Recentemente mudei do VScode para o PhpStorm e estou aprendendo a utilizar essa nova ferramenta enquanto trabalho no dia a dia e também enquanto estudo o curso de testes do Fabio Vedovelli, que tem me ensinado várias coisas novas inclusive além dos testes.
Durante o curso foram criados vários snippets pra ajudar na criação dos testes, entretanto o curso foi gravado com VScode e agora estou noutra IDE.
O PhpStorm também tem esse recurso mas lá é conhecido como: Live Template, e como o processo de criação é um pouquinho complexo vou registar aqui como fazer um.
Nesse post estou criando templetes para testes em JS, mas e claro que o processo de criação será o mesmo para outras linguagens / necessidades.
Criando o Live Template.
Obs: Estou usando WIN 10, com wsl2 e phpstorm 2021.1
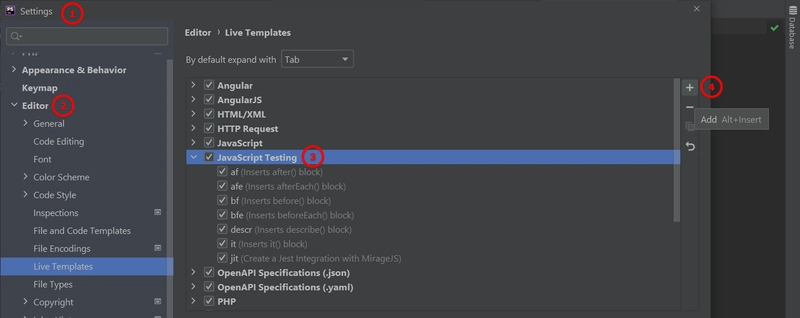
- No PHPstorm vá em
File > Settings - Agora vá em
Editor > Live Templates - Procure a seção
JavaSript Testing - E clique no Sinal
+para adicionar um novo item na seção
- Clique na opção
1. Live Template -
Na nova seção que apareceu preencha os campos conforme abaixo:
- Abbreviation: "jit"
- Description: "Jest Integration Template with MirageJS"
- Template Text:
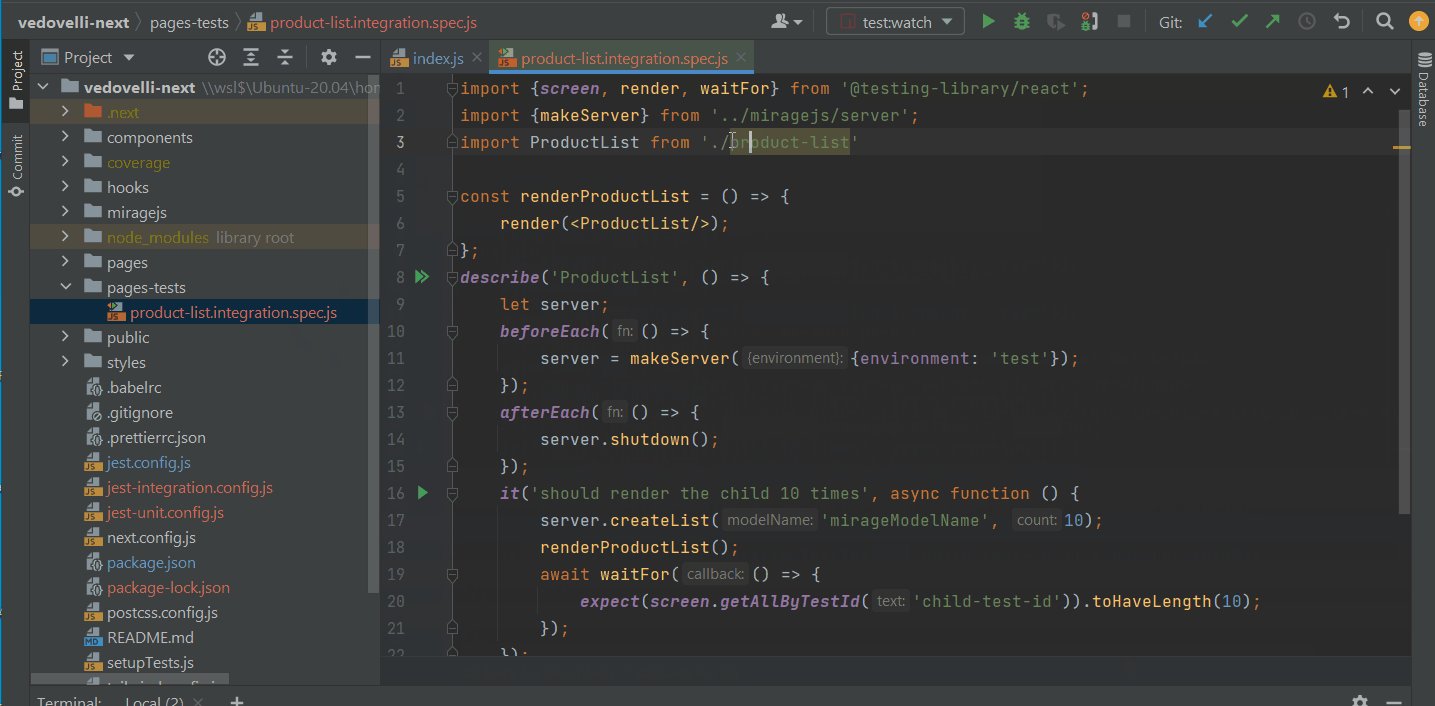
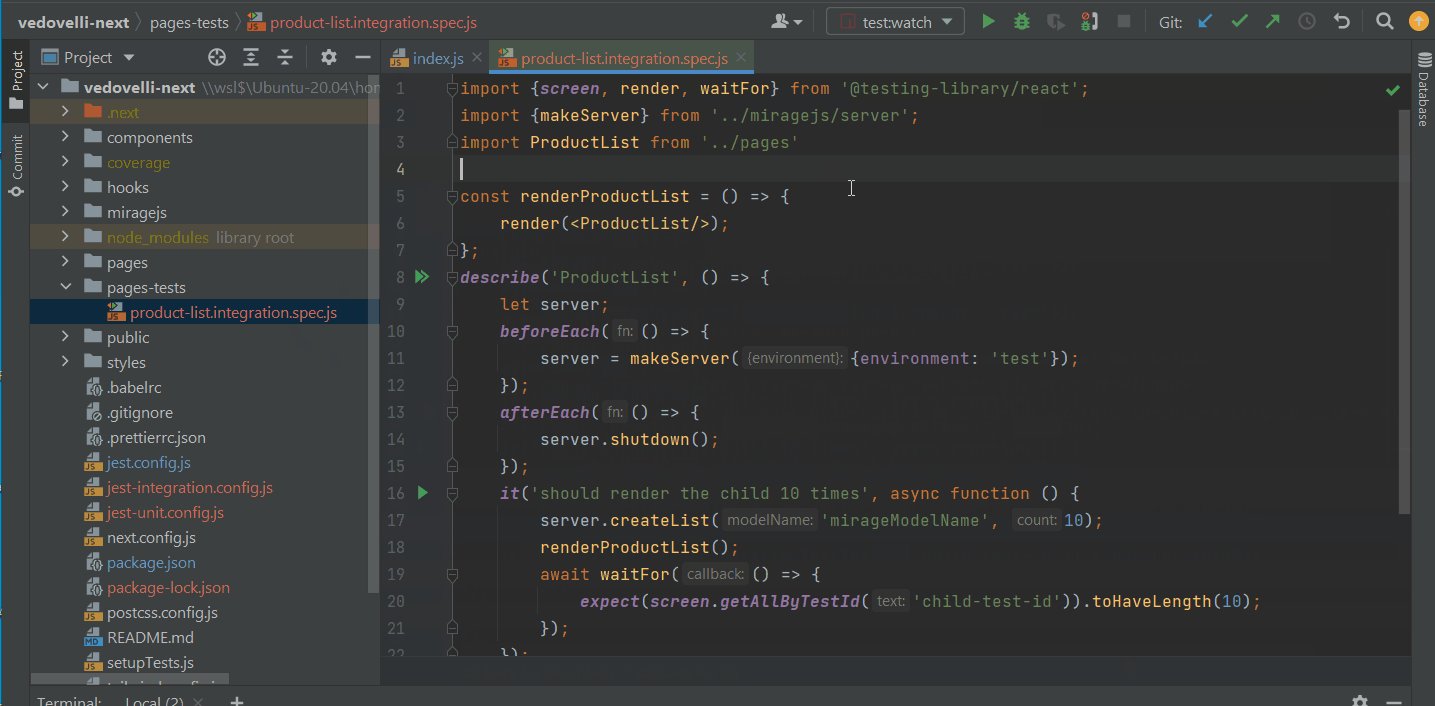
import { screen, render, waitFor } from '@testing-library/react'; import { makeServer } from '../miragejs/server'; import $Name$ from './$OriginalName$' const render$Name$ = () => { render(<$Name$ />); }; describe('$Name$', () => { let server; beforeEach(() => { server = makeServer({ environment: 'test' }); }); afterEach(() => { server.shutdown(); }); it('should render the child 10 times', async function () { server.createList('mirageModelName', 10); render$Name$(); await waitFor(() => { expect(screen.getAllByTestId('child-test-id')).toHaveLength(10); }); }); }); Clique no link
Changepra informar em qual contexto isso será usado, Selecione a seção:JavaScript and TypeScriptClique no botão
Edit Variablespra definir o comportamento das variáveis que usamos no template.-
Informe os seguintes valores para cada uma:
- Name:
capitalize(camelCase(substringBefore(fileName(),"."))) - OriginalName:
substringBefore(fileName(),".") - Para ambas marque a opção:
Skip if defined
- Name:
Utilização do Live template
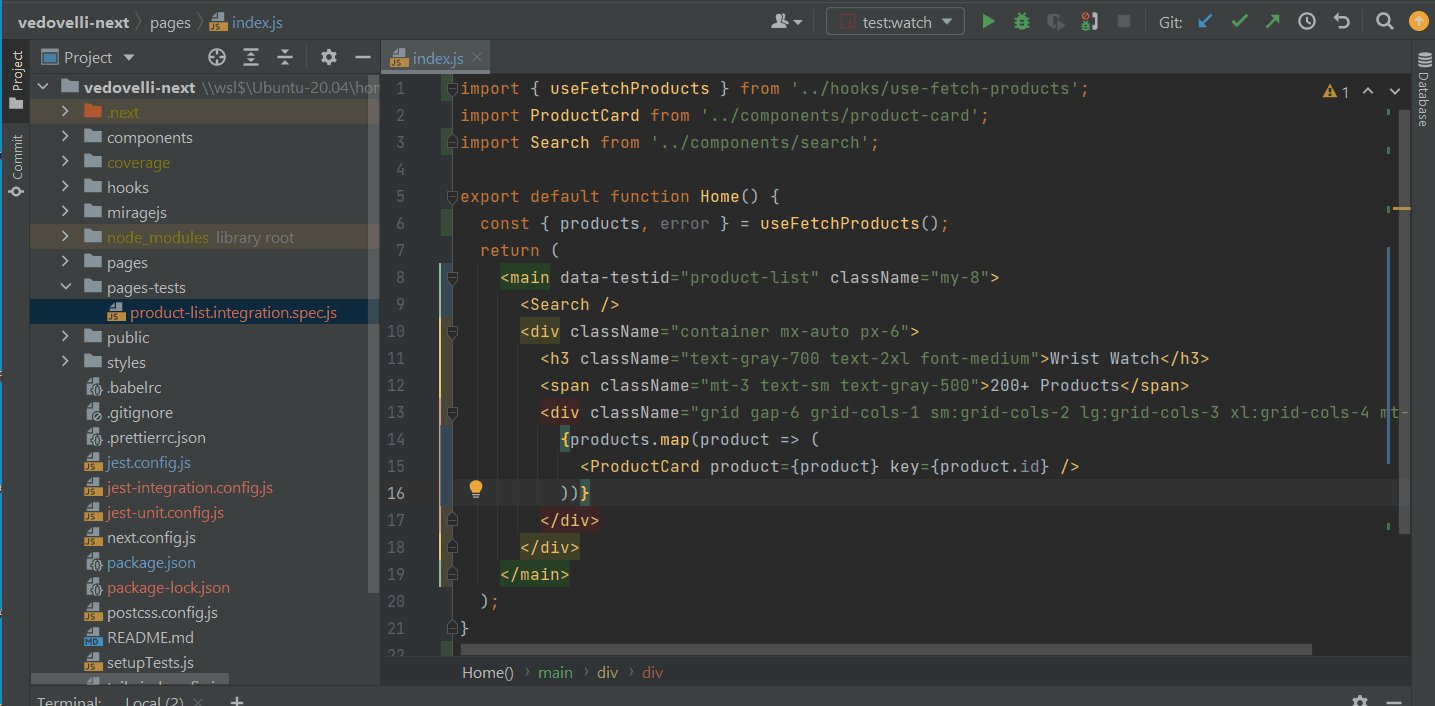
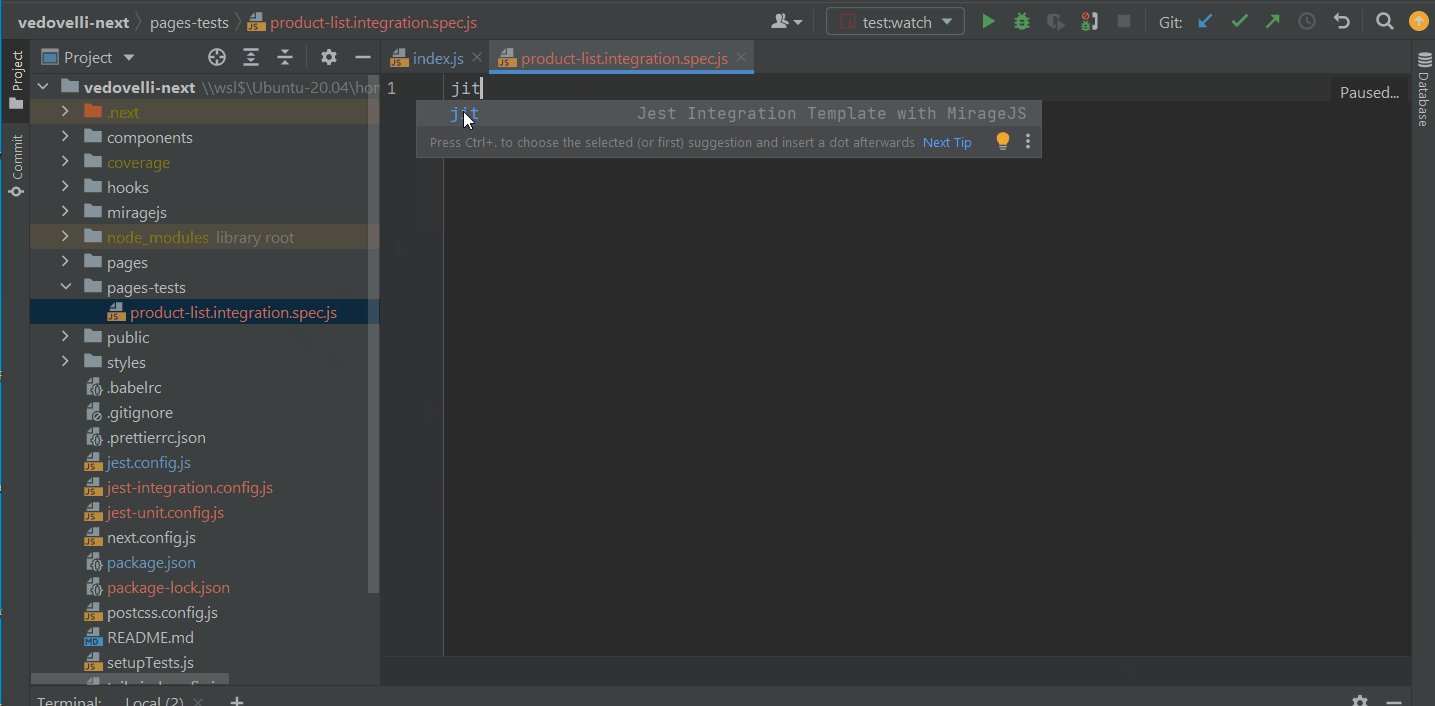
Agora basta criar um arquivo js, escrever o acronimo jit e confirmar com tab ou enter vai funcionar assim:

Customizando ao seu gosto
Criar esses blocos de código ajudam muito na produtividade mas nem tudo são flores e sempre haverá algo para ajustar, mas agora vocês tem o caminho das pedras.
Se quiserem conhecer mais visitem a página de live templates do phpstorm e também a página que fala mais sobre cada uma das funções disponíveis para a variáveis de template.
Bons códigos e até a próxima.
Cover Photo by Matheus Bertelli from Pexels




Top comments (0)