I find front-end development a lot tougher than back-end development. Generally, in backend development, I know what I’m doing and how everything is interacting with each other, whether the code will run or not. But, when it comes to the front-end the whole story is different.
It is countless hours of googling, trying different things, and experimenting.
I’m not a great front-end developer. So, I decided to improve my skills and went out to find resources from where I can practice.
Learning front-end frameworks like React, Angular is well and good. But, I am more focused on developing my web design skills and my fundamentals of HTML, CSS, and JS.
After spending a lot of hours in research and diving deep into the big world of the internet, I shortlisted these 7 websites that I think are best to practice your front-end skills. These websites will take your front-end skills to a whole new level.
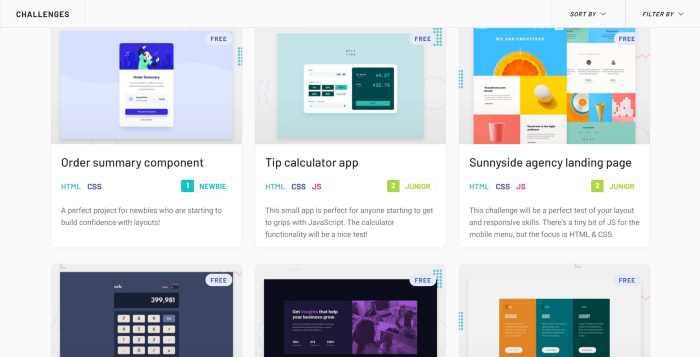
1. Frontend Mentor
Frontend Mentor is a community-based challenges platform. You are given boilerplate codes and resources and then, you are supposed to make the website as per the requirements.
There is no rule that the website should look exactly like the sample. So, you can play around let your creativity run wild.
The barrier to entry to Frontend mentor is almost zero and anyone at any level can come to have a good challenge for himself. It features challenges from the newbie to the guru level so that there is something for everyone.
The best part about frontend mentors is that after you solve a challenge, you upload it to the community and interact with people to earn points. It is not a test, but, a learn, grow and share with others type of platform.
The way to leverage frontend masters is to participate in the community as often as you can and rather than being a perfectionist, put your work out there.
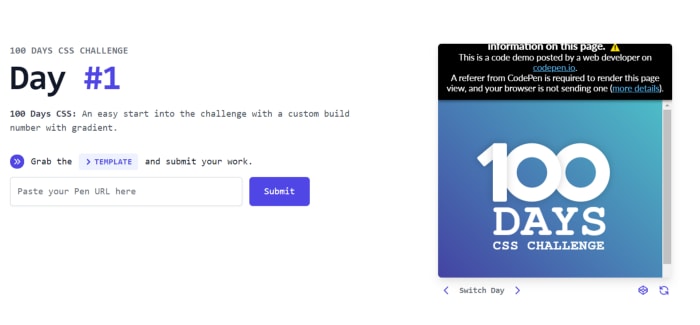
2. 100DaysCSS Challenge
100DaysCSS challenge is focused to drill down on your CSS skills. You will rise up to be a CSS Guru after taking up this challenge (that’s what I have heard).
Every day you are given a new challenge to complete and you have to create that or something similar using the same concepts. Creativity is appreciated a lot, especially in CSS communities.
You submit your solution in codepens. If you don’t know what a codepen is, it is an online code-editor tool that lets you write code in the browser and see live results as you build. I would recommend checking it out once.
Read The Complete Article Here:- https://www.epicprogrammer.com/2022/01/5-websites-to-improve-your-front-end.html





Top comments (0)