Disclaimer. It's an import of my blog post from a medium that I wrote a couple of months ago.
Today we will speak about the Class component.
Class component it’s one of two choices in React when you build your app, another one it’s a functional component but it for another time.
First thing first, what is Class in JavaScript, when was it implemented in the language and what it does?
In a nutshell. JavaScript Class it’s a code sugar for object prototyping that was confusing some of the programmers, who switch from object-oriented programming languages based on classes. They appear at ES6 redaction of JS.
It takes all the features of JS prototyping such as constructors that provide the class ability to create a new object. Also, it uses this property which refers to inner code to that particular class. Super property that refers to other classes to the parent class.
Ok, now we now how classes have appeared in JS and what they do.
But how we use them in React?
Basic class component.
The class component before introducing hooks was our main choice to build an app and manage the state. And build in methods of a class component in React expand our possibilities to manipulate the virtual DOM. One of these methods is the render method, the main purpose of it lays in the name. It’s the only method that the class component requires strictly ( other methods it’s another topic to discuss ).
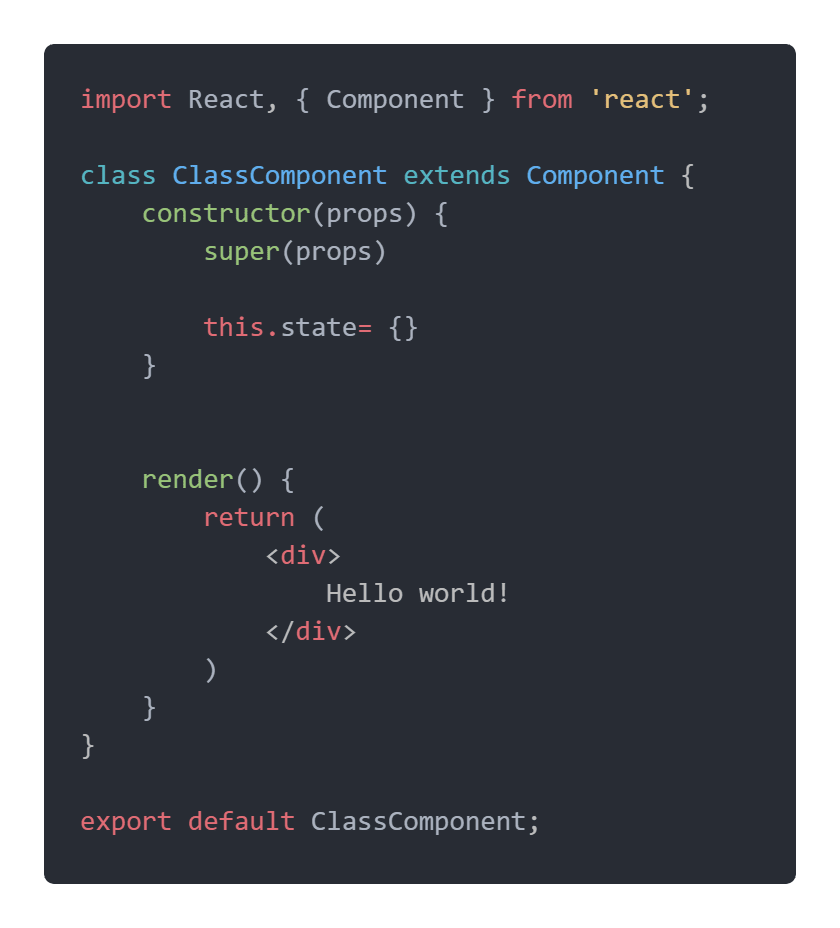
The picture above is a basic class component.
It’s the most basic class component that you can build. That particular component just renders JSX markup nothing more. But we have plenty of room to improve our components.
Let’s add an ability to manage the state by defining the constructor method.
Above is an ES6 React class component
Couple of things to explain. First, we import { Component } from ‘react’, that needs to extend Component to our ClassComponent, by doing this we create ES6 class and now we can use a constructor. To constructor, we pass props as a parameter, then inside a constructor, we define superclass super which refers to all inner props of a constructor to parent class ClassComponent ( why we even do this? I will explain that in another blog post, For now, just remember to do it every time you build a class component). And at last, we define our state by type this.state, for now, it’s an empty object, soon we will add something to state, and I explain state functionality.
Managing the state. Events. Methods.
Now we properly set up our component and ready to provide some interactivity to its behavior. But how we do it?
First, we need to understand what is the state in react. A component state is a JS object that contains the property value of the class component in the React library. We can display state value on the screen and modify it by events such as click, the input of data, etc ( full list of events on React Docs https://reactjs.org/docs/events.html ).
Above is state example.
Knowing what the state is we can now change its value by events. But behind each event must be some logic, so how we can change our state?
The answer is methods.
