Quando as pessoas visitam seu site, a primeira coisa que sentem é o design dele.
Mesmo que a página seja moderna e tenha uma ótima funcionalidade, um design ruim pode tornar todo o resto da página ou aplicação inútil.
Neste post, apresento alguns dos princípios que aprendi em meus estudos de web design e comento um pouco a respeito de cada um dos pontos.
Vamos lá!
Cores
Escolher a cor certa é muito importante e você não pode simplesmente escolher qualquer uma com base na suas favoritas.
Um site colorido não significa exatamente usar todas as cores diferentes, seja sensato e escolha uma única cor como base da paleta, depois de escolher a principal, pense em combinações que harmonizam e sejam agradáveis para utilizar no design do projeto.
Vermelho
Vermelho lembra Amor, Energia e Intensidade.
É o mais poderoso, mais forte e mais brilhante no círculo cromático.
O tema vermelho é usado principalmente em sites de comércio eletrônico, entretenimento e moda. Com grande poderes vem grandes responsabilidades - logo, usar muito vermelho cria uma impressão negativa em seu design.
Importante ressaltar que, o vermelho não é adequado para sites relacionados à natureza...
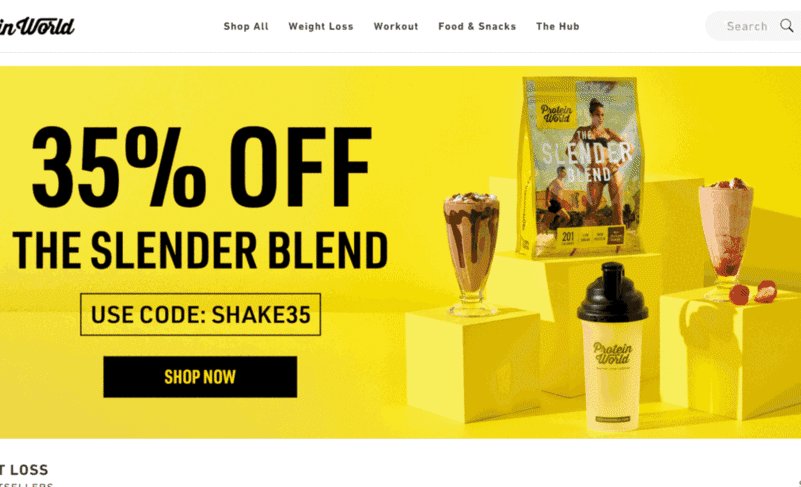
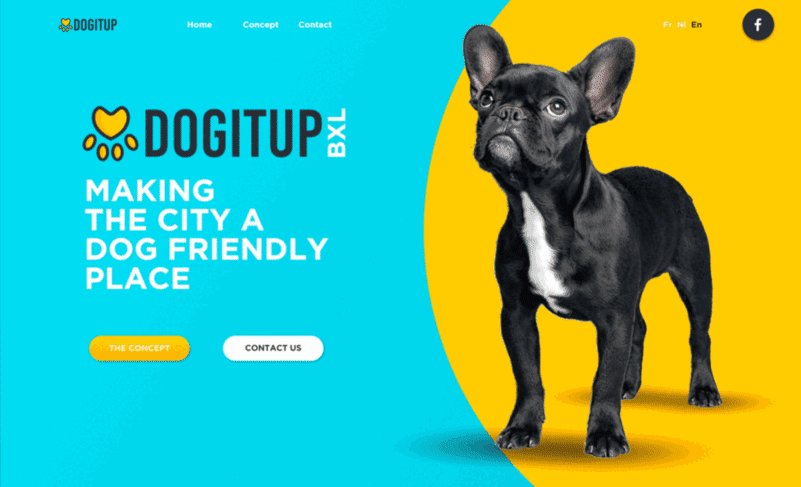
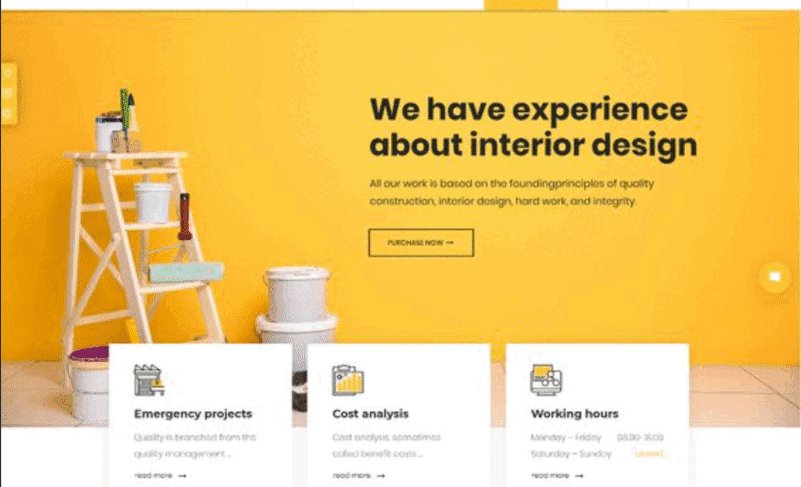
Amarelo
Amarelo é para Alegria, Intelecto e Atenção.
