What is Typescipt?
By wikipedia definition.
TypeScript is a programming language developed and maintained by Microsoft. It is a strict syntactical superset of JavaScript and adds optional static typing to the language. TypeScript is designed for the development of large applications and transcompiles to JavaScript. As TypeScript is a superset of JavaScript, existing JavaScript programs are also valid TypeScript programs.
In other words :
Typescript is to make development experince less painful.
Typescript is a typed programming language and it provides early error detection in code.
Type Annotations :
- Code we add to tell Typescript what type of value a variable will refer to.
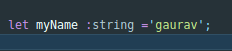
the code we write right after the variable declaration ':string' and before assignment operator is Type Annotation code.

here we are telling typescript that the type of this variable is string and cannot be used with any other type.
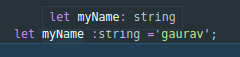
when we hover over the name variable we can see it's type is string.
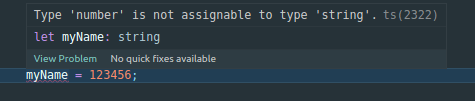
and if we accidently tries to assign value other than string
we will get this error
Type Inference :
- Typescript tries to figureout what type of value a variable refers to.
![]()
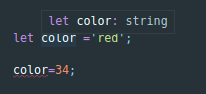
we can see that we have not written the annotation code after variable declaration, hence type inference is in play and typescript figuring out the type of a variable from the assigned value.
here we can see that on hover over the variable color the type of the color is string which is determined by type inference and also we are getting error while assigning number value to color.
if declaration and initialization are on the same line, Typescript will figure out the type of 'color' for us.
When to use Type Annotations
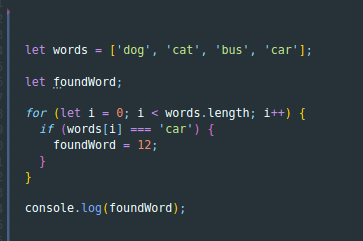
- When we declare a variable on one line then initialize it later.
in the above code what we really need to put inside the
variable foundWord is a boolean value true when we find the word inside words array.
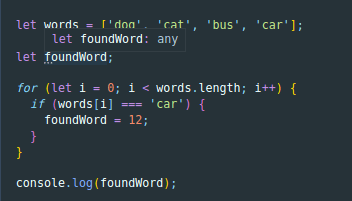
due to the type any, user can accidently assign any value inside variable foundWorld.
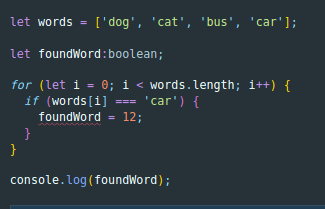
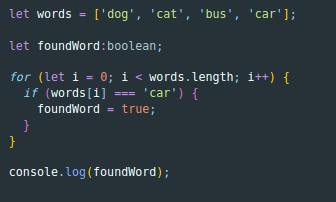
Therefore, we need type annotation to make this variable boolean type.
in the above code we can see that now we can see error and user has to put boolean value to work.
2. When we want a variable to have a type that cannot be inferred.
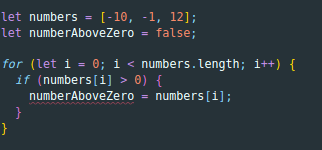
In the above code, we need to assign false value to variable numberAboveZero if there are no numbers above zero and numbers if there are numbers above zero.
by initialing false we restricted the type of numberAboveZero.
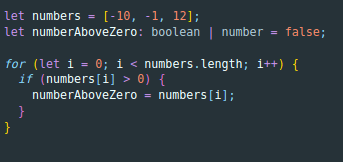
In this above code we used a Pipe '|' to seperate two different types which can we assigned in to variable numberAboveZero. therefore we need to use Type Annotation here.
3. When a function returns the 'any' type and we need to clarify the value.
- When typescript cannot figureout what return value of a function is, it uses type 'any'.
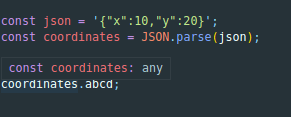
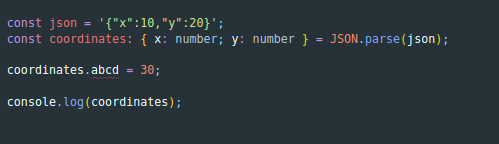
In above code we can see that we are getting any type from JSON.parse() function.
Here we can accidently assign uncorrect value to the coordinates variable.
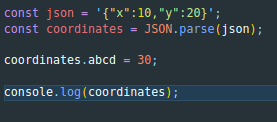
to make sure this does not happen we use type annotation on coordinates
Now we can see the error while assignment uncorrect type value to variable coordinates.
When to use type inference
Use type inference always except where we need to use Type Annotations.
hit like if you liked reading this article.
and please provide feedback for improvement as this is my first time writing a blog.
Thanks
gauravdwivedi@hotmail.com















Top comments (0)