Hi! I'm Gohomewho, a front-end beginner. There are so many cool things to learn in this field and I'm excited to be here. Recently, I've made my first library, it is a tooltip library. Now let me introduce it to you, and see how it works.
I like to customize stuff, so I add many customizable features. sometimes it may seem to be unnecessary, but it is nice to have if you need it.
Features:
- Supports 8 directions and can be configured in a specific order.
- Automatically switch to other positions if it doesn't have enough breathing space.
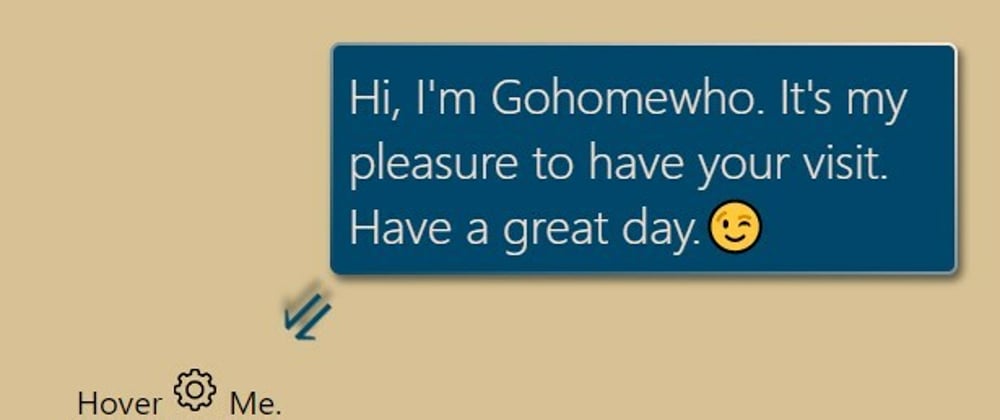
- Configurable background color and text color, and the text itself of course!
- It has a nice animation pointer. The pointer is simply an HTML entity, which means it is also configurable. if you don't like it you could exclude it!
- Add extra space to the distance between the tooltip and element if you like.
- You could also specify the font size and arrow size without writing CSS.
DEMO
- Press ↑↓←→ to move the element.
- To change the pointer, you can get HTML code from here, you have to specify the direction where the arrow points toward (up/right/down/left).
How to use
- Download tooltip.js and tooltip.css in src folder.
- Add them to your project.
- Import tooltip.js to your main.js.
- Add type="module" to script tag in HTML if you are not using bundler.
- Integrate tooltip.css to your CSS file.
- Create an element with data-tooltip="some text". Done!
Import './tooltip.js'
<script type="module" src="main.js"></script>
I was following the markdown course on scrimba and then wrote my first article. Thanks for reading!😊








Top comments (0)