Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
1. GitHub CLI
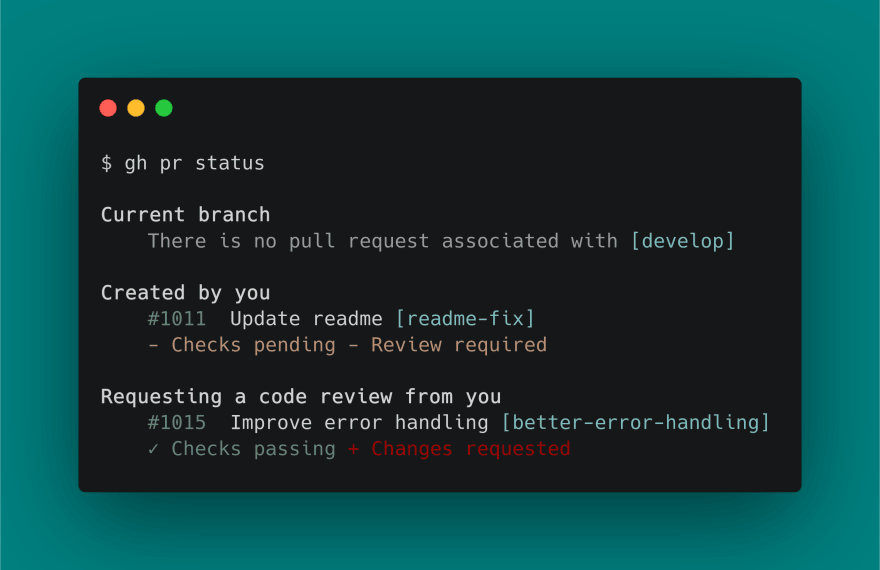
gh is GitHub on the command line. It brings pull requests, issues, and other GitHub concepts to the terminal next to where you are already working with git and your code.
GitHub CLI
gh is GitHub on the command line. It brings pull requests, issues, and other GitHub concepts to the terminal next to where you are already working with git and your code.
GitHub CLI is available for repositories hosted on GitHub.com and GitHub Enterprise Server 2.20+, and to install on macOS, Windows, and Linux.
Documentation
See the manual for setup and usage instructions.
Contributing
If anything feels off, or if you feel that some functionality is missing, please check out the contributing page. There you will find instructions for sharing your feedback, building the tool locally, and submitting pull requests to the project.
Installation
macOS
gh is available via Homebrew, MacPorts, Conda, and as a downloadable binary from the releases page.
Homebrew
| Install: | Upgrade: |
|---|---|
brew install gh |
brew upgrade gh |
MacPorts
| Install: | Upgrade: |
|---|---|
sudo port install gh |
sudo port selfupdate && sudo port upgrade |
2. node-http-proxy
node-http-proxy is an HTTP programmable proxying library that supports websockets. It is suitable for implementing components such as reverse proxies and load balancers.
 http-party
/
node-http-proxy
http-party
/
node-http-proxy
A full-featured http proxy for node.js
node-http-proxy 

node-http-proxy is an HTTP programmable proxying library that supports
websockets. It is suitable for implementing components such as reverse
proxies and load balancers.
Table of Contents
- Installation
- Upgrading from 0.8.x ?
- Core Concept
- Use Cases
- Options
- Listening for proxy events
- Shutdown
- Miscellaneous
- Contributing and Issues
- License
Installation
npm install http-proxy --save
Upgrading from 0.8.x ?
Click here
Core Concept
A new proxy is created by calling createProxyServer and passing
an options object as argument (valid properties are available here)
var httpProxy = require('http-proxy');
var proxy = httpProxy.createProxyServer(…3. Front End Interview Handbook
While there are some existing resources to help front end developers in preparing for interviews, they aren't as abundant as materials for a software engineer interview. Among the existing resources, probably the most helpful question bank would be Front-end Developer Interview Questions. Unfortunately, I couldn't find many complete and satisfactory answers to these questions online, hence here is my attempt at answering them.
 yangshun
/
front-end-interview-handbook
yangshun
/
front-end-interview-handbook
🕸 No-bullshit answers to the famous h5bp "Front-end Job Interview Questions"
Front End Interview Handbook
What is this?
Unlike typical software engineer job interviews, front-end job interviews have less emphasis on algorithms and have more questions on intricate knowledge and expertise about the domain — HTML, CSS, JavaScript, just to name a few areas.
While there are some existing resources to help front end developers in preparing for interviews, they aren't as abundant as materials for a software engineer interview. Among the existing resources, probably the most helpful question bank would be Front-end Developer Interview Questions. Unfortunately, I couldn't find many complete and satisfactory answers to these questions online, hence here is my attempt at answering them. Being an open source repository, the project can live on with the support of the community as the state of web evolves.
Why do I want this?
Go From Zero to Hero
Go from zero…
4. μPlot
A small (< 30 KB min), fast chart for time series, lines, areas, ohlc & bars
📈 μPlot
A small (~40 KB min), fast chart for time series, lines, areas, ohlc & bars (MIT Licensed)
Introduction
μPlot is a fast, memory-efficient Canvas 2D-based chart for plotting time series, lines, areas, ohlc & bars; from a cold start it can create an interactive chart containing 150,000 data points in 135ms, scaling linearly at ~25,000 pts/ms. In addition to fast initial render, the zooming and cursor performance is by far the best of any similar charting lib; at ~40 KB, it's likely the smallest and fastest time series plotter that doesn't make use of context-limited WebGL shaders or WASM, both of which have much higher startup cost and code size.
