testing, and many more.
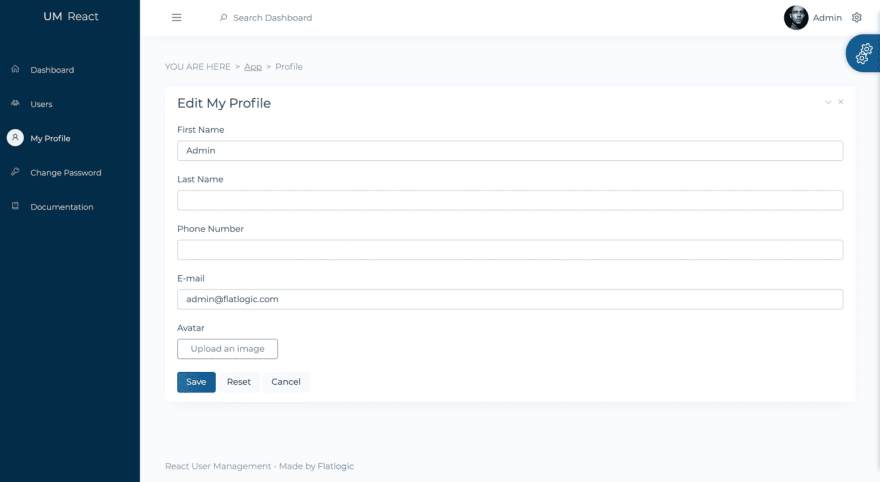
React User Management Template
This template was designed specifically for easy integration almost into any app. User management in one of the most common features in any apps. This template helps you to create, delete, and manage users. So you need just several commands in the terminal to see the working app.
About Flatlogic
At Flatlogic, we help businesses to speed up web development with our beautifully designed web & mobile application templates built with React, Vue, Angular, React Native, and Bootstrap. During the last several years we have successfully delivered more than 100 custom dashboards and data management solutions to various clients starting from innovative startups to established and respected enterprises.
You might also like these articles:
Typescript vs. Javascript: The Key Differences You Should Know in 2021
Top 10 Angular Material Admin Dashboard Templates
8 Essential Bootstrap Components for Your Web App
Originally published at flatlogic.com — React, Angular, Vue, Bootstrap & React Native templates and themes.
Text source: What Is React Template? React Template Definition













Oldest comments (1)
Great article