Você deve ter cuidado com o amarelo porque usar amarelo brilhante como plano de fundo pode prejudicar os olhos do usuário, especialmente quando seu site precisa ser usado por um longo tempo.
Amarelo é ótimo para títulos, logotipos, botões, etc. Então, para resumir, se o seu site ou app é do tipo em que os usuários precisam gastar bastante tempo, o amarelo não é a melhor escolha.
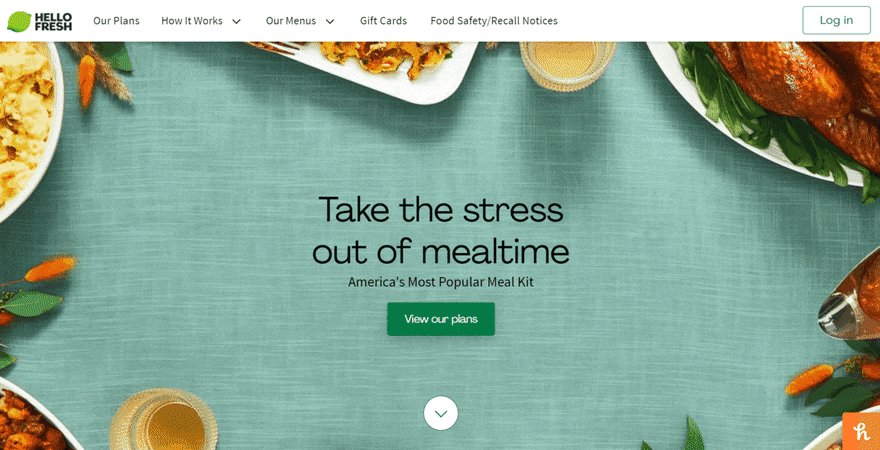
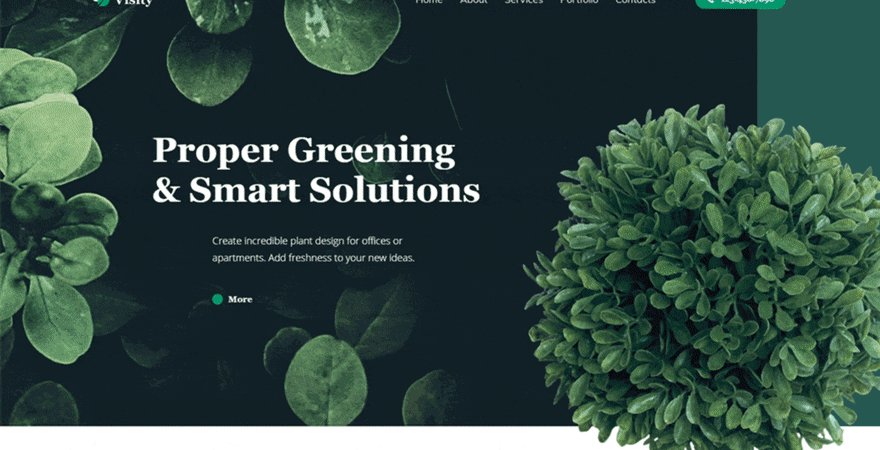
