Fiz esse mini tutorial como objetivo retomar assuntos abordados durante uma atividade específica do meu processo enquanto estudande de desenvolvimento fullstack. Documentar o aprendizado é uma das ferramentas utilizadas para a absorção de conteúdos.
Vamos começar...
Depois que a conta no github foi criada, precisamos então criar um repositório para termos um "espelho" do nosso projeto local na nuvem, que nesse caso, é o github.
Na página inicial do github, nos deparamos com esse botão verde:

ou, podemos clicar no + ao lado do nosso perfil:

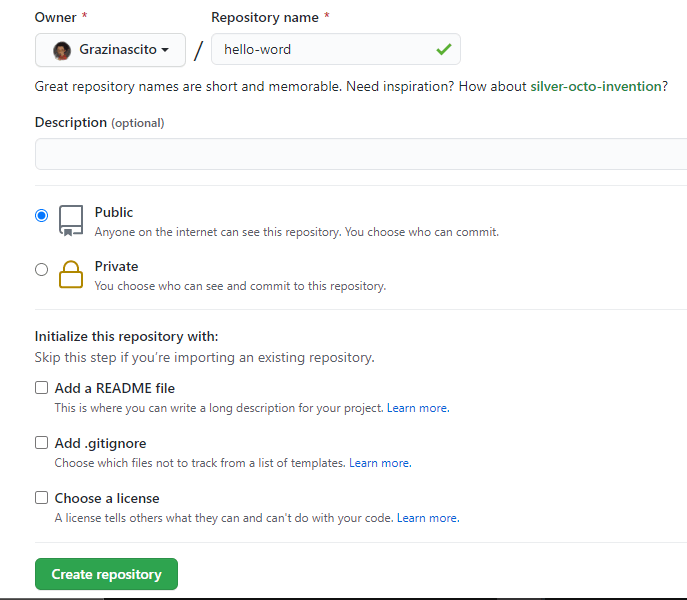
pronto, agora precisamos dar um nome legal para nosso repo, isso fica a seu critério, mas vamos começar com o "hello-word":

Depois deste passo, iremos nos deparar com essa tela:

antes de mais nada, é importante que você instale o git na sua máquina e faça login no mesmo, com a chave ssh.
Bom, eu gosto de usar o git bash mas você pode usar o próprio terminal do VS code para prosseguir com os comandos.
Existem algumas formas de fazer isso, podemos clonar o repositorio através do link HTTPS ou do link SSH, recomendo copiar o link do SSH, mas para isso, você precisará ativar o SSH no seu computador. Recomendo este link oficial do github para te ajudar com isso:
https://docs.github.com/pt/github/authenticating-to-github/connecting-to-github-with-ssh/generating-a-new-ssh-key-and-adding-it-to-the-ssh-agent
depois de ter criado sua chave ssh, vamos utilizar esse comando:
$ git clone <link do SSH>
Volte agora para a pasta na qual vc criou o projeto (se estiver no windows) e faça a seguinte alteração:

pois assim você irá ter certeza de que o git foi criado, pois o seu projeto deverá conter essa pasta, que antes estava oculta:

feito isso, agora crie um arquivo "hello-word.js" dentro do VS code.

agora volte para o gitbash e digite o comando:
$git status
para verificar qual o status do seu projeto, a mensagem deverá ser a seguinte:

normal, precisamos adicionar as nossas mudanças para a área de commit, pra isso eu gosto de utilizar o
git add .
pois ele adiciona TODOS os arquivos alterados, o que pode ser uma boa caso você queira realmente adicionar todos, caso não, é só utilizar o
git add <nome do arquivo>
que ele adicionará apenas aquele arquivo. Feito isso, se dermos um git status novamente, veremos que o nosso arquivo ficou verde, significa que está tudo pronto para que ele seja commitado.

Para comitar, podemos adicionar o seguinte
$ git commit -m "primeiros passos com o git/github"
Depois disso estamos preparados para enviar os nossos arquivos para o nosso repositório no github.
dessa forma:
$ git push origin -u master
Agora é só atualizar a página do github, e pronto, nosso arquivo está no ar!
Existe outra forma ainda mais fácil de fazer isso, lembrando que você precisa entender os comandos que estão sendo utilizados, pois eles serão importantes.
Para criar nosso repo de forma simples, basta copiar todos esses comandos e colocar no nosso git bash, ele fará tudo automaticamente. Depois é só dar o git push.

Links Úteis
Guia de comandos git
Documentação oficial do github para iniciar



Top comments (2)
Ótimo blog, tu escreveu de um jeito que ficou fácil de se compreender, e as imagens ajudaram bastante!
Eu já uso Git há um tempo, mas isso teria me ajudado muito quando comecei 😅
Obrigada, Nícolas! Foi a forma que encontrei pra aprender o conteúdo, que bom que pode ajudar outras pessoas 🥰