Having interviewed more than 200 fitness pros on our site, we decided that we needed a way to get more traffic to our interviews.
Traffic that everybody would benefit from: Us for getting a more popular site and the people we interview for getting a bigger audience 💥💥
Instagram is a big thing in fitness, so one of our traffic strategies is to increase our Instagram presence (which to be honest is a bit sad at the moment).
To increase our Instagram audience, we needed to stand out and not be like all the other fitness accounts on Instagram. In other words, we could not just be another account with people working out in some gym.
How to stand out
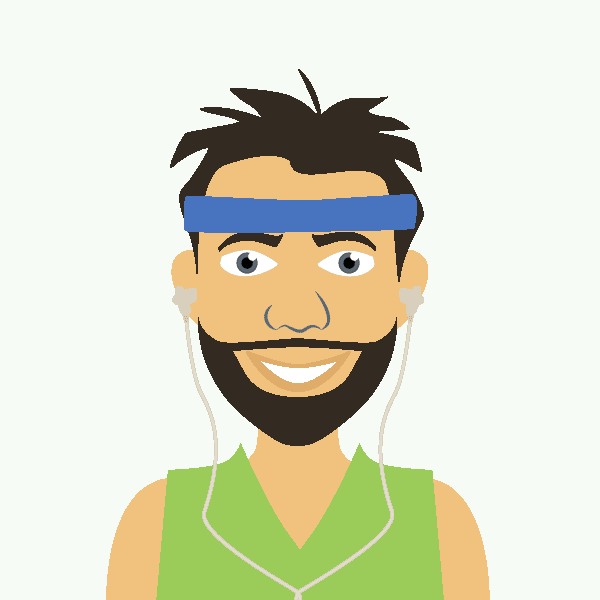
To stand out, we decided to focus on making a personalized avatar for every single person we interview.
Using avatars instead of photos on our Instagram would let us stand out - and we would also not have to worry about people complaining about us misusing their photos.
Now, we could then have moved on and drawn all the avatars manually, but that would create a potential bottleneck in our workflow (since none of us are that good at drawing) + doing things manually would hurt my programmer heart 😀
So instead of doing things manually, we decided to make an avatar generator!
An avatar generator that will not only be useful for fitness. It will also be useful for other interests, so we for example can have an avatar generator for our food site.
How to make an avatar generator
Thinking things through, we estimated that it wouldn't be that difficult to make the generator - and at the end, it turned out that our estimate was correct. It wasn't that difficult.
Actually, the most difficult (i.e. time-consuming) part was to get all the shapes drawn, but more about that later.
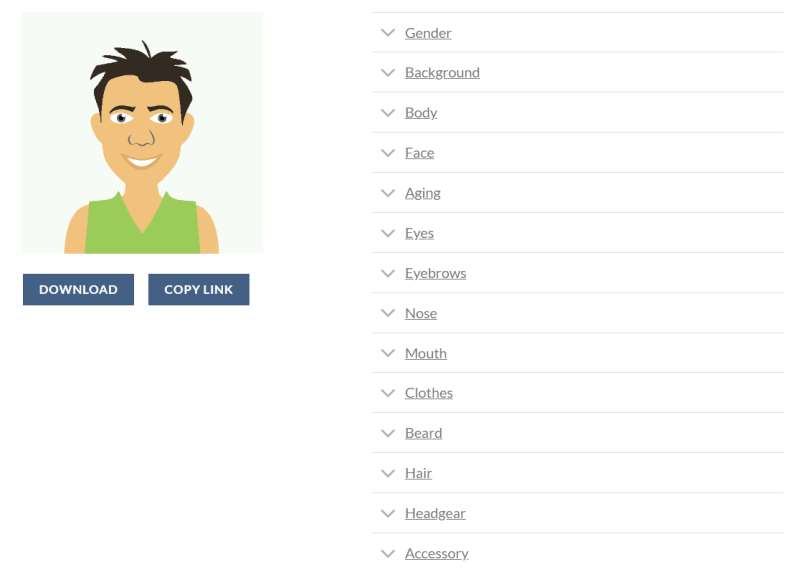
Essentially, our avatar generator works by layering shapes on top of each other using the JavaScript NPM merge-images.
The layered images can then be downloaded as a .png - and voila, then you have your own personalized avatar that is ready for Instagram (it's even square size, 600 x 600 px, so you don't need to worry about cropping)
What about the colors
Considering we have ~150 different shapes, you might wonder if everything had to been drawn manually.
The answer is yes and no.
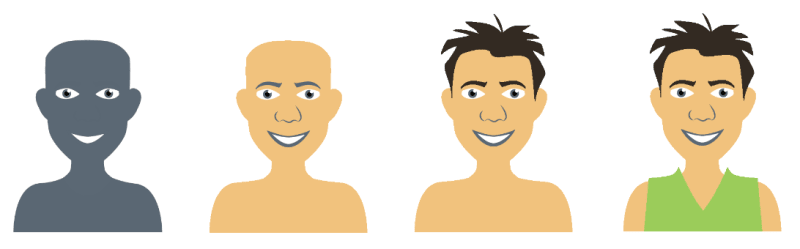
All the shapes have been manually drawn in 3 grey colors to begin with. A main color grey, a dark grey and a light grey.
Drawing ~150 shapes manually takes a lot of time, so that's why the drawing was the most time-consuming part of the project (together with the code being relatively simple).
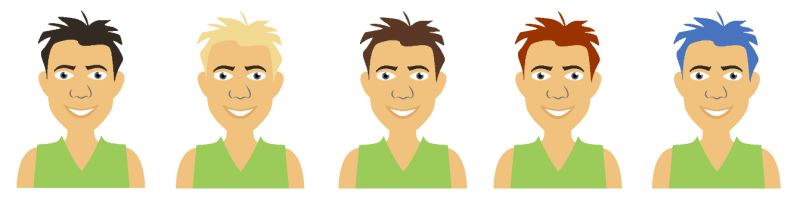
Luckily we didn't have to do the coloring manually. Thanks to all the shapes being the same three colors, we could write some PHP code that took care of the shape coloring.
The way this works is that our code checks if all the colored versions of each shape exists. If a color doesn't exist, the code will take care of replacing the 3 grey colors with 3 colors in another, predefined color.
Judging from the awesome subreddit Programmer Humour, many people hate PHP.
To be honest, I'm quite alright with PHP - and we had to choose PHP because our site is a Wordpress site under the hood and our avatar generator is a Wordpress plugin (Wordpress is mostly written in PHP).
Getting ready of Instagram
Now, we don't want the avatars on our Instagram to look exactly like the ones you can download from our generator.
We want to them to be even nicer, so we run the finished avatars through some more code.
When an avatar has been generated, we put it through a bit more PHP magic that crops the avatar in a hexagon shape and adds the name of the person being interviewed + the title of the interview.
After that piece of magic, the avatar is ready for being shared on Instagram.
The actual posting to Instagram could be manual, but being programmers we of our course let things run automatically through the Buffer API 👍
Looking forward
The first version of our avatar generator is done and we use it almost every day to generate new avatars, but things doesn't stop there.
Being big fans of continuous improvement, we plan to keep building and expanding the generator.
Soon, we should be able to add functions for changing the hair if you had a hat or other headgear, adding more accessories and of course having more shapes to choose from (especially if we decide to cover other interests like for example food and cooking).







Top comments (0)