Bir projeyi devralırken ya da yeni bir şeyler öğrenirken ilk görmek istediğimiz şey genellikle dokümanlar oluyor. Aramızda dokümanın öneminin farkında olmayan yoktur diye umut ediyorum.🥊 Bundan sebep, bu yazıda dokümanın öneminden değil, nasıl harika dokümanlar oluşturabileceğimizden bahsedeceğim.
🦖Docusaurus nedir?
Docusaurus(doki-sörz) Facebook tarafından react ile geliştirilen, tamamıyla ücretsiz açık-kaynak bir doküman oluşturma sayfasıdır.
💡Nasıl bir görünüme sahip olduğun şu örneklere bakarak anlayabilirsiniz;
➡️ https://devarchitecture.netlify.app/ (benim de ilk gez karşılaştığım yer)
➡️ https://tutorial.docusaurus.io/ (resmi tutorial)
🛠️Projemize Nasıl Entegre Edebiliriz?
Doğrudan projenin içerisinde harici bir klasör oluşturup entegre edebileceğimiz gibi harici bir repoda da tutabiliriz. Sonuçta kimsenin hayatına kimse karışamaz. Biz bu yazıda harici değil, doğrudan projemize dahil oluşturacağız. Bence en makul yöntem de bu gibi görünüyor.(YTD)
Ben bu yazıda docusaurus’u örnek olması için Angular projesine dahil edeceğim ki sizde var olan projelerinize nasıl kolay entegre edilebiliyor görmüş olun.
🔴1.Adım — Entegrasyon başlasın! 🚀
Ben docusaurus’u dahil etmek için çalıştıracağım komutu, projemde 📂src klasörünün altına çalıştıracağım. Bu bir zorunluluk değil, tercih meselesi. İstenilen yere istenilen isimle bir klasör oluşturulup da çalıştırabilirsiniz.
Projemize docusaurus’u dahil etmek için çalıştıracağımız komut oldukça basit
npx create-docusaurus@latest **docs** classic
💡docs dediğim yere herhangi bir şey yazılır illa docs olmak zorunda değil.
🔴2.Adım — Çalışıyor mu bir bakalım! ⚙️
Hem her şeyin yolunda gittiğinden emin olmak, hem de oluşan harika taslağı görmek için çalıştırmamız gereken standart komut npm start . Çalıştırmadan önce, cd docs ile ilgili yola gitmeyi unutmamalıyız. Eğer her şey yolunda gittiyse aşağıdaki gibi bir görüntü oluşmuş olmalı. Ve nereden görüntüleyebileceğimizin ipucu veriliyor olmalı. bknz: http://localhost:3000/
🔴3.Adım — Biraz özelleştirelim! 🌈
Standart taslağımız başarılı bir şekilde oluştuğuna göre, sıra geldi projemizi özelleştirmeye.
Özelleştirme ile ilgili en çokomelli dosyamız docusaurus.config.js dosyası. Projemizin adından tutunda, nerede deploy edileceği(değineceğim), routing bilgisine kadar her şey burada toplanıyor. Hatta eklentilerimizi bile buraya ekliyoruz.
Özelleştirme meselesi temel seviyede html, css bilgisi gerektiriyor tabii ama gözünüz korkmasın her şey oldukça basit.
Taslakta gördüklerimizi VS Code yardımı ile projede aratırsak işimiz oldukça kolaylaşacaktır. BUL ve DEĞİŞTİR mottomuz bu! 💪🏽 Bir kaç dokunuşla aşağıdaki görüntüyü elde etmek oldukça zahmetsiz.
🔴4.Adım — Hiyerarşiyi kavrayalım 👮🏽♂️
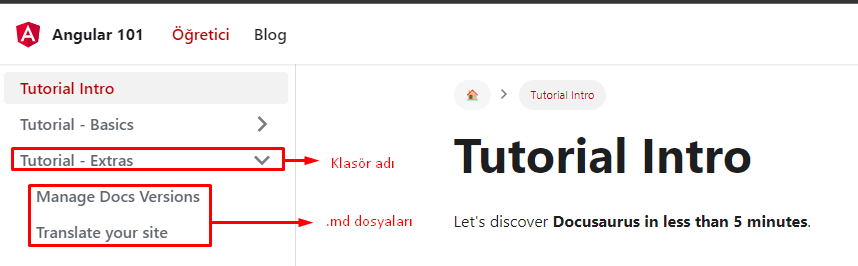
Giriş sayfamız oldukça güzel görünüyor. Şimdi de sayfalama hiyerarşisini kavrayalım. Logomuzun hemen yanında görünen öğreticiye tıklayalım, (eğer değiştirmediyseniz tutoriala). Şöyle bir görüntü bizi karşılıyor.
Bunları temizlemekle uğraşmayacağım, ama yenileri nasıl eklenir göstereceğim. Şimdi yukarıda ki gibi biz de bir klasör ve md(markdown) dosyası oluşturalım.
Öncelikle isimler kafamızı karıştırmasın lütfen, doğru yerde olduğumuza yani; 📂docs’un altında ki 📂docs klasöründe olduğumuza emin olalım ve bir klasör oluşturup içerisine _category_.json adında bir json dosyası oluşturalım. Default gelenlerden birini içinden jsonı kopyalayabiliriz.
Bu json dosyası klasörümüzün ara yüzde hangi isimle görüneceğini ve hangi sırada olacağını belirleyecek. Ve içeriği şöyle olacak;
Md dosyalarımız standart md dosyaları aslında ama burada da küçük bir kaç detay var. Klasörümüzün adını ve sıralamasını belirlerken json’a ihtiyaç duymuştuk, md dosyalarında ise bu json’a ihtiyaç yok. Kendi içlerinde belirtiyoruz. Yani şöyle;
Eğer yukarıdaki adımları başarılı bir şekilde uygulayabildiysek, görünümümüz aşağıdaki gibi olacak. Değişikliklerin yansımaz ise, belki bir durdurup (CTRL + C) başlatmak (npm start)gerekebilir.