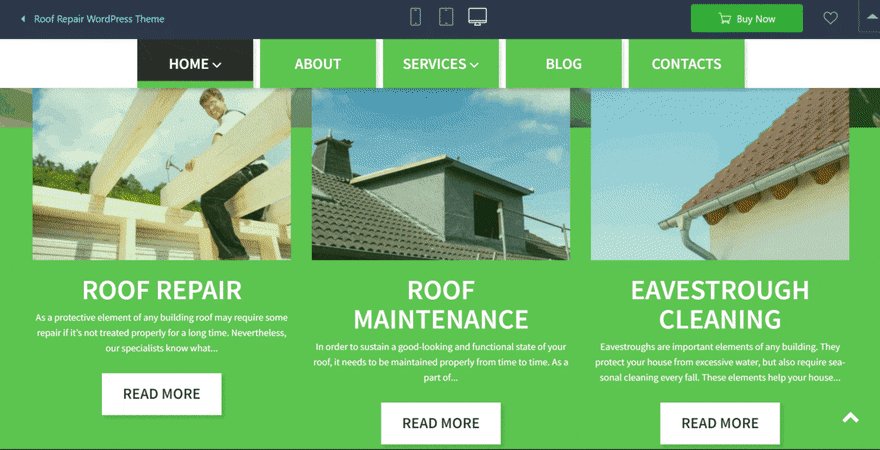
Verde
Verde é sobre Frescura, Segurança e Crescimento.
É por isso que a maioria das empresas de alimentos, nutrição e produtos orgânicos usa uma paleta de cores verde.
É assim que eles transmitem o frescor de seus produtos digitalmente.
Portanto, se o seu site for relacionado à comida ou à natureza, o verde é sua escolha.
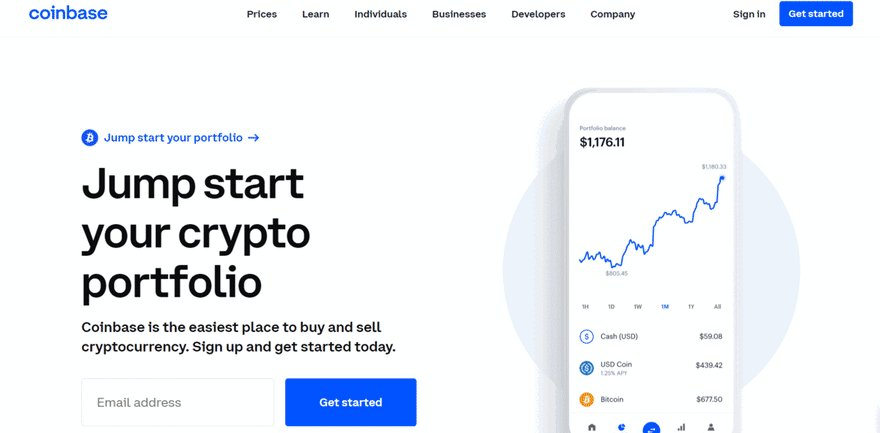
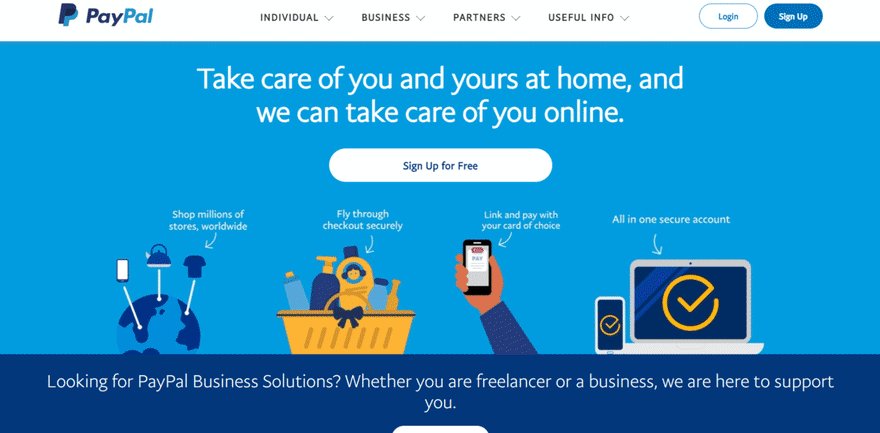
Azul
Estabilidade, Confiança e Serenidade.
