When we are working on a large product, development is carried out in teams. We divide the work into sprints, weeks, functions and periods. Recently, I began to notice such a situation. The first developer deals with the UI part of the new functionality. The second developer writes the logic for this.
In general, everything is fine in this example. Everyone goes about their business and does not touch their friend. But sometimes the developer dealing with the UI part does not have time to do something by the right time. A logic guy can write unit tests for his code. But he will not be able to call this logic from the application without any crutches.
I came up with a solution to this problem. Now the developer will be able to call new features from the auxiliary menu. I called this menu DebugFriend.
Let's dive a little deeper.
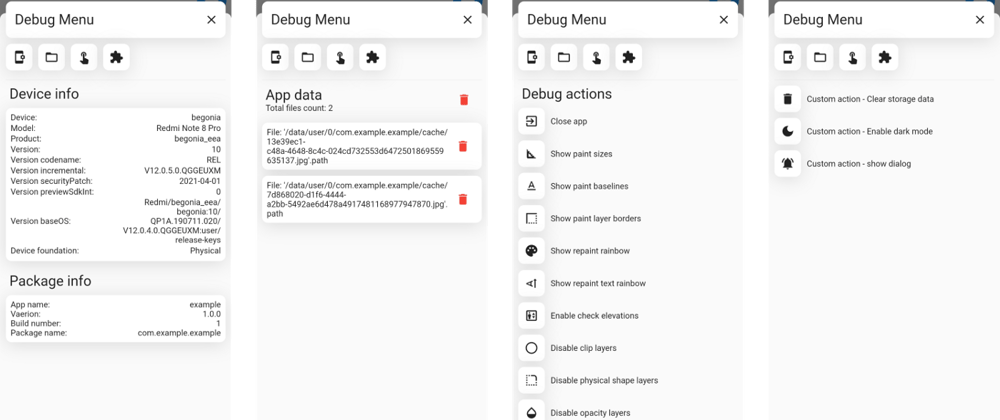
The menu presented in this package now has 4 screens:
- Device Info
- App data
- Debug actions
- Custom actions
More information about each of them:
Device Info
On this screen, you can view information about the device on which your application is running.
App data
On this screen, you can view and manage all the cache data of your application (stored in the root directory of your application )
Debug actions
This screen allows you to interact with the Flutter Inspector features directly from the application. In addition, there are several more custom actions. An example is exiting the application.
Custom actions
A list of features of your application. You can test them right here. This is a reference to the problem that I described above.
Quickstart
If you have read up to this point, then it's time to find out how to use this package in your code.
First of all, install this package in your application
Wrap your MaterialApp's home or builder widget in a DebugFriendView.
Like this:
import 'package:debug_friend/debug_friend.dart';
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: DebugFriendView(
builder: (context) {
return const Scaffold(
body: Text('Your app home widget'),
);
},
),
),
);
}
After that, you will see a button to open the debug menu
By default, you will not see the debug menu and the debug button in the release build. But if you suddenly want to change this, change the value of the enabled boolean field to the one you want. For more information about the package, see the github documentation.
In the end, I would like to say that I already use this package on several of my work projects. I will support and develop it in the near future. If it’s not difficult for you, put star on Github and participate in the development, if you want.
I wish you productive work ❤️!










Latest comments (3)
wholesome bro!
really cool🔥
Thank you!