Urpflanze is a library to create images or animations using code. You can find the documentation here
Start writing code from the template on CodePen
Here's what we're going to talk about today:
- Create a Scene
- Repetitions and transformations
- Encapsulation of a shape
- Animations
- Result
- Conclusion
Learn Urpflanze your way, try experimenting by changing values and don't forget to have fun 😜
Create a Scene
Urpflanze is based on point manipulation, so all transformations are done through the CPU.
It will be up to the Drawer to render the scene.
In this part we create a Scene with a triangle inside
and we instantiate the drawer by connecting it to the body of the page.
const scene = new Urpflanze.Scene()
const triangle = new Urpflanze.Triangle()
scene.add(triangle)
const drawer = new Urpflanze.DrawerCanvas(scene, document.body)
drawer.startAnimation()
Output:
Repetitions and transformations
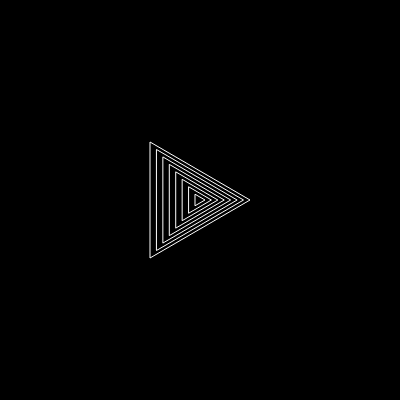
First we repeat the triangle (one row and eight columns), scaling it at each repetition.
the value of scale will be 1 for the last repetition when repetition.offset will be 1 and 0.1 for firt repetition when repetition.offset will be 0
const triangle = new Urpflanze.Triangle({
repetitions: [1, 8],
scale: ({ repetition }) => repetition.offset * 0.9 + 0.1, // trick for one row instead of repetition.col.offset
sideLength: [50, 58],
})
Output:
Encapsulation of a shape
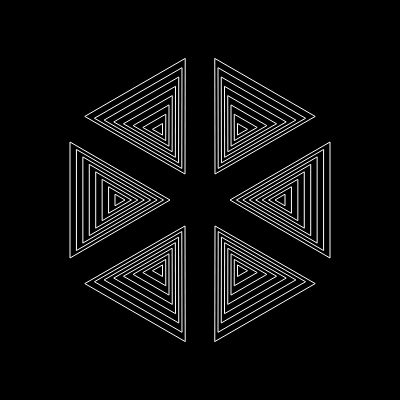
In Urpflanze it is possible to encapsulate any shape or group of shapes (more details here) with the Shape class.
The properties will be set on each repetition of the shape passed to the shape property
const triangle = new Urpflanze.Triangle({ /* */ })
const shape = new Urpflanze.Shape({
shape: triangle, // <-- Set shape
repetitions: 6,
distance: 80,
rotateZ: Urpflanze.toRadians(180),
})
// scene.add(triangle)
scene.add(shape)
Output:
Animations
We can animate all properties by passing a function instead of a static value (📃)
For animations we will use the built-in @urpflanze/animation library
Let's go back to the triangle and give movement to the position from where the scale starts.
If you are familiar with CSS you will know the transform-origin property.
Urpflanze.Animation[cosp|sinp](<time>, <period duration>, <phase>, <normalize>)return value between 0 and 1 in milliseconds
const triangle = new Urpflanze.Triangle({
repetitions: [1, 8],
scale: ({ repetition }) => repetition.offset * 0.9 + 0.1,
sideLength: [50, 58],
transformOrigin: () => [
Urpflanze.Animation.cosp(scene.currentTime, 3000, Urpflanze.toRadians(-60), 1) * -0.8,
Urpflanze.Animation.sinp(scene.currentTime, 3000, Urpflanze.toRadians(-60), 1) * -0.6
]
})
Now we can add a spacing movement of the triangles and the rotation of the whole shape
const shape = new Urpflanze.Shape({
/* ... */
distance: Urpflanze.Animation.Loop({ from: 80, to: 50, duration: 3000 }),
displace: Urpflanze.Animation.UncontrolledLoop({
from: 0,
to: Urpflanze.toRadians(-180),
duration: 8000
})
/* ... */
})
Finally we can give a small deviation to the rotation of the triangles
const shape = new Urpflanze.Shape({
/* ... */
rotateZ: () => Urpflanze.Animation.sinp(scene.currentTime, 3000) * Urpflanze.toRadians(10) + Urpflanze.toRadians(180)
/* ... */
})
Output of each separate stage: transformOrigin | distance + displace | rotateZ

Result
Combining everything together the result will be this
Conclusion
This is my first tutorial and I would like to premise that I am not an artist, I would like to see how you would use this library.
You can send me your experiments by tagging on various social networks:
For the next video I was thinking of showing how to export the Scene (video, gif, zip, SVG, GCODE)
If you like the project and want to support me, you can:
Leave feedback in the comments
Contribute with a PR (Github)
 urpflanze-org
/
core
urpflanze-org
/
core
Create 2d primitive shapes, encapsulate and repeat them by handling each repetition and generate recursive shapes
 urpflanze-org
/
drawer-canvas
urpflanze-org
/
drawer-canvas
Draw Urpflanze scene in browser or Node and export image, zip, video or GIF
- Donate to these links















Top comments (2)
This is interesting.
Thank you! let me know if you try it 🌿