💡Bir sonraki adıma geçmeden önce şunları belirteyim;
➡️Sadece MD değil MDX dosyası da desteklenir.
➡️ React.js konsepti ile özgün sayfalar oluşturulabilir.
➡️Blog sayfası düzenlenecekse, blog postlarının başına tarih eklenmelidir.
➡️Yazar bilgileri authors.yml dosyasından düzenlenebilir.
➡️Renkler custom.css dosyasından ayarlanabilir.
🔴5.Adım — Dokümanımızı yayınlayalım! 🌍
Biz her ne kadar github.io üzerinde yayınlayacak olsak dahi docusaurus bir çok platformda kolayca yayınlama hazır halde geliyor. Buradan detaylara ulaşabilirsiniz.
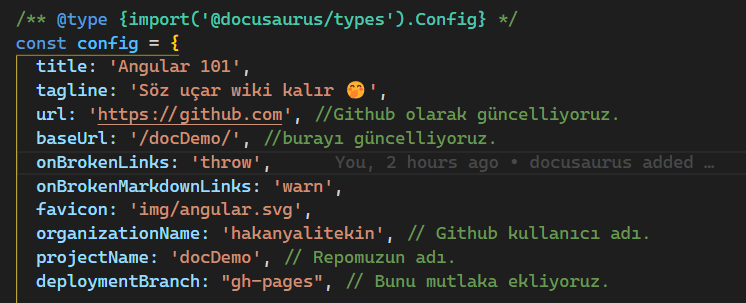
github.io üzerinde yayınlamaya geçmeden önce docusaurus.config.js bir takım ayarlamalar yapmamız gerekiyor. Neler yapılması gerektiğini yorum satırları olarak ekledim.
Gerekli ayarlamaları yaptıktan sonra; biraz sonra vereceğim kod normal terminalde çalışmayacağı için git bach ‘e geçiyoruz ve komutu çalıştıracağımız yolu yazıyoruz.
💡Eğer yarn kurulu değilse npm install --global yarn komutu ile kurabilirsiniz.
Ardından deploy için çalıştırmamız gereken kodu yapıştırıyoruz;
**GIT\_USER=hakanyalitekin yarn deploy**
Eğer her şey yolunda giderse şöyle bir görüntü oluşmalı, ve bize dokümanımızın yayınlandığı URL’i veriyor olması gerekiyor.
🌍 https://hakanyalitekin.github.io/docDemo/
Artık her güncellemede yukarıdaki komutu çalıştırmamız yeterli olacaktır, değişiklikler otomatikman yansıyacaktır.
💡 Bir sonraki adıma geçmeden, meraklısına detay vereyim. Bu komut bizim için neler yaptı;
➡️Bizim için bir branch oluşturdu (gh-pages)
➡️Oluşan branch’in içerisine bizim oluşturduğumuz md dosyalarından index.html’ler yaratıp koydu.
➡️Her değişiklikte güncellenmenin gerçekleşebilmesi için Git Action oluşturdu.
➡️Ve tabiki GitHub settings’in altına pages oluşturdu.(buyrunuz)
➡️Bunlar fark edebildiklerim, fark etmediğim şeylerde yapmış olabilir.🤭
🔴6.Adım (BONUS )— Aradığımızı kolayca bulalım! 🔍
Hiç şüphesiz çılgınlar gibi doküman yazdık(!) Peki ya aradığımızı kolayca bulmak istersek? İnsanlar bunu da düşünmüş ve bize eklentiler sunmuş.
Biz arama eklentisini dokümanımıza dahil edeceğiz fakat topluluğun oluşturduğu farklı eklentileri de buradaninceleyip kurmak pek tabii mümkün.
Doküman içinde arama ile ilgili bir çok alternatif var bu adresegöz atabilirsiniz.
Ben topluluk tarafında oluşturulan, aralarından kendimce en pratik uygulanabilir ve şık olanını dokümanıma dahil edeceğim.
Bu adresten arama için kullanacağımız ilgili repo incelenebilir. Uygulaması oldukça basit. Şu komutu çalıştırıyoruz;
**npm install --save @easyops-cn/docusaurus-search-local**
npm paket kurulumu tamamlandıktan sonra, docusaurus.config.js dosyamızın en altına (farklı yerde olabilir) aşağıdaki kod bloğunu yapıştırıyoruz.
themes: [
[
require.resolve("[@easyops](http://twitter.com/easyops)-cn/docusaurus-search-local"),
{
hashed: true,
},
],
],
Yani şöyle oluyor.
Artık arama kutucuğumuz hazır. Lokalde çalışırken şöyle bir uyarı alıyoruz. Bu çok normal çünkü; aramayı proje çıktısında yani html üzerinden yapıyor. Bu tüm arama eklentileri için geçerli bir uyarı. Dokümanı paylaştığınızda böyle bir uyarı ile karşılamayacaksınız.
Yukarıda paylaştığım GIT_USER=hakanyalitekin yarn deploy komutuyla dokümanımın güncel halini tekrar yayınlıyorum.
VE MANZARA MUHTEŞEM! 🌍
Umarım ufakta olsa Türkçe kaynak oluşturmaya, dokümantasyon oluşturmaya faydam dokunmuştur. Bir sonraki yazıda görüşmek üzere.
















Top comments (0)