Hello, users! 👋
I hope you're about to enjoy your vacation any time soon, (like me!), but today I'm still writing about a matter of online presence, career development, and writing tips.
Growing as a designer or developer (or any role inside the tech industry) could mean sharing online for you. Internet is wide and wild but online presence is a good thing, since many people will get to know you and know your work.
That means, for example, writing some articles, tutorials, guides, create some videos, etc.
I'm creating this piece because some people asked me "how to improve their writing style online", and I wanted to share some tips on how I improved mine🙌.
I'm not giving away a magical recipe because there isn't any. Just some tips that I follow and that you could follow to see if they work for you.
Let's see. 👇
🟣Use titles, subtitles and other HTML elements.
Using titles, subtitles and etc., is very important to create the organic atmosphere of your text.
You can use markdown to achieve this, or HTML tags directly in your text (h1, h2, h2, a, img...).
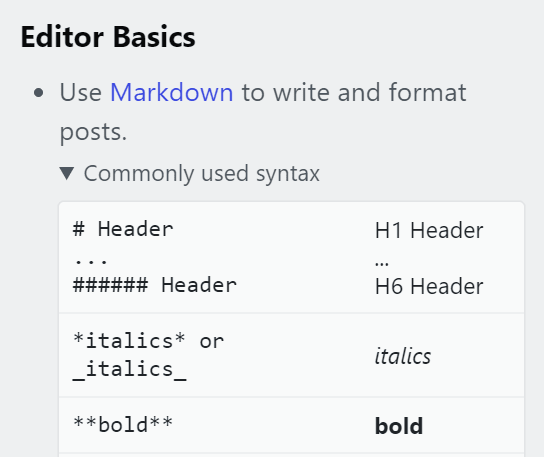
While writing an article for example in this platform, in your right side you will find a markdown cheatsheet that will help you organize your text:
Using this, readers will have the impression that the text is organized and visually clear.
🟣Use mark and bold to highlight important parts of your text
Explaining something important or writing the steps of a guide/tutorials, etc., without highlighting any word may be visually boring for your readers.
Plus, it'll seem that it lacks organization and it's not clear. This is because if you're not highlighting anything, your text lacks a hierarchy. And our eyes and brains are searching for it.
Marking words or even make them bold could be visually more interesting, more clear and more organized.
In case you don't know how to do that, see here and here.
Examples:
The tropical fungus Ophiocordyceps infects ants’ central nervous systems. After nine days, they have complete control over the host’s movements.
The original oranges from Southeast Asia were a tangerine-pomelo hybrid, and they were actually green.
1. Open Visual Studio Code.
2. Go to File.
3. Open the file of your project.
🟣Separate your content in small pieces of text.
This is totally optional (like the rest of these tips), but I've seen lately that people are predisposed to read small pieces of text rather than a very long paragraph of text.
I'm always creating small paragraphs that go straight to the point, and I try not to create extra-long-paragraphs, because if someone doesn't have much time to read I want them to be able to read my content as fast as possible.
🟣Write. Then rewrite.
I usually hate thinking that my content is boring to read.
That's why I use the write, then rewrite technique.
I write the whole article or just a few paragraphs. Then I stop, read them again and ask myself if I'm actually divagating or saying something interesting or important in the text.
You usually write exactly what you're thinking, that's why sometimes you can start divagating or letting go the core of your content, and the reader feels that and could lose interest.
Once you wrote your text or some paragraphs, stop, read it again and try to rewrite it but summarizing it. Go to the point, clarify your ideas, write, then rewrite.
🟣Images. Gifs. Emojis.
Humour is a splendid tool for connecting with your readers. Images, gifs, memes, and emojis are a fantastic way to create some kind of innocent and visual humor that will attract the reader's attention.
Please note that everything must be accessible using the alt attribute in the images and gifs, and making sure that these resources never represent anything core in your article.
Not everyone can see images, don't use them to show the important parts of your content.
🟣Visual resources.
Just to write some lines and expect the reader to understand it won't work.
There must be something else supporting your content, for example, visual resources. Those can be screenshots, schemas, gifs showing the code/process/result, and a long etc.
You can take screenshots and record gifs with Gyazo, and share pieces of code using CodePen or CodeSandbox.
🟣The tone.
So, unless you're presenting a paper to Harvard, you're talking (or better, writing), to normal people here. Like you, like me.
I mean, obviously you must make references and explain technical concepts, but remember who will be reading your content.
Writing in an informal-conversational mode worked best for me to explain difficult things in an easy way, as if I was explaining it to a colleague in my office.
Using a conversational-fluid tone in your writing won't make you less professional. It will make your content understandable to everyone reading it. Even to someone working at Harvard.
🟣No insults. No bad words. No disturbing references.
I think this is absolutely obvious, but.
Nobody wants to read compromising content. Racism, homophobia, and others must be totally out of your content.
🟣Links.
When writing content, link and make references to all the resources you find online/offline.
If you're talking about a book, link that book. If you're talking about other articles, link those, and so on.
It'll help you in the future, in case you need those references, and will help others who are willing to investigate by themselves.
In conclusion🌼
So, that's it!
These were my honest tips for your writing. Of course, this isn't a guide or anything, and they are based on my only experience.
Anyways, hope this was helpful.
Let's keep coding 💻!









Top comments (28)
Nice one.. I was on search for a gif maker; thanks for mentioning Gyazo.
Hope it'll be useful for you!
It will be, for sure, Desire (sorry I can't type that Spanish e with that spiky hair; my e is bald)
Hi, i like it. I never read articles in English because in some case is very hard understand whole concepts (for my bad English) . But this article I could I read and didn't have problems. Thanks :) Very clear.
So happy to read that, Jesús! Hope it was useful for you 🙌
Great article!! 💥
Thank you 🙌
Really important points covered here! Excellent job 💯
I too wrote some tips but it was solely for tech articles:
Writing a technical article/blog 101 ✍
Vaibhav Khulbe ・ Mar 3 '20 ・ 5 min read
Awesome tips. Isn't using Visual Studio Code to write articles overkill? I mean, text editors work just fine (Atom ).
Hey, thank you!
What do you mean by using VSCode to write articles? I think I never said that 🤔
Lol, i definitely read that wrong. Why were the original oranges from Southeast Asia a tangerine-pomelo hybrid conneted with green?
By the time you read that question, confusion will befall upon you.
Oh okay I see 😂, sorry, those were some marking-bold examples!
I'm glad you caught my humor 😂
Let's keep coding and also let's keep writing!
Hello Desiré 👩🎓👩🏫,
thank you for your article.
For me it is easy to read and the tips are easy to understand.
I am sure if I ever write an article on dev.to it will be useful :).
Nice, Desiré! Thanks for all the insights 🦄
Hope it is useful for you 😊
Great article Desiré. It showed up on my feed exactly when I needed it.
I'm so glad!
Great article nice tips! I would like to add some more animation to some future articles that I write they give more engagement when done right.
Very nice! Thanks for the write up!
Great tips 😀👍
Thank you 😊
As a writer I am 100% agree with you. Thanks for this straight forward guide. :)
Thanks for sharing your insights 🙏
Wow, really amazing tips❤🦄
Thank you 🤗