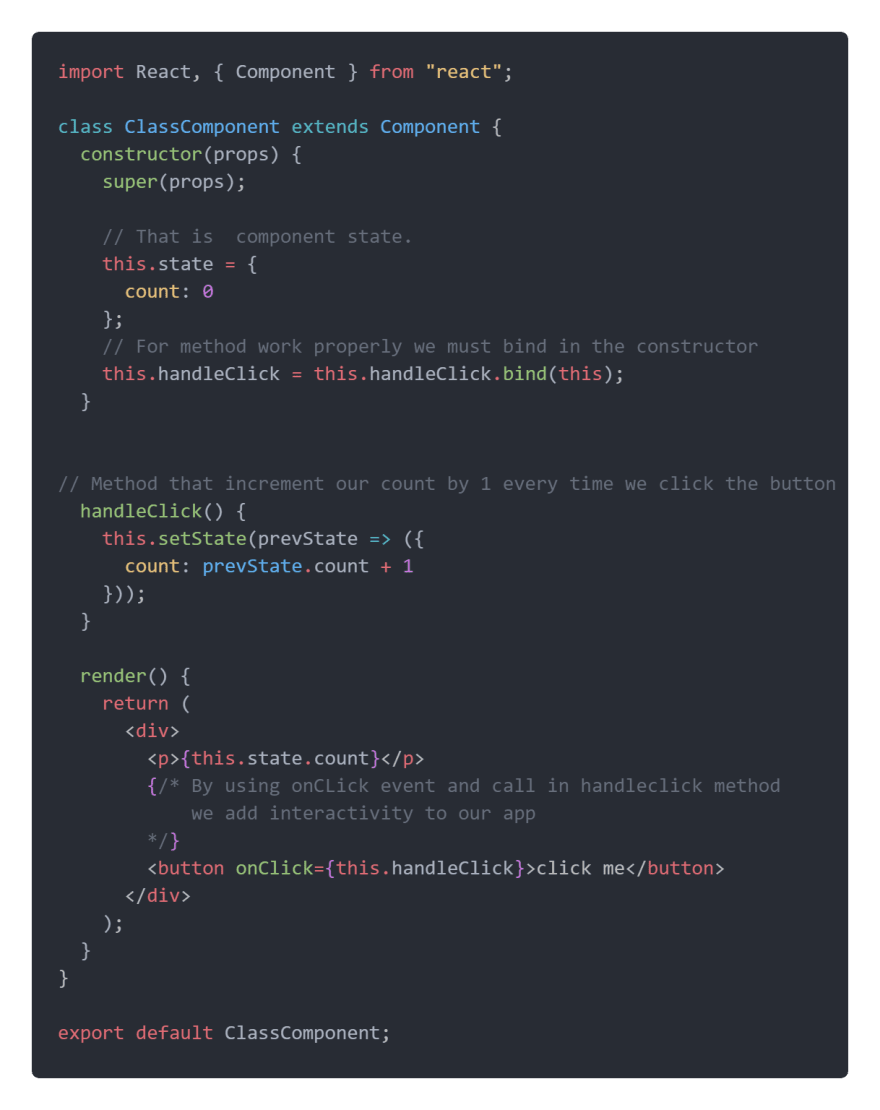
Example of method that change count
You can name methods as you want. Basically, it is a function that contains the behavior logic of your app and adds interactivity to a webpage after it bonded to the event ( like onClick in that scenario ). Let look to our little up closely.
Counter class component.
Before wrapup blog, let’s break down what going on here.
I create an ES6 React class component by defining it with a served class word, then extends component by that I open for my self ES6 syntax and use a constructor. Inside of constructor, I create a state object by typing this.state and value to the state. Then I use a render method to display data on the screen. After that, I create a custom method handleClick, inside of the method I use this.setState to modify a state. Then I bind method in the constructor so it will work correctly, and finally, I use a method in onClick event ( don’t forget to type this before the method or it won't work ). And after all those steps simple Class component is ready.
Tremble before my counter!!!!
That all about the basics of a class component in React. Personally now I see the future of React in Hooks. But knowing how to use class components can’t be underestimated because many apps built by the React library already exist. One of your tasks on future work may be the responsibility of supporting old projects built by using class components and maybe add new features using them ( maybe it will be the demand of the project ( I don’t know why, but just in case )). So know how to use it it’s power and your advantage in job searching







Top comments (4)
I agree that class components should not be underestimated both because many big applications built using them exist, and also because sometimes they are more clear to read, especially for bigger container components with a lot of logic.
Performance-wise, both seem to be quite performant and there is no clear advantage in this sense. Hence hurray for class components!
Too late!
Perhaps. But I move this blog just to keep all the technical stuff that I write in one place. )))
Nice post and thank you for x-posting in DEV and keep them in one place @Vladislav~