Range Slider is a function that helps you to limit the range of the user's value selection to the minimum and maximum range. It is very useful for e-commerce sites when users need to buy goods for a certain amount of money.
3D Range Slider

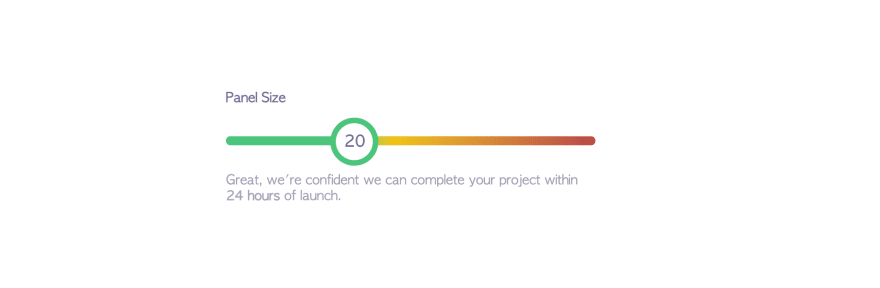
You can see the results below.
Jquery Range Slider

You can see the results below.
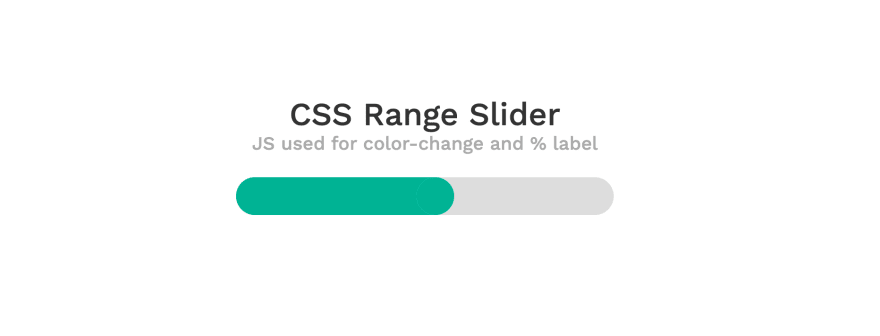
CSS Range Slider

You can see the results below.
Range Slider Jquery

You can see the results below.
Range Slider CSS Javascript

You can see the results below.
Range Slider Bootstrap

You can see the results below.
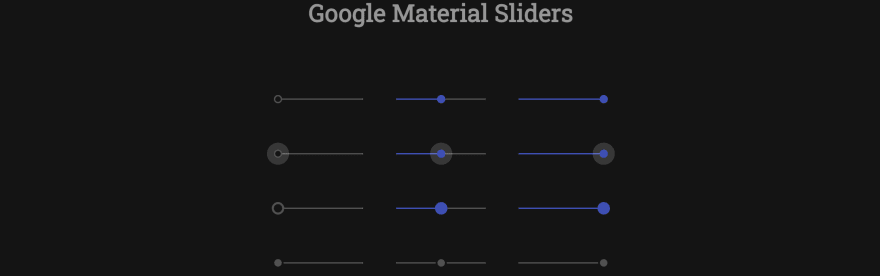
Google Material Range Slider

You can see the results below.
Range Slider SVG

You can see the results below.
Slider Range Jquery

You can see the results below.
Range Slider UI HTML5

You can see the results below.
Jquery UI Range Slider

You can see the results below.
SVG Range Slider

You can see the results below.
Range Slider By CoffeeScript

You can see the results below.
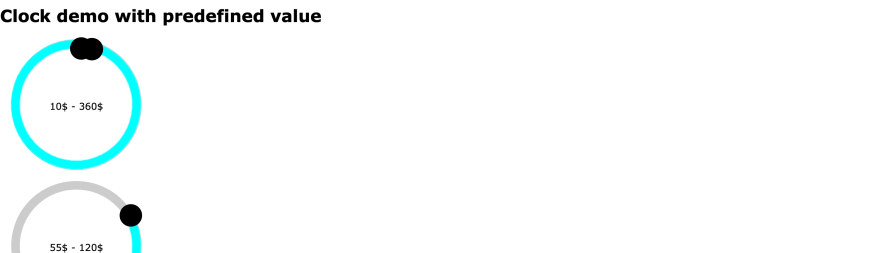
360 Deg Circle Range Slider

You can see the results below.
Range Slider Responsive CSS3 Javascript

You can see the results below.
CSS3 Javascript Range Slider

You can see the results below.
Multi Range Input CSS

You can see the results below.
Range Slider Libraries
Ion.RangeSlider
rangesliderjs
noUiSlider
roundSlider
Summary:
I hope the article will provide you with more knowledge about the range slider useful for web development, and if you have any questions, just send me an email and I will respond as soon as possible. I hope you continue to support the site so that I can write more good articles. Have a nice day!
If you want to read more article please go to https://us.niemvuilaptrinh.com/.








Top comments (0)