By using vue3-easy-data-table, you can create a table with multiple features includes sorting, paginating and fixed columns in few minutes.
Step 1
Import vue3-easy-data-table and Vue.js 3.x on CDN via script tags:
<link href="https://unpkg.com/vue3-easy-data-table/dist/style.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/vue@3.2.1/dist/vue.global.js"></script>
<script src="https://unpkg.com/vue3-easy-data-table"></script>
Step 2
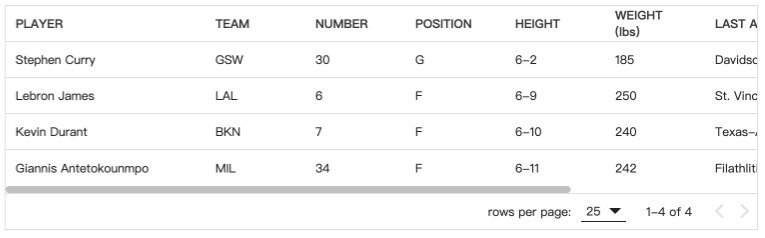
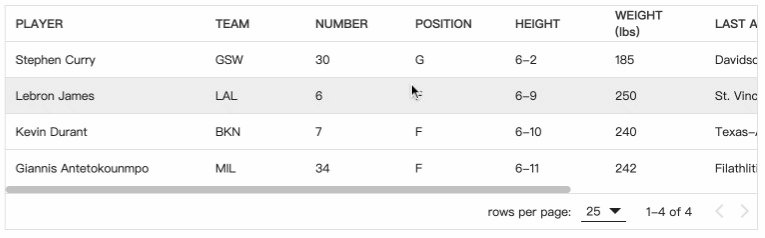
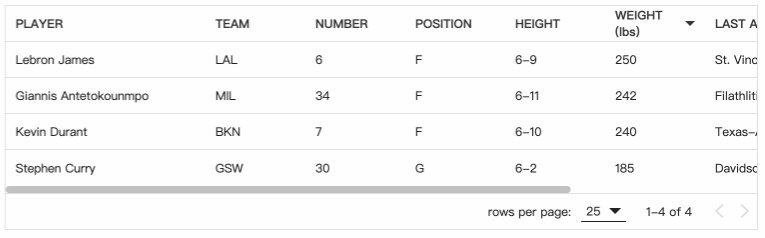
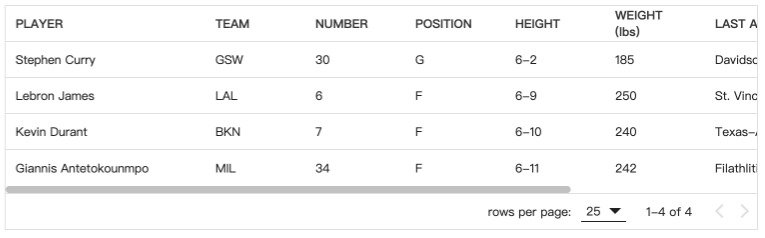
Use vue3-easy-data-table!
Make left side fixed columns by setting fixed property to true in header items.
Set sortable property true in header items to make the corresponding columns sortable.
<div id="app">
<easy-data-table
:headers="headers"
:items="items"
/>
</div>
<script>
const App = {
components: {
EasyDataTable: window['vue3-easy-data-table'],
},
data () {
return {
headers:[
{ text: "PLAYER", value: "player", fixed: true, width: 200},
{ text: "TEAM", value: "team"},
{ text: "NUMBER", value: "number"},
{ text: "POSITION", value: "position"},
{ text: "HEIGHT", value: "indicator.height"},
{ text: "WEIGHT (lbs)", value: "indicator.weight", sortable: true},
{ text: "LAST ATTENDED", value: "lastAttended", width: 200},
{ text: "COUNTRY", value: "country"},
],
items: [
{ player: "Stephen Curry", team: "GSW", number: 30, position: 'G', indicator: {"height": '6-2', "weight": 185}, lastAttended: "Davidson", country: "USA"},
{ player: "Lebron James", team: "LAL", number: 6, position: 'F', indicator: {"height": '6-9', "weight": 250}, lastAttended: "St. Vincent-St. Mary HS (OH)", country: "USA"},
{ player: "Kevin Durant", team: "BKN", number: 7, position: 'F', indicator: {"height": '6-10', "weight": 240}, lastAttended: "Texas-Austin", country: "USA"},
{ player: "Giannis Antetokounmpo", team: "MIL", number: 34, position: 'F', indicator: {"height": '6-11', "weight": 242}, lastAttended: "Filathlitikos", country: "Greece"},
],
}
},
};
Vue.createApp(App).mount('#app');
</script>
Done!
Demo
Document
For more information of vue3-easy-data-table, please check the document here: https://hc200ok.github.io/vue3-easy-data-table-doc/



Top comments (0)