JAMstack is quite popular right now in the developer world. But what exactly is it? Should you use JAMstack for your next project?
Termed as a new approach to make our websites faster and more secure, does it live up to the hype?
This is a quick guide to JAMstack.
What is it?
It’s typically comprised of 3 components: Javascript, APIs, and Markup. Its history stems from growing the term “static site” into something more meaningful (and marketable). So while ultimately a static site is the end result, it’s blown up to include first-class tooling for every step of the way. Javascript is for any dynamic programming during the request/response cycle, running exclusively on the client. APIs are for All server-side functions or database actions. They are abstracted into reusable APIs, accessed over HTTPS with JS. Markup is prebuilt at build time, usually using a site generator for content sites, or a build tool for web apps.
JAMstack is revolutionizing the way we think about workflow by providing a simpler developer experience, better performance, lower cost, and greater scalability.
This is all great. But in practice, what does it really mean?
The problem with the legacy web
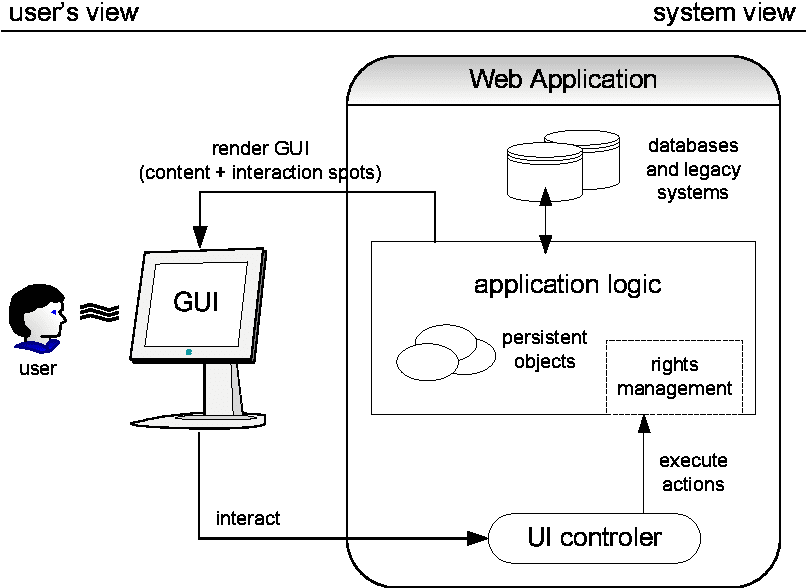
For a long time, web developers used coupled CMS: it organized development efforts and gave clients the autonomy to manage their site. This made the hand-over of web projects and customization by the client easier.
But that was 5+ years ago.
Many web developers have since felt the pains of working with CMS. We became aware that traditional CMSs (WordPress) were too much. We realized how cumbersome and opinionated they were. They also had numerous security problems such as cross-site scripting, brute force attack, file inclusion exploits, and malware mostly from Plug-Ins.
How JAMstack works
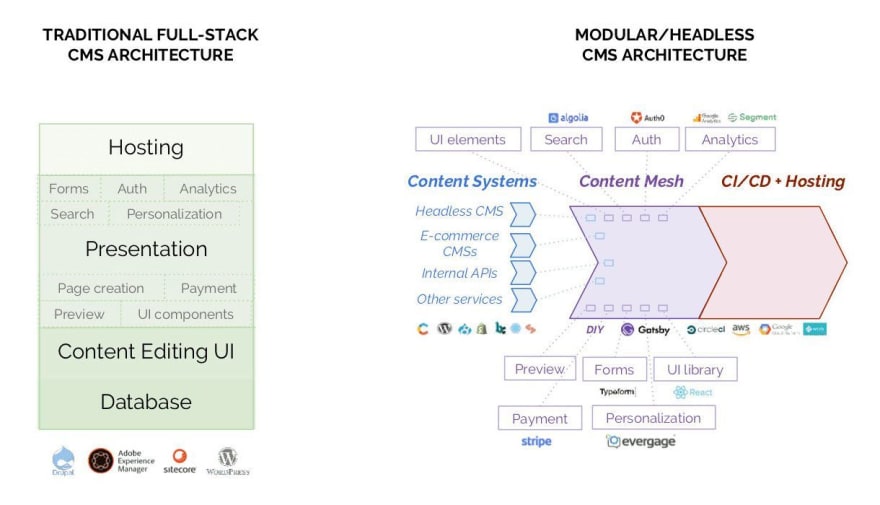
Decoupling the frontend from the backend
Unlike the large legacy apps, Jamstack projects neatly separate the frontend pages and UI from the backend apps and databases. Freed from backend servers, the frontend can then be deployed globally, directly to a CDN.
