Recipe: DronaHQ + MongoDB + SendGrid
Part 1- Application form
I stumbled upon an article that talked about using low code tools to build internal tools. To compare some of the key players, namely, Retool, Bubble, Yida, and Notion, the author uses the example of a job application form and admin dashboard. It was so meticulously executed that I had to take up the challenge and try it out on DronaHQ.
So here is how I built [1] A job application form, where job seekers can quickly fill out their information and [2] An admin dashboard for the hiring team to track and monitor applications and get in touch with the candidates easily.
Skip the text and take a look at the apps:
Application Form: https://web.dronahq.io/HireLN-Application-Form
Admin Dashboard: https://web.dronahq.io/HireLN-Admin-Panel-App
Let’s discuss how we can build a tool to manage job applicants within 5 mins and deploy it to start hiring !
1. Designing the frontend
Starting off with the application form, we will begin by adding the form fields from the UI controls panel on the left and drop them in the centre. Start by clicking on the following controls and placing them on the screen.
- Text- Heading for the Application form.
- Text- Warm greeting for the applicants.
- Text- Background subheading.
- 10 Text Input controls- These will be used to record applicant details like first name, last name, gender, phone number etc.
- File Upload- For submitting resumes.
- Button- This is the final submit button. We will also discuss how to add a validation for this button so it only becomes active when all the details are sufficiently filled out.
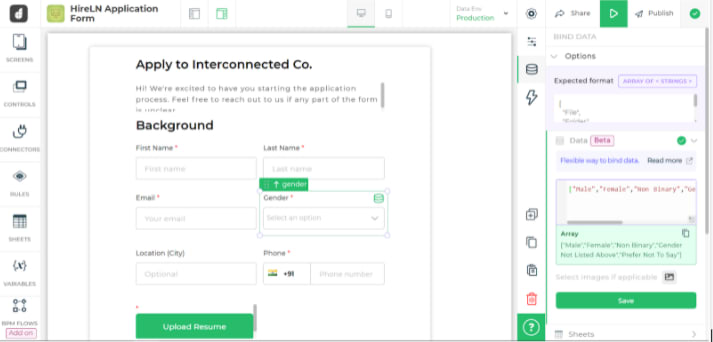
2. Managing Dropdowns
The 3 dropdown controls in this form are as follows-
- Gender
- Skills
- Visa Sponsorship
We will now discuss how to bind data to these dropdown controls-
- Click on the dropdown control and select the data option.
- Now, click on the Data option, to bind data using Javascript.
- Press save and you are done!
Let’s see some examples inside the form-
- Gender Dropdown Control

["Male","Female","Non Binary","Gender Not Listed Above","Prefer Not To Say"]
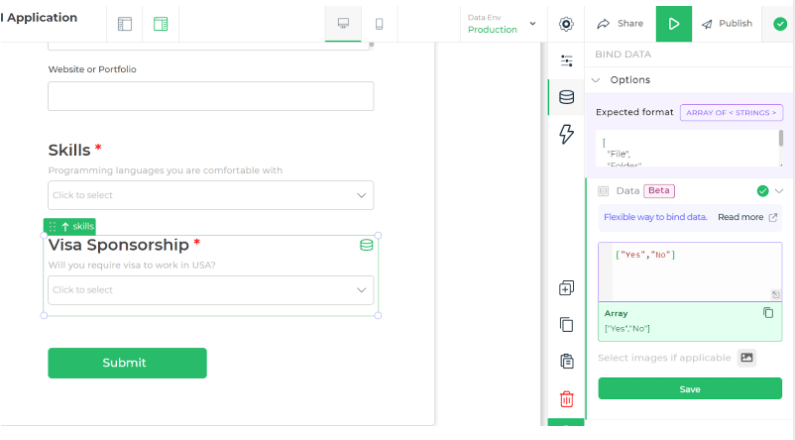
- Skills Dropdown Control

The javascript code is as follows-
["Python","Java","Javascript","C#","C","C++","Go","R","Swift","PHP","SQL","Scala","Dart","Kotlin","Perl","Ruby","Rust","None of the above"]
- Visa Sponsorship Dropdown Control

["Yes","No"]
3. Database
For data source we used DronaHQ Sheets while desiging the first version. Below are the steps followed.
(This database was later changed to MongoDB )

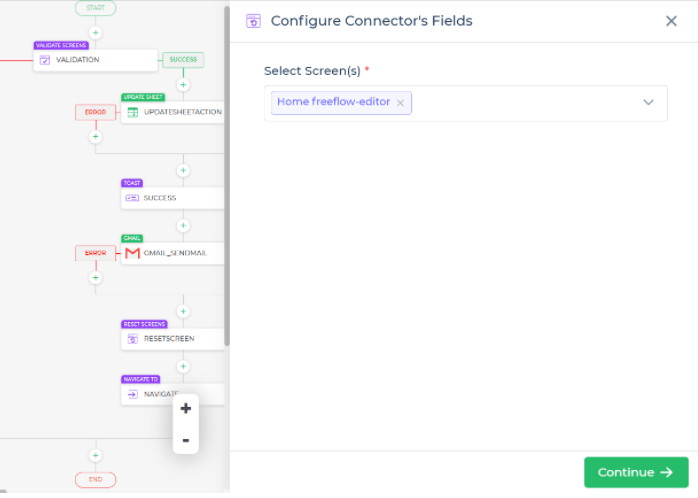
4. Submit Button Actionflow
When the submit button is pressed, a series of actions will take place that are crucial to the functioning of the app. Let’s see these events in order-
- VALIDATION- This will check to make sure that all the data entered is according to the parameters set by us. You can also set additional parameters using the “RULES” option on the editor.
- UPDATESHEETACTION- This action is extremely important as it will update our database with the inputs from the user. It will automatically fetch the columns from the Drona Sheet and we just have to select the control from which we need to parse the data.
- GMAIL_SENDEMAIL- This is the API call to send the email to the applicant, that their application has been received by the HR. If you need more help on using API connectors, please refer to this link.
- RESETSCREEN- This will reset all the data and set the fields to their default value.
- NAVIGATE- This takes us to the confirmation page.
Voila! The HireLN Application Form is complete and all you have to press now is publish and we are ready to invite applicants.
Here is what the app looks like > https://web.dronahq.io/HireLN-Application-Form
We also built the dashboard for internal hiring team to track applications, set interview, manage communications > https://web.dronahq.io/HireLN-Admin-Panel-App
Would you like to learn how we built that?
Do leave your experiences with building with low code platforms in the comments below.
Feel free to drop a message to me or co-creators of the app
dev: @kanishkkhurana
dev: @himanshu007creator









Top comments (0)