Agora você sabe por que a maioria das empresas financeiras, sites de empresas de criptomoedas são azuis!
Além disso, alguns dos principais sites de mídia social, como Twitter e LinkedIn, têm o tema azul porque fazem as pessoas se sentirem seguras, confiantes e positivas usando sua plataforma.
Então já sabe, use as redes sociais para espalhar positividade. 😉
Roxo
Finalmente roxo, roxo mostra Realeza, Riqueza e Feminilidade. As palavras dizem tudo...
Portanto, os sites direcionados às mulheres provavelmente usarão roxo.
Tipografia
A tipografia é outra coisa muito importante na criação de um site.
De forma geral, o objetivo principal da tipografia é dar ordem estrutural e forma à comunicação escrita.
Se o seu site tiver mais conteúdo textual, a escolha da fonte se tornará um dos elementos mais importantes na construção.
Vamos ver nesse tópico um pouco mais sobre fontes.
Vamos falar a respeito de duas grandes famílias de fontes muito utilizadas.
Serifa ou Serif

A fonte com serifa é inspirada nas esculturas de mármore dos tempos antigos.
É difícil esculpir ângulos de 90 graus, então é por isso que a fonte serif tem curvatura tipo triângulo.
O tipo de letra com serifa faz você se sentir sério, autoritário e velho.
Serif tem muitos subtipos como estilo antigo, transicional e moderno.
Como as cores, as fontes também têm humores.
Hoje a fonte serif é vista como Tradicional, Estável e Respeitável.
VOGUE é um dos melhores exemplos de uma font com serifa:

Sem serifa ou Sans-Serif

Sans serif é Sensível, Simples e Direto. Sans serif tem ângulos retos perfeitos.
A maioria das startups tende a usar tipo de letra sem serifa.
Você pode usar sem serifa para o corpo do texto porque torna o texto mais legível!
Tip-1 💡
Ao escolher fontes não use mais que duas ou três fontes diferentes no seu projeto.
Tip-2 💡
Evite usar essas fontes: comic sans, kristen, curlz, viner e papyrus.
São difíceis de ler e são apenas para diversão.
Antes de decidir sobre uma família de fontes, passe pelo cssfontstack para saber quais fontes são seguras de usar.
Interface do usuário (UI)
Depois de aprender sobre teoria das cores e tipografia, a próxima coisa que você precisa saber é sobre o design da interface do usuário.
A interface do usuário (UI) é o conjunto dos controles e canais sensoriais mediante as quais um usuário pode comunicar-se com uma máquina.
Uma boa interface do usuário deve ter um alto grau de usabilidade, ser amigável, intuitiva e te ajuda a criar um melhor relacionamento com seus clientes; Inclusive pode representar uma vantagem em termos de posicionamento ou SEO, pois incrementa o tempo de permanência do usuário.
Existem cinco fatores de UI:
- Hierarquia
- Layout
- Alinhamento
- Espaços em Branco (Whitespaces)
- Público
Vamos entender esses fatores com exemplos:
→ Hierarquia
Um exemplo rápido de hierarquia de texto:

Aqui o principal é de quem é esse certificado e para o que resta é mais apropriado. Os usuários podem não ter tempo de ler todo o texto, para isso destacar as informações mais importantes primeiro hierarquicamente.
Veja os pontos destacados pelas caixas verdes. Essas são as coisas que a maioria das pessoas considera sobre um produto, certo? Então essa é uma hierarquia de cores. Use a cor de forma inteligente para destacar as coisas que precisam atrair os usuários.
