A simple tool to make Dev’s life easy :)
This is part of the Angular Forms Story series:
- Angular Forms Story: A Dev Tool (this one)
- Angular Forms Story: Strong Types (link)
- Angular Forms Story: The Whole Story (coming up)
More than once, while developing forms in Angular application I had to template hack {{form.value | json}} and {{form.valid}} and form.pending while editing to check if my form control was actually doing what I wanted it to do.
I thought:
Wouldn’t it be nice if there was a component to show me all the info about the form?
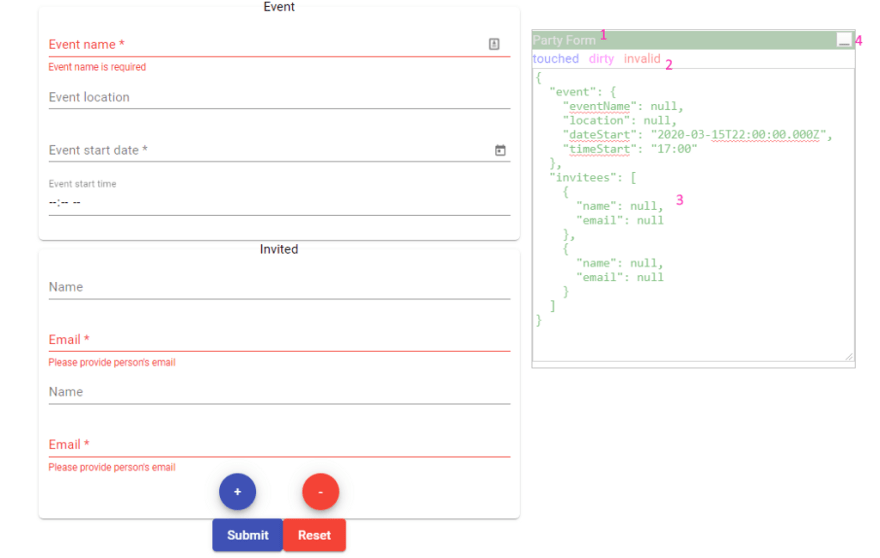
So I created it:
- Named and draggable window!
- Status — dirty/pristine, touched/untouched, valid/invalid/pending/disabled
- Value JSON.stringify-ed. Editable — edited value appears in form!
- Minify and Maximize And MORE… * Resizable (see bottom right corner) * Multiple instances supported * Only visible in dev builds! No danger of it showing in production!
See it in action :
Making it a directive and supporting older Angular versions is on the roadmap. It now needs Angular v5 at least — due to using Metadata version 4
Go check it out and submit issues at https://github.com/gparlakov/forms-typed/issues.
I am working on a few Open Source Angular Dev Tooling projects. Check them out at:
SCuri — Unit test boilerplate automation (with Enterprise support option too)
ngx-forms-typed — Angular form, just typed!
ngx-show-form-control — Visualize/Edit any FormControl/Group





Top comments (0)