Web pages are created using a markup language called HTML. The acronym HTML stands for Hypertext Markup Language. A hypertext link is a link between two web pages. The text document within the tag that defines the structure of web pages is defined using a markup language. This language is used to annotate (add notes to) material so that a computer can comprehend it and modify the content as necessary.
Most markup languages, like HTML, can be read by people. The foundation of HTML pages are HTML components. Images and other objects, like interactive forms, may be embedded within the produced page using HTML techniques. By indicating structural semantics for text elements like headings, paragraphs, lists, links, quotations, and other objects, HTML offers a way to generate structured texts.
By the end of this article, you’ll be familiar with the fundamentals of HTML, the structure of an HTML element, and a few HTML tags.
The Basics of HTML
Among other options, HTML content may be organized using paragraphs, bulleted lists, graphics, and data tables.
HTML is a markup language that specifies how your material is organized. HTML is made up of a number of elements that you can employ to enclose or wrap certain parts of the content to alter how it appears or behaves. The enclosing tags can italicize words, make the font bigger or smaller, hyperlink a word or image to another location, and more.
Consider the following line of material as an illustration:
- “I am very smart”
The line might be written inside of paragraph tags if we want it to stand alone:
<p>I am very smart</p>
Properties of Attribute-HTML Tags
HTML elements have attributes, which are extra values that customize the components or modify their behavior in different ways to enhance the user experience.
The following should always be present in an attribute:
- A space before the element name (or the previous attribute, if the element already has one or more attributes).
- The name of the characteristic, followed by an equal sign.
- The attribute value enclosed in quotation marks, both first and last.
Please note that the "id" attribute is a unique identifier in this case, whereas the class attribute, for example, is not.
Anatomy of an HTML Element
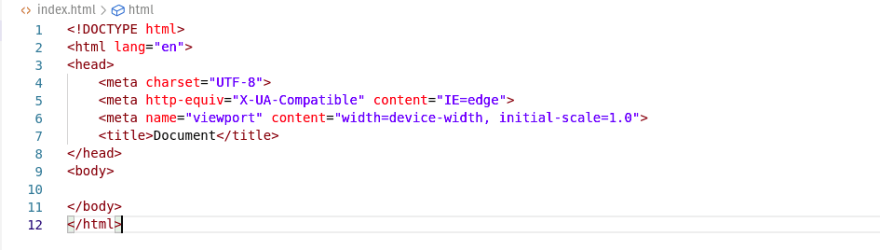
All web pages are constructed using the fundamental building blocks of HTML, which include the doctype declaration, HTML, head, title, and body elements.
<!DOCTYPE html>
The document type declaration appears here (and is not technically a tag). This document is identified as an HTML document. There is no case distinction in the doctype statement.
Sometimes referred to as the root element, the element encloses all of the page's content.
The element serves as a container for whatever you wish to include on the HTML page, but don’t want to be visible to users. This comprises elements like character set declarations, keywords, and a page description that you want to show up in search results.
The element determines the title of your page, which is displayed in the browser tab when the page is loaded. It also describes a page when you bookmark or favorite it.
As shown above, the
tag includes all of the material that you wish to display to website visitors when they visit your page. This includes text, images, videos, games, playable audio tracks, and other media. To understand this better, click here.HTML Tags
A tag is used to create an element in HTML. Browsers employ the HTML tags to decipher the page's content rather than displaying the tags.
HTML Headings
These tags help us to give headings to the content of a webpage. These tags are mainly written inside the body tag. HTML provides us with six heading tags from to
. Every tag displays the heading in a different style and font size:
<h1>Godwin Chinda</h1>
<h2>Description</h2>
<h3>Skin Colour</h3>
HTML Paragraphs
We can write paragraphs on a webpage with the aid of these tags. They begin with a tag and terminate with a
tag:<p>Godwin Chinda is a Frontend developer.</p>
<p>From March, he started developing.</p>

HTML Horizontal Line
A horizontal line extending from the left to right side of the page is used to create horizontal margins by using the
tag to divide the page into different sections. This tag is mostly empty and accepts few parameters.
HTML Images
An image can be added to our website using the tag. The
tag contains the source of the image that is to be inserted.
There are two formats for inserting an image into the image tag:
- If the image is in the same folder, the path only has to include the image's name and format.
- The path, name, and format of the image must all be specified if the image is located in another folder.
Limitations of HTML
HTML's main drawback is that HTML tags don't explain the significance of the material contained in an HTML text. The layout and instructions for how a browser should render the data contained in these tags are specified by a fixed, preset tag set used by HTML. However, the tags do not transmit the semantics or meaning of the material they contain.
- Dynamic content creation is not possible.
- Its capacity for design is constrained.
- It does not detect or show syntax mistakes.
- No calculations of any kind may be made in it.
- It cannot be used to construct interactive websites.
- The complexity of its code makes it challenging to read and comprehend.
Semantic Elements
When discussing a piece of code in programming, the term "semantics" is used to describe its meaning. For instance, "What effect does running that line of JavaScript have?" or "What purpose or role does that HTML element have?"
Let's take a look at some semantic elements below:
The HTML element known as denotes a self-contained composition that is meant to be independently distributable or reusable within a document, page, application, or website (e.g., in syndication). Examples include an interactive widget or gadget, a blog entry, a product card, a user-submitted comment, a forum post, a magazine or newspaper story, or any other independent piece of content:
<article class="Weather forecast">
<h1>Weather forecast for New York</h1>
<h2>14 July 2022</h2>
<p>Rain.</p>
</article>
A section of a document whose content is only loosely related to the page's main content is represented by the HTML element . Sidebars or call-out boxes are common ways to present asides.
<aside>
<p>Godwin Chinda is into Online Streaming.</p>
</aside>
The primary material of a document's
is represented by the HTML element . The key subject of a document or the primary function of an application is expanded upon or directly related in the main content area.<main>
<p>Godwin Chinda is a front end developer based in Nigeria.</p>
</main>