Agora veja esta página de inscrição da Netflix. Aqui 1 > 2 > 3 de tamanho.
A primeira coisa que eles querem mostrar aos visitantes é sobre o que é a Netflix.
A segunda coisa preferida é que eles querem seu e-mail.
E a terceira coisa é pequena em comparação com as outras duas porque eles não consideram muito.
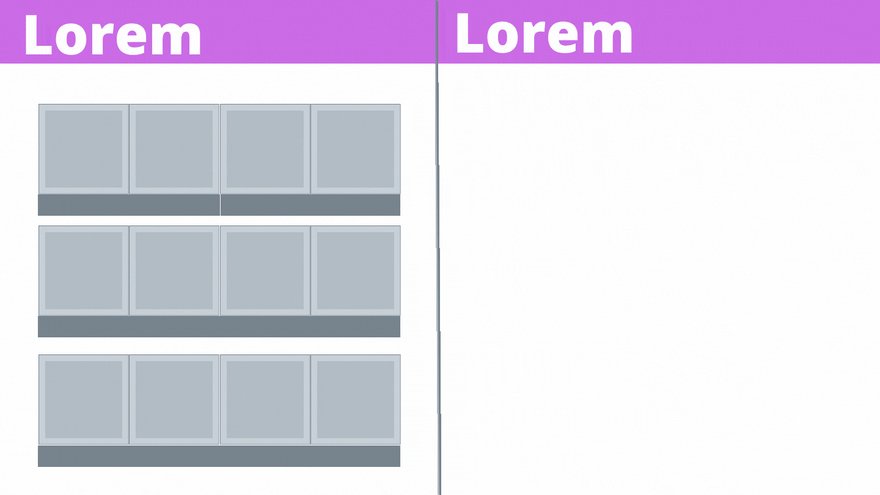
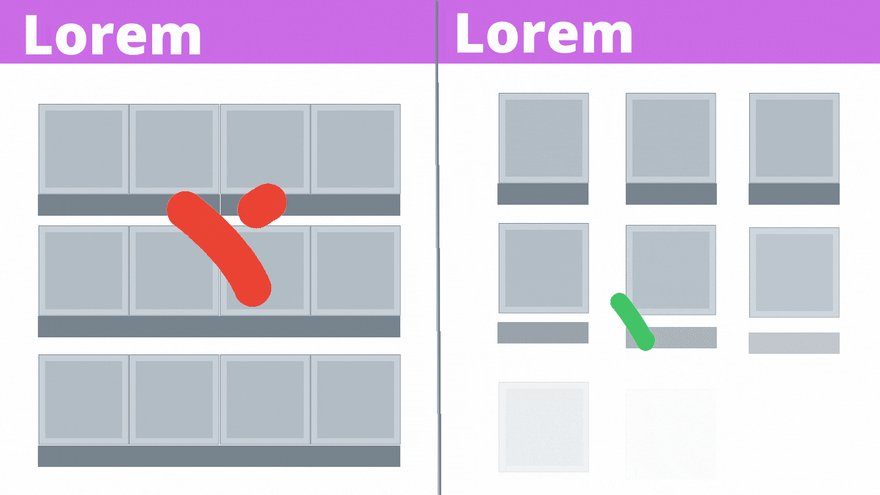
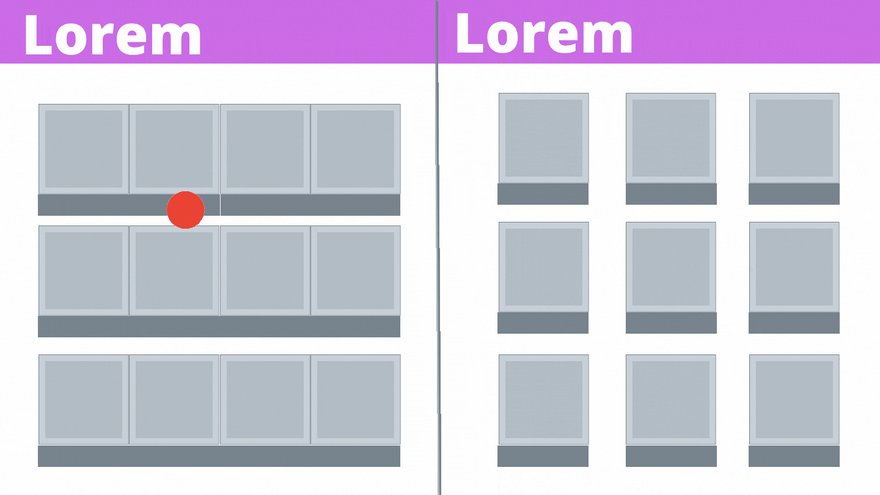
→ Layout
O layout é sobre como você organiza os elementos do seu site.
