Hay una cuestión que yo llevo oyendo en este mundo del frontend desde hace muchos años, una de esas verdades que nunca cuestionas y que se dan por sabidas, y es que el único contenido de una web que se renderiza en el navegador es el que se inserta en el interior de las etiquetas body.
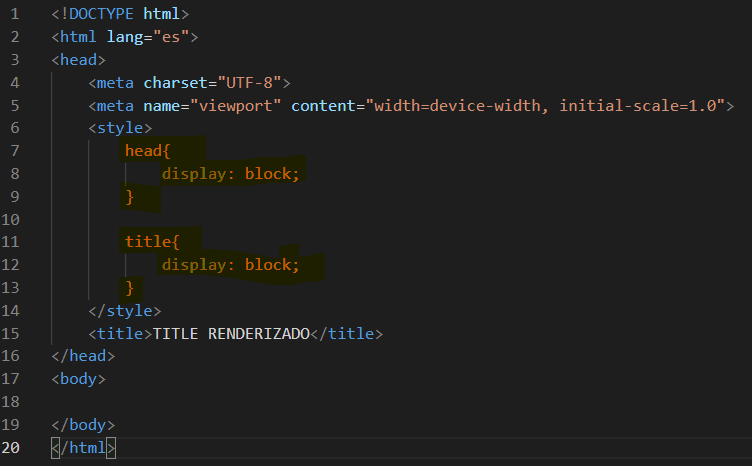
Pues bien, hace unos días, repasando conceptos básicos del html, pude comprobar que esta cuestión tan básica y que siempre hemos dado por sabida, no es cierta. Hice un experimento muy sencillo, cree una web muy básica (solo con un title, un h1 y un p), y abrí el inspector de código de mi navegador. Allí pude comprobar que las etiquetas head y title tienen establecido un valor de la propiedad css display: none; Es decir, que sólo con cambiar el valor de esa propiedad en las dos etiquetas a block o inline, por ejemplo, podrás ver renderizado el contenido del elemento title en el navegador (haz la prueba y verás).
Cuestión aparte es la utilidad práctica que pueda tener esta característica, que yo desconocía hasta hoy. Me queda pendiente de resolver la duda respecto a qué utilidad en relación al SEO de la página (por ejemplo) puede tener el hecho de que el title pueda estar renderizado, si nos interesaría utilizar ese title sustituyendo al h1 inicial o si los motores de búsqueda darán mayor/menor importancia al hecho de que el título de la página esté renderizado.



Top comments (0)