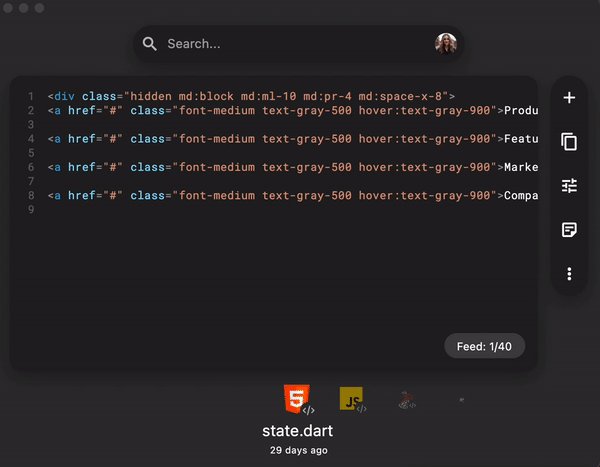
💡 Snippets are small chunks of code that developers save because they might want to re-use or reference them later. You'll find use cases for snippets throughout your workflow as a developer, from researching to developing to collaborating. But many developers don't use snippets because it's a hassle to save them. Pieces is a snippet tool that allows you to save snippets less than a second from your IDE or Chrome. Best of all, the snippets are auto-formatted and auto-tagged by language and structure for easily finding and re-using later. Get started with Pieces here.
Raise your hand if you're a developer who...
- Digs through endless project files looking for a solution that worked months ago
- Bookmarks endless StackOverflow pages
- Regrets closing tabs that could possibly have a fix for an issue you've been trying to resolve for days
- Has a hard time figuring out why code that worked previously doesn't work now
If this sounds like you, you probably aren't using snippets, and you definitely should!
Code snippets are like magic mushrooms
Snippets are small pieces of code in a bigger code repository that might be useful later.
And they're everywhere. Open source code, boilerplate code, analytics tags, SQL queries, loops, algorithms, logging and validation and so much more.
Think about how much of this sort of code that you likely write and re-write over and over again. Or how much time you waste trying to find that old snippet in that other project somewhere that will save you time.
So much code that we write as developers is ripe for re-use. And snippets are the magic mushroom that can unlock this productivity gain and keep you in flow.
💡 If this all sounds like drivel and you just want to decide if our tool is useful, download Pieces here and give it a rip.
The case for using code snippets
Save time by not re-writing the same code
Inserting snippets in code saves you from wasting time typing duplicative code. Imagine the time wasted searching for how to add an attribute using CSS for multiple elements across your site.
Eliminate errors
Snippets reduce errors in your code. For example, use a snippet to add a consistent event listener across your codebase.
Make your code implementation ready
It's frustrating when you forget to save a solution and need it later. Use snippets to save solutions that you typically search for over and over.
Do better research
Snippets are also great for the research phase of projects as you read articles, take screenshots, scan doc sites and generally want to put a bunch of stuff somewhere that you might need later.
And yet, you probably don't save snippets
So why don't most devs save snippets?
Mostly because it sucks to save snippets. It takes too long. It breaks your flow. It's a pain to name the snippet, label it, put it in a folder.
And if you do battle through this save lots of snippets? Good luck finding it in that flat Notepad or TextEdit doc.
We built Pieces to unlock snippets for developers
Basically we got fed up with these limitations and built our dream code snippet management tool - Pieces.
It does one thing that is more important than any other thing:
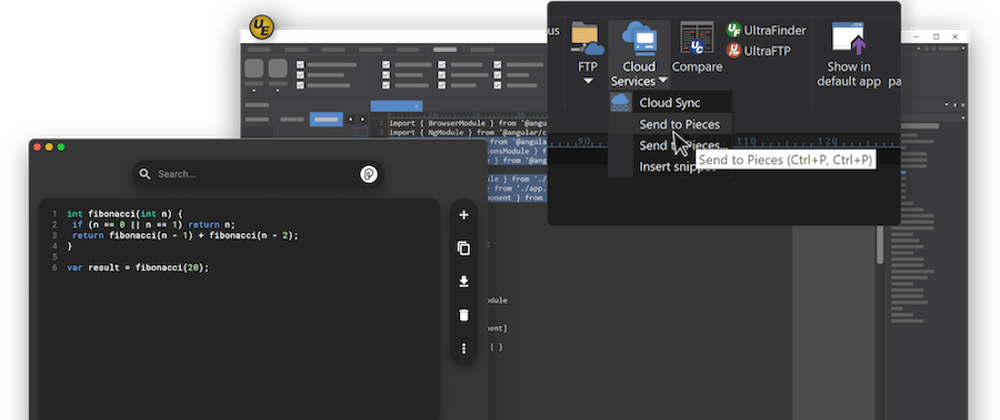
You can save snippets in less a second, straight from your editor or browser.