Não seja tão sem graça colocando tudo no mesmo lugar que a Wikipedia; Separe os elementos em partes diferentes.
Se houver muito texto, corte cada linha para 60 caracteres.

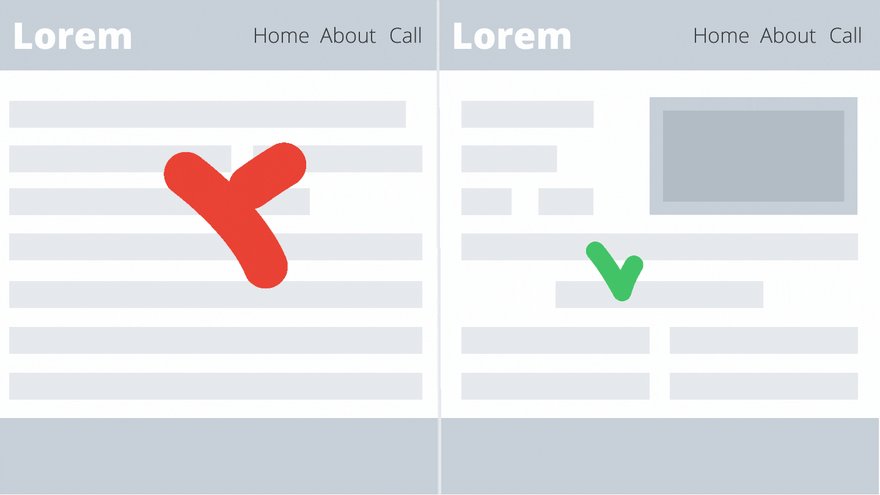
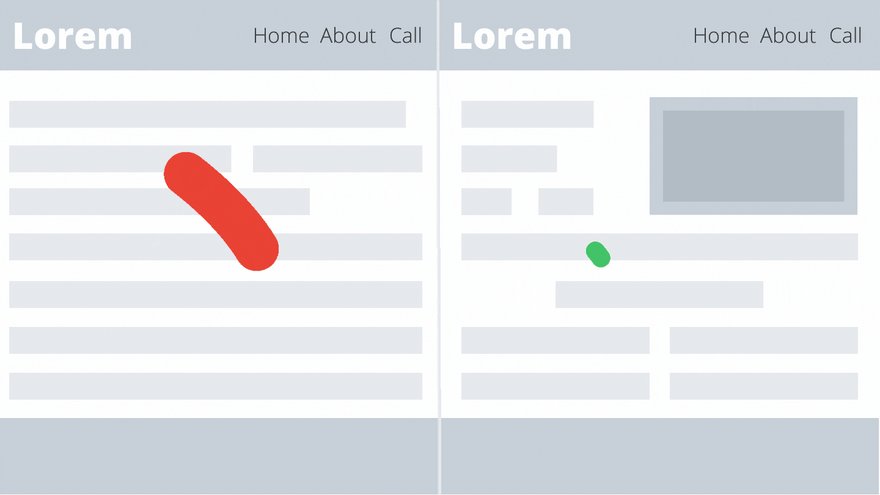
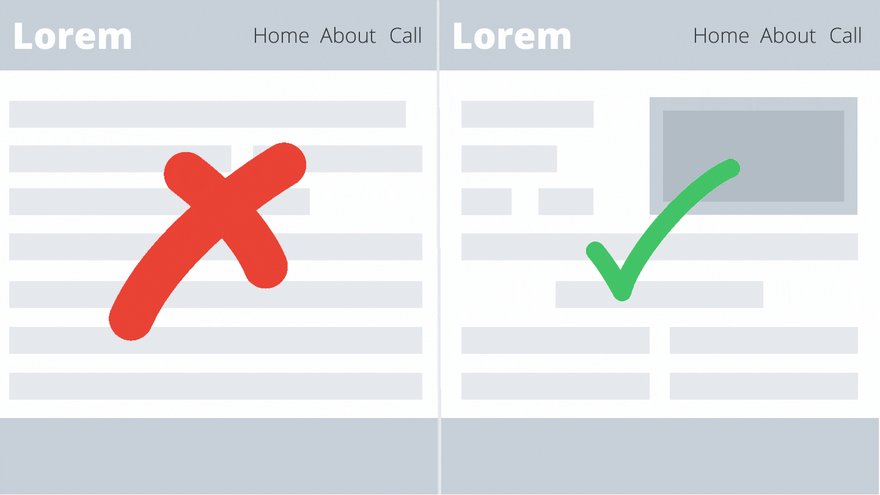
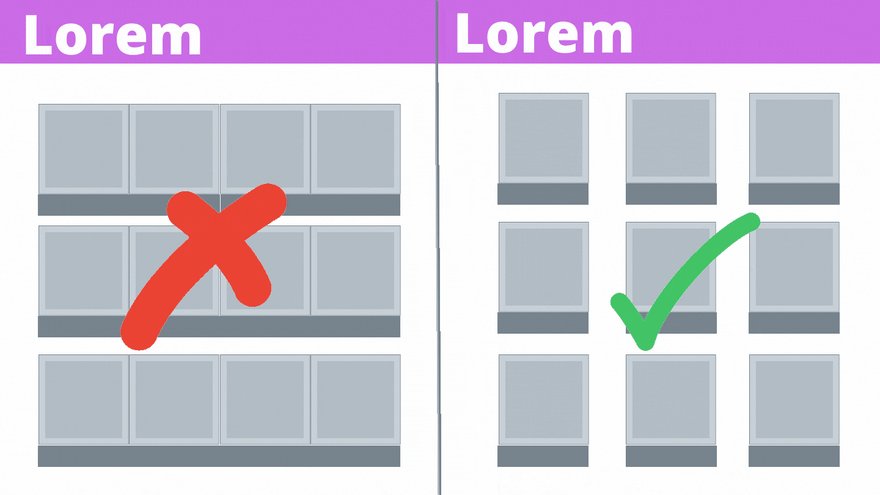
→ Alinhamento
Alinhamento é sobre como você posiciona um elemento em relação a outros elementos.
Veja este exemplo:

Tem a diferença? Mesmo que ambos os sites tenham o mesmo conteúdo, apenas o alinhamento de diferentes elementos faz grande diferença.
→ Espaços em branco
Espaços em branco ou whitespaces refere-se ao espaço em torno de elementos.

→ Público
Sim, o público é um fator de interface do usuário. Conheça o seu público-alvo, projete para o seu público.
Por exemplo, o tema para YouTube e YouTube kids é diferente.

Todo o tema dos sites de jogos é completamente diferente de outros sites.

Experiência do usuário (UX)
Vamos para UX. Até agora tentávamos atrair usuários, agora precisamos impressionar o usuário.
Enquanto a interface do usuário atrai o usuário, a UX deixa o usuário confortável usando seu site.
Novamente, há cinco fatores que você precisa considerar em UX:
- Simplicidade
- Consistência
- Padrões de leitura
- Todo o design da plataforma
- Padrões escuros
→ Simplicidade
Muito conteúdo no mesmo lugar traz dores de cabeça para os usuários, pois eles não conseguem entender onde procurar. Mantenha as coisas simples organizando e reduzindo o conteúdo. Simples é bonito. O site da Amazon tem UI e UX ruins (se você souber o motivo, comente abaixo), mas existem muitos sites de comércio eletrônico com designs simples.
