I create my first package for Flutter
The package allows you to combine a BottomSheet and a BottomNavigationBar. In addition, you can use this combination on every screen.
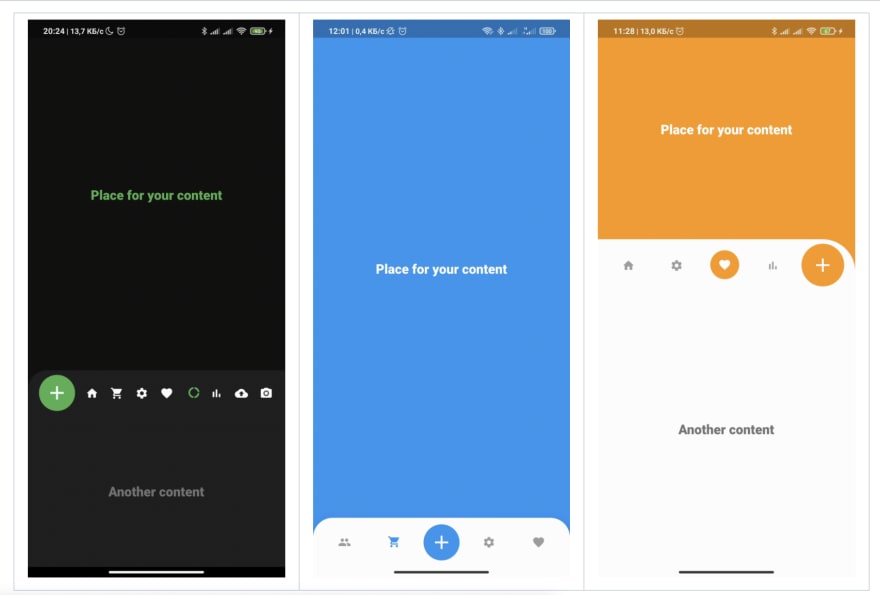
😳Custom bottom Sheet under Bottom Navigation Bar😳
😩Sounds sucks? 😉First of all look at screens in repository!
Show some ❤️ and star the repo to support the project!








Top comments (9)
Insightful! on my way onboarding myself to flutter
That's cool !
Have you used camera in Flutter? What's do you have a step by step on how to use it? Or can I see a demo? I'm going to also try it out myself
Thank you for your interest ! I think I will make a small post about it soon
This really looks cool!
Thank you !
Interesting project !
I want to try it in an new application
It's very nice to hear that
Great!