An area of a page designated as in HTML is a section whose function is to offer navigation links, either within the current document or to other documents. Menus, tables of contents, and indexes are typical navigation sections.
<nav>
<a href="main.html">MAIN</a> |
<a href="about.html">ABOUT</a> |
</nav>
With its href element, the HTML element (or anchor element) generates a hyperlink to web pages, files, email addresses, locations on the same page, or anything else that may be addressed by a URL.
Each should contain text that describes the link's final destination. When focused on the element, pressing the enter key will activate the href property if it is present:
<a href="https://www.goog.com">Google</a>

Input Form Elements
In order to construct interactive controls for web-based forms and receive user input, the HTML element is used:
<form action="">
<label for="message">Enter Message: </label>
<input type="text">
</form>
Due to the enormous variety of possible combinations of input types and properties, the element is one of the most potent and complicated of all HTML elements. Input elements include these types: button, checkbox, color, date, email, file, hidden, image, month, number, password, radio, range, reset, search, submit, tel, text, time, url, and week.
Button
A push button displays the value of the value attribute, which is empty by default and has no default behavior:
<input type="button" value="Button">
Checkbox
A checkbox enables the selection and deselection of single values:
<input type="checkbox" >
<input type="checkbox" >
This is a space where an email address can be changed. Although it provides validation settings and an appropriate keyboard in supporting browsers and devices with dynamic keyboards, it seems to be a text input:
<label for="email">Enter your email:</label>
<input type="email">
Password
A password is a single-line text field with an illegible value. Users will be warned if a site is not secure:
<label for="pwd">Password:</label>
<input type="password">
Submit
This creates a button for form submission:
<input type="submit">
Search
This element gives a text box with one line for inputting search terms. Line breaks in the input value are automatically eliminated:
<label for="gsearch">Search Google:</label>
<input type="search">
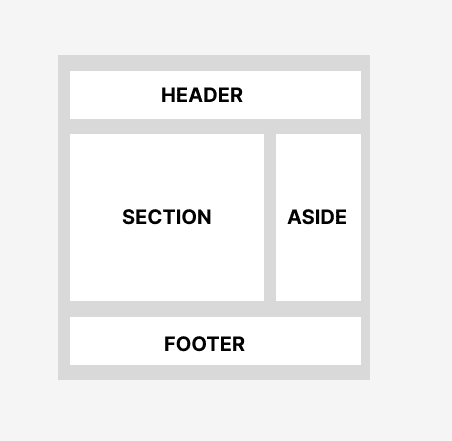
HTML Layout
The area of graphic design known as page layout deals with how visual components are arranged on a page. The site pages look better thanks to page layout. For optimal efficacy or impact, it establishes the overall appearance, relative importance, and relationships between the visual elements to create a seamless flow of information and eye movement.
Header
The HTML element designates introductory information, which is often a collection of introductions or navigational tools. It might also have a logo, a search form, the author's name, and other features in addition to some heading components:
<header>
<h1>Main Heading</h1>
<p>Brought to you by Godwin</p>
</header>
Index/Sidebar
The index/sidebar element is also known as the <aside> tag. It is not necessary on a page, and it contains extra information or adverts.
<aside>
<p>The Epcot center.</p>
</aside>
Content Section
The core area where content is presented is known as the content section. The element is used to add the webpages' primary content:
<section>
<p>
The area where content is presented is known as the content section.
The main element is used to add the webpages' primary content.
</p>
</section>
Footer
The footer part of web pages contains the contact details and other pertinent information. The footer is always at the bottom of web pages, and is set by the tag:
<footer>
<p>Author: Godwin Chinda</p>
<p><a href="mailto:godwin@gmail.com">godwin@gmail.com</a></p>
</footer>
Conclusion
In the above article, you’ve learned the fundamentals and anatomy of HTML, as well as the various HTML tags and elements. Gaining knowledge of such ideas can boost your confidence as a developer and make it simpler for you to understand more basic ideas.




















Top comments (2)
This post will surely be useful for many beginners.
We hope so - and as a good refresher for anyone who needs it. :)