→ Consistência
A consistência torna seu site fácil de entender e navegar, especialmente se seu site for usado por pessoas que não são da área de tecnologia, crianças ou idosos.
→ Padrões de Leitura
Os padrões de leitura referem-se a como um usuário visualiza seu site. Existem alguns layouts chamados Z-layout, F-layout etc., que podem ser usados para projetar o layout de seus elementos.
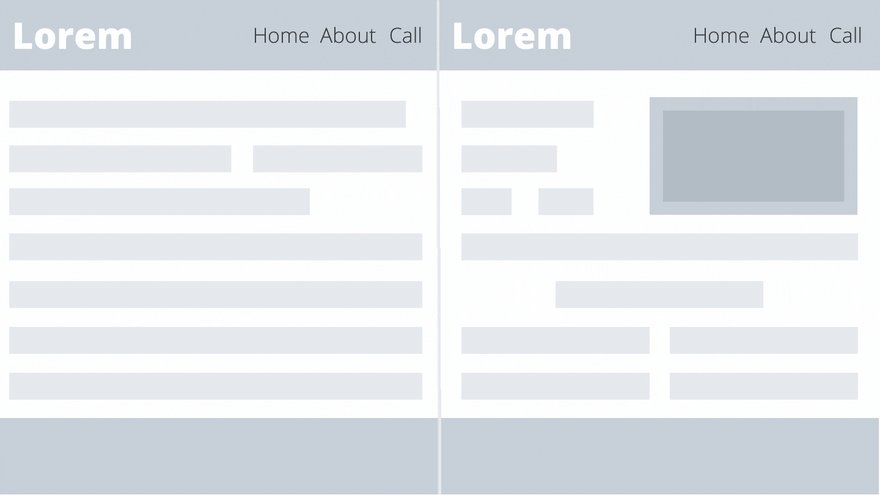
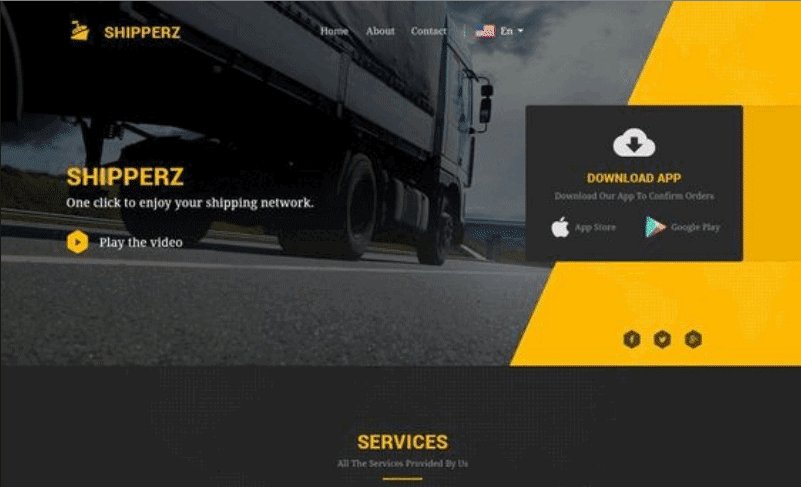
→ F-Layout
No F-layout o conteúdo importante estará no lado esquerdo.
Veja este exemplo:

→ Z-Layout
Inclui:
- Logo
- Botão de inscrição ou similar
- Algum texto
- Botão de chamada para ação
Responsividade em todas as plataformas
No final das contas, você não cria apenas um site apenas para desktops, ele precisa ser responsivo entre diferentes dispositivos.
Evite padrões escuros
Padrões escuros referem-se a ações que enganam o usuário em benefício da empresa. Você pode obter benefícios a curto prazo, mas falhará a longo prazo.
Portanto acredito que, se você seguir esses princípios, poderá criará um ótimo design no seus projetos.

Que outros princípios você considera importante e de extrema atenção na hora de construir um bom design para web?
Comenta aqui abaixo 👇











Top comments (0)