O que é React ?
Segundo a documentação oficial, React é "Uma biblioteca JavaScript para criar interfaces de usuário", ou seja, é uma biblioteca que auxilia a construção de componentes que o usuário interage e visualiza na página.
Vamos pegar como exemplo um aplicativo muito famoso chamado Netflix, ele é construído com React.
Quando usamos o Netflix ele se parece muito com um aplicativo mobile por conta de sua interatividade e reatividade de nossas ações, com muitos efeitos, previews de conteúdo sem que precisássemos esperar para o conteúdo chegar até a gente.
Tradicionalmente em sites, quando nós, por exemplo, clicamos em um link ou botão, nossa solicitação era enviada a um servidor e uma nova página HTML era enviada de volta ao navegador onde seu resultado podia ser exibido. Portanto, tradicionalmente os sites podem parecer um pouco lentos., pois podemos ter uma latência em que esperamos o carregamento dessa nova página HTML e assim por diante.
E é esse ciclo de solicitação e resposta que podemos interromper com JavaScript, portanto, neste ponto, nem mesmo precisamos reagir.
É apenas um JavaScript que pode nos ajudar aqui, pois JavaScript é uma linguagem de programação que nos permite, como desenvolvedores, executar lógica no navegador, e a grande vantagem dessa lógica no navegador é que ele pode fazer coisas que manipulam o que o usuário vê.
O JavaScript no navegador é capaz de manipular os chamados elementos do DOM (Document Object Model) ou seja, os HTML que são renderizados na tela.
Não precisamos solicitar uma nova página HTML apenas para apresentar algo diferente ao usuário, podemos usar o JavaScript para nos ajudar. E como o React é uma biblioteca JavaScript, podemos fazer uso dele para facilitar nosso trabalho.
Construindo SPAs (Single Page Applications)
Agora, como as coisas ficam mais fáceis com o React porque podemos construir essas interfaces de usuário com React e JavaScript. Ao trabalhar com o React, muitas vezes construímos os chamados SPAs (Single Page Applications) é uma aplicação web ou site que consiste de uma única página que fornece uma experiência do usuário similar à de um aplicativo, como o Netflix, porque podemos controlar a partes de uma página ou a página inteira com React, o que significa que usamos para tudo o que vemos na tela e até para mudar de página.
Então, quando clicamos em um link e carregamos uma nova página, como fazemos com o Netflix ao clicar em qualquer categoria, parece ao usuário que mudamos para a página, mas na verdade não solicitamos um novo arquivo HTML de algum servidor.
Acabamos de usar o JavaScript através do React apenas para alterar o que é visível na tela.
E isso geralmente leva a uma interface mais suave e uma melhor experiência do usuário.
Iniciando o ambiente de desenvolvimento.
Para desenvolvimento de software possuímos diversas possibilidades de programas para escrever códigos, para quem é iniciante eu recomendo o VS Code, pois é um dos editores de códigos mais usados no mundo atualmente e possui diversos recursos que vão te ajudar nesse processo de aprendizagem, mas você pode usar qual mais se sentir a vontade.
Para iniciar o ambiente de desenvolvimento em sua máquina vamos usar o Create React App, uma ferramenta que você pode usar para criar projetos de react que são basicamente pastas pré-configuradas com alguns arquivos de código básicos e, o mais importante, um monte de arquivos de configuração que ajudam a iniciar esse aplicativo para uso em produção, pois o código antes de ir para produção passa por algumas etapas de transformação e otimização de código para rodar de forma mais performática possível no navegador.
Para instalar essa ferramenta, primeiramente precisamos instalar o NodeJS, que é uma ferramenta que possibilita rodar JavaScript fora do navegador, nós precisamos usar essa ferramenta apenas para o desenvolvimento em React junto com Create React App.
Você pode instalar a última versão do Node neste link: Download NodeJS
Após realizar a instalação, podemos rodar o seguinte comando para iniciar um novo projeto react:
npx create-react-app meu-primeiro-app
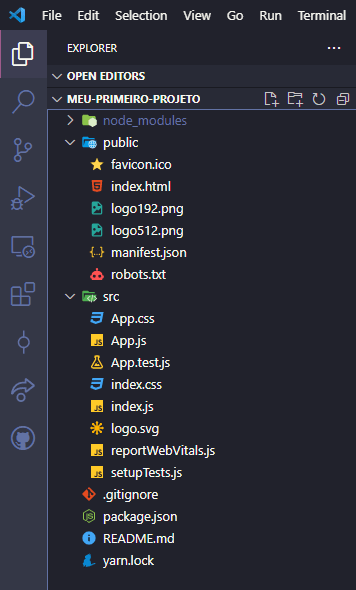
Aceitar a instalação de outros pacotes e após a configuração, pode entrar na pasta dentro do editor de código de sua preferência e verá uma estrutura de pastas semelhante a essa:
Entre com o terminal dentro do projeto e inicie a aplicação, para fazer isso poderá rodar os seguintes comandos:
cd meu-primeiro-app
npm run start
Para finalizar essa primeiro introdução a React, é importante frisar que, como dito anteriormente, React é uma biblioteca JavaScript ou seja, é essencial ter conhecimento básico de JavaScript, HTML e CSS para dar continuidade a essa série de artigos.
Algumas fontes de estudos para os tópicos mencionados:
Para acompanhar mais posts sobre React, siga-me nas redes sociais:
Twitter
Instagram
LinkedIn
Dev.to
Medium






Top comments (0)