Prebuilding all pages for speed
Before deployment, the entire front end is prebuilt into highly optimized static pages and assets. This happens in a build process (before being deployed/hosted).
Dynamic content via APIs
The global front end uses Javascript and APIs to talk to backend services, allowing pages to be enhanced and personalized.
Advantages of JAMstack.
Faster performance
Serve pre-built markup and assets over a CDN
More secure
No need to worry about server or database vulnerabilities
Less expensive
Hosting of static files are cheap or even free
Better developer experience: Front end developers can focus on the front end, without being tied to a monolithic architecture. This usually means quicker and more focused development
Scalability
If your product suddenly goes viral and has many active users, the CDN seamlessly compensates.
When building Jamstack projects, you can really get the most out of the stack if you stick to a few best practices.
Entire Project on a CDN
Because Jamstack projects don’t rely on server-side code, they can be distributed instead of living on a single server. Serving directly from a CDN unlocks speeds and performance that can’t be beaten. The more of your app you can push to the edge, the better the user experience.
Everything Lives in Git
With a Jamstack project, anyone should be able to do a git clone, install any needed dependencies with a standard procedure (like npm install), and be ready to run the full project locally. No databases to clone, no complex installs. This reduces contributor friction and also simplifies staging and testing workflows.
Modern Build Tools
Take advantage of the world of modern build tools. It can be a jungle to get oriented in and it’s a fast-moving space, but you’ll want to be able to use tomorrow’s web standards today without waiting for tomorrow’s browsers. And that currently means Babel, PostCSS, Webpack, and friends.
Automated Builds
Because Jamstack markup is prebuilt, content changes won’t go live until you run another build. Automating this process will save you lots of frustration. You can do this yourself with webhooks, or use a publishing platform that includes the service automatically.
Atomic Deploys
As Jamstack projects grow really large, new changes might require re-deploying hundreds of files. Uploading these one at a time can cause inconsistent state while the process completes. You can avoid this with a system that lets you do “atomic deploys,” where no changes go live until all changed files have been uploaded.
Instant Cache Invalidation
When the build-to-deploy cycle becomes a regular occurrence, you need to know that when a deploy goes live, it really goes live. Eliminate any doubt by making sure your CDN can handle instant cache purges.
So, what tools should you use for a JAMStack?
The good news here, there are a ton of tools currently available and a ton more on the way. They might still be a little rough around the edges, but that’s because this is a brave new world of tooling and that takes some smoothing out to get just right.
Pick your favorite flavor of the UI framework and get off the ground running.(Gatsby, or Scully for Angular fanboys)
Tools like Netlify make it easy to configure by hooking into your Github repo and building anytime a new commit gets pushed, but of course, you have options like AWS if you want more control.
Making your app dynamic
Make your web app dynamic: I’m not going to list a bunch of examples per type, even better, here are a few tools and places you can find some resources.
Auth0 — Authentication
Cloudinary — Media management
Google Analytics — Web traffic analytics
headlesscms.org — Endless list of headless CMSs
Sanity — CMS
Serverless Framework — DIY, easy to deploy serverless resources
Snipcart — Ecommerce
Stripe — Payment management
And a bunch of other resources…
And a bunch of other CMS choices…
And some general info and tools…
Missing your favorite JAMstack tool or an awesome example? Connect with me on LinkedIn or comment below.
Have a great day(or night) wherever you are, from Nairobi.





Top comments (0)