You don't even have to have the Pieces app open to save a snippet. Just highlight code and hit a keyboard shortcut like CMD+SHIFT+P or right-click and select "Send to Pieces" using your mouse.
Pieces has a bunch of other super useful features:
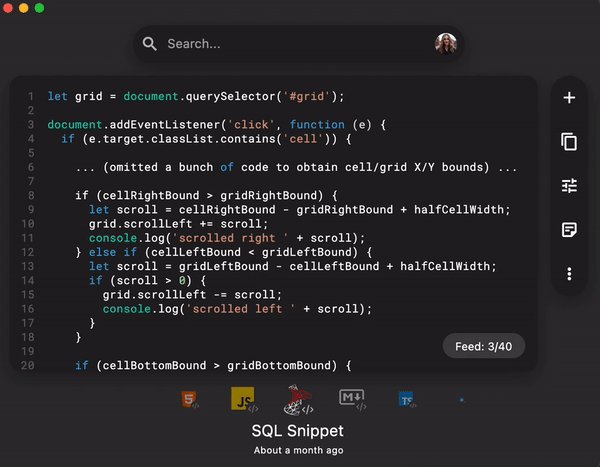
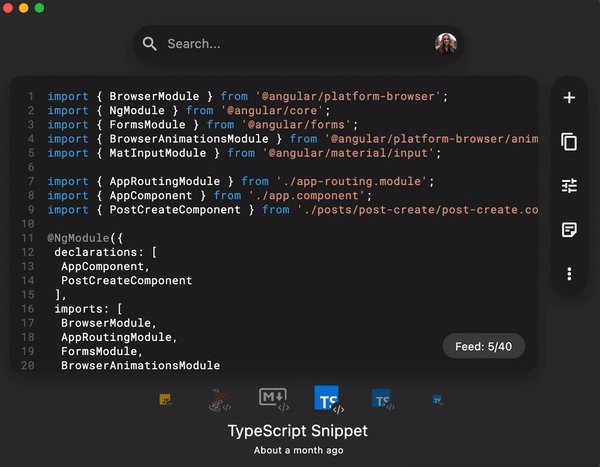
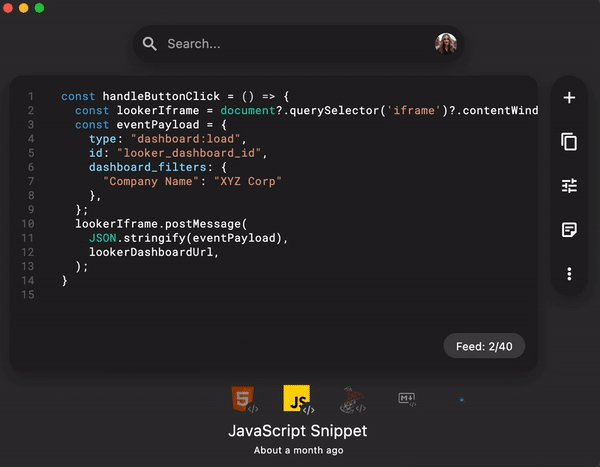
- Auto-formats your snippets
- Auto-categorizes snippets by language
- Auto-tags the snippet with the things inside it like for loops or switch statements.
- Auto-captures the project and file name and line numbers that the snippet came from in your editor
- Stores the URL that the snippet came from if you saved from a web page like StackOverflow
- Enables you to manually save related links to a snippet
All of this serves one critical purpose:
Blazing fast, accurate search when you need to find just the right snippet for the job.
Getting started with Pieces
We've made it as easy as humanly possible to use Pieces. It's totally free to get started, and you don't have to give us a single piece of personal information to get started. No credit card, no email address, no phone number.
Download Pieces here and open your mind to how snippets can supercharge your workflow.
P.S. Don't forget to install our IntelliJ, VS Code and/or Chrome integrations here to enable all the single click saving!













Top comments (0)