E aí galera, tudo certo?
Bom, esse é um de meus primeiros posts aqui na plataforma DEV.TO, que tem me atraído bastante devido a comunidade de desenvolvedores e demais profissionais de TI que postam conteúdo por aqui.
Na semana passada (13/08/2019) tivemos uma nova versão do .NET Core 3.0 liberada, a versão Preview 8. Junto com ela, tivemos novas versões do EF Core e ASP.NET Core e, consequentemente, do Blazor.
Irei postar as novidades em artigos separados, assim não fica muito extenso para leitura e cada um pode focar onde ainda não se atualizou ou tem mais interesse, ok? Vamos lá!
Novos Templates do Blazor
Os templates foram atualizados e organizados, sendo que agora temos dois templates, onde demais "templates" foram colocados como opções.
Blazor Server App: Este é o antigo Blazor Server-Side, onde podemos criar um projeto com o Blazor onde a renderização das views ocorre no servidor, com o uso do SignalR para comunicação com o browser.
Blazor WebAssembly App: Este é o antigo Blazor Client-Side, onde podemos criar um projeto Blazor onde a renderização ocorre no lado do cliente (browser), gerando um pacote em WebAssembly que irá executar nossa aplicação ASP.NET Core diretamente no browser. Este template pode ser publicado de forma estática ou mesmo utilizando o ASP.NET Core (Kestrel) como servidor dos assets estáticos que o Blazor gera.
Para visualizar estes novos templates, além do .NET Core Preview 8 instalado, precisamos atualizar o Visual Studio 2019 Preview para a versão 16.3 Preview 2 ou superior. Ao acessar o menu para criar um novo projeto e filtrar por "Blazor", temos os templates descritos conforme a imagem a seguir:
Para quem utiliza o Visual Studio Code com o CLI do .NET Core, pode instalar ou atualizar os templates do Blazor com o comando a seguir, lembrando que é preciso atualizar o SDK do .NET Core 3.0 para preview 8 antes.
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.0.0-preview8.19405.7
Os templates para criarmos projetos Blazor App e Blazor WebAssembly App, com o CLI, são blazorserver e blazorwasm, respectivamente.
Para criar um projeto do tipo Blazor WebAssembly App e utilizar o ASP.NET Core como host dos arquivos estáticos, precisamos marcar na tela de criação do projeto a opção ASP.NET Core Hosted, ou para que estiver utilizando o CLI, adicionar o argumento --hosted
dotnet new blazorwasm --hosted
Novo Template para o componentes Blazor
O novo template Razor Class Lib agora é o padrão para criação de componentes para Razor Pages ou Blazor, sendo que o antigo template Blazor Class Lib foi removido.
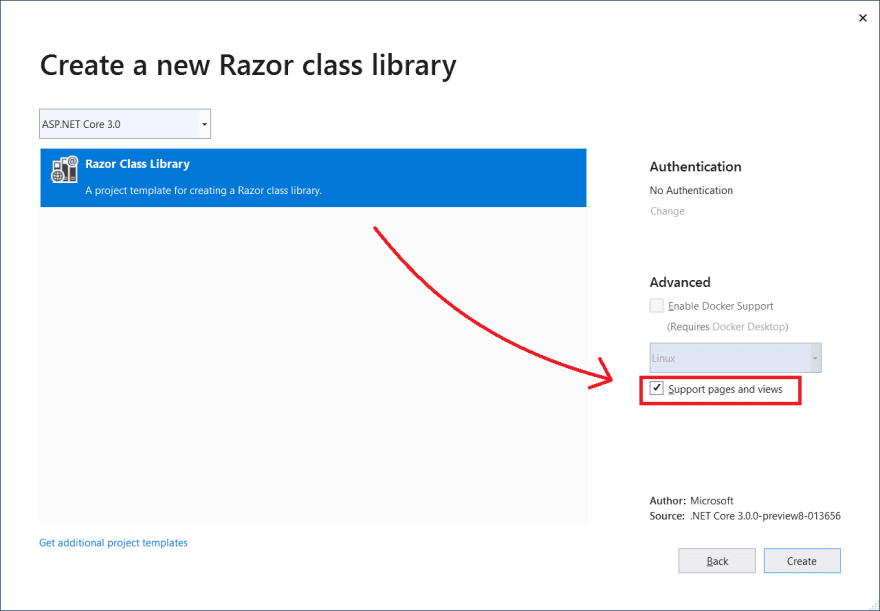
Outro detalhe é que o template é baseado no .NET Standard, permitindo sua utilização tanto com a versão Server como WebAssembly App do Blazor. Caso você precise componentizar views inteiras assim como assets e usar como target o .NET Core, é necessário informar isso na opção "Support Pages and Views" na tela de criação do projeto, ou para o CLI do .NET Core com o argumento --support-pages-and-views.
Para criar um novo Razor Class Lib via .NET Core CLI:
dotnet new razorclasslib --support-pages-and-views
Demais templates
Outros templates a nível de projeto também não mais aparecem "duplicados" e foram organizados, aparecendo apenas no menu "Create a new project" do Visual Studio 2019 Preview ou do CLI do .NET Core.
- Worker Service
- gRPC Service
O segundo template que listo acima será detalhado em um segundo post, pois agora temos um suporte melhor do Visual Studio e CLI do .NET Core para trabalharmos com serviços gRPC.
Adicional
O template de uma aplicação SPA Angular agora foi atualizado para utilizar o Angular 8. Como o foco da série é sobre Blazor, irei abordar este assunto em outro post fora da série, ok?
Treinamento com Desconto
Temos um código de 50% de desconto para o treinamento presencial Azure na Prática.
O Azure na Prática surgiu de necessidades observadas pelos palestrantes e Microsoft MVPs Ericson da Fonseca, Milton Camara Gomes e Renato Groffe ao longo de diversos eventos em que os mesmos participaram nos últimos anos.
Eles constataram nestes encontros técnicos dúvidas recorrentes sobre qual a melhor maneira de uma empresa migrar para a nuvem, quais serviços utilizar, além de como conduzir este processo de mudança sem custos abusivos e maximizando a produtividade das equipes de TI.
Diante de tudo isso, surgiu a ideia deles (Ericson, Milton e Renato) compartilharem suas experiências através de um curso totalmente diferente dos hoje existentes no mercado. Um treinamento com foco totalmente prático e enfatizando os principais recursos do Azure, tornando o aprendizado muito mais fácil e dinâmico.
Lembrando que o treinamento será inteiramente prático, ou seja, cada participante deverá levar o seu notebook para operar a plataforma.
Para se inscrever com 50% de desconto, basta utilizar o código jundevelopers ou acessar o link a seguir que já direciona para o Sympla com o código de desconto aplicado.
https://www.sympla.com.br/azure-na-pratica__605145?d=jundevelopers
Concluindo
Este é apenas um pedaço das novidades que temos para o Blazor no Preview 8 do .NET Core 3.0. Estou quebrando em partes para detalhar um pouco melhor cada uma das novidades e não deixar os artigos muito extensos e postar com maior frequência. Acompanhe a série para mais novidades, sendo que teremos novos posts ainda esta semana.
Referências
Este post tem como referência / faz tradução ao post original sobre o release do .NET Core 3.0 Preview 8, disponível em:
https://devblogs.microsoft.com/aspnet/asp-net-core-and-blazor-updates-in-net-core-3-0-preview-8/






Top comments (0)