166,650 point bench: https://leeoniya.github.io/uPlot/bench/uPlot.html
However, if you need 60fps performance with massive streaming datasets, uPlot can only get you so far WebGL should still be the tool of choice for applications like…
5. umi
Extensible enterprise-level front-end application framework. Umi has built-in routing, building, deployment, testing, and so on. It only requires one dependency to get started. Umi also provides an integrated preset for React with rich functionaries.
English | 简体中文
umi
Please consider following this project's author, sorrycc, and consider starring the project to show your
❤️ and support.
Features
-
🎉 Extensible, Umi implements the complete lifecycle and makes it extensible, and Umi's internal functions are all plugins. Umi also support plugins and presets. -
📦 Out of the Box, Umi has built-in routing, building, deployment, testing, and so on. It only requires one dependency to get started. Umi also provides an integrated preset for React with rich functionaries. -
🐠 Enterprise, It has been verified by 3000+ projects in Ant Financial and projects of Alibaba, Youku, Netease, Fliggy, KouBei and other companies. -
🚀 Self Development, Including micro frontend library, component packaging, documentation tools, request library, hooks library, data flow, etc. -
🌴 Perfect Routing, Supports both configuration routing and convention routing, while with functional completeness, such as…
6. Motion
An open source and production-ready motion library for React on the web.
Framer Motion
An open source and production-ready motion
library for React on the web
Framer Motion is an open source, production-ready library that's designed for all creative developers.
It looks like this:
<motion.div animate={{ x: 0 }} />
It does all this:
- Spring animations
- Simple keyframes syntax
- Gestures (drag/tap/hover)
- Layout and shared layout animations
- SVG paths
- Exit animations
- Server-side rendering
- Variants for orchestrating animations across components
- CSS variables
...and a whole lot more.
Get started
Quick start
npm install framer-motion
import { motion } from "framer-motion"
export const MyComponent = ({ isVisible }) => (
<motion.div animate={{ opacity: isVisible ? 1 : 0 }} />
)
Docs
Check out our documentation for guides and a full API reference.
Or checkout our examples for inspiration.
Contribute
Want to contribute to Framer…
7. Stripe Subscription Use Cases
This sample shows how to create a customer and subscribe them to a plan with Stripe Billing. You can find step by step directions in the billing overview documentation page.
 stripe-samples
/
subscription-use-cases
stripe-samples
/
subscription-use-cases
Create subscriptions with fixed prices or usage based billing.
Set up subscriptions with Stripe Billing
This sample shows how to create a customer and subscribe them to a plan with Stripe Billing. For the official documentation for Stripe billing checkout the overview.
| Checkout | Fixed-price-subscriptions with Elements | Usage-based-subscriptions with Elements | Per-seat-subscriptions with Elements | |
|---|---|---|---|---|
| Demo | checkout.stripe.dev | |||
| Define prices in: CLI, Dashboard, or API Create a price with the Stripe: CLI, Dashboard, or API. | ||||
| Charge users a fixed price on a recurring basis Create a subscription with a fixed price recurring monthly/yearly/etc. | ||||
| Charge users per seat on a recurring basis. Create a subscription that charges based on the amount of seats used. | ||||
| Charge customers based on their usage. Create a metered subscriptions so you can charge customers based on their usage. | ||||
| Apple Pay & Google Pay support |
|
|||
| Coupon support for subscriptions |
8. Laravel Fortify
Laravel Fortify is a frontend agnostic authentication backend for Laravel. Fortify powers the registration, authentication, and two-factor authentication features of Laravel Jetstream.
Introduction
Laravel Fortify is a frontend agnostic authentication backend for Laravel. Fortify powers the registration, authentication, and two-factor authentication features of Laravel Jetstream.
Official Documentation
Documentation for Fortify can be found on the Laravel website.
Contributing
Thank you for considering contributing to Fortify! You can read the contribution guide here.
Code of Conduct
In order to ensure that the Laravel community is welcoming to all, please review and abide by the Code of Conduct.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
License
Laravel Fortify is open-sourced software licensed under the MIT license.
9. Faker
Generate massive amounts of fake data in the browser and node.js
faker.js - generate massive amounts of fake data in the browser and node.js
Demo
https://rawgit.com/Marak/faker.js/master/examples/browser/index.html
Faker Cloud
Don't have a local development setup ready?
Try our hosted version of Faker at https://fakercloud.com/api
https://github.com/faker/faker-cloud
Usage
Browser
<script src = "faker.js" type = "text/javascript"></script>
<script>
var randomName = faker.name.findName(); // Caitlyn Kerluke
var randomEmail = faker.internet.email(); // Rusty@arne.info
var randomCard = faker.helpers.createCard(); // random contact card containing many properties
</script>
Node.js
var faker = require('faker');
var randomName = faker.name.findName(); // Rowan Nikolaus
var randomEmail = faker.internet.email(); // Kassandra.Haley@erich.biz
var randomCard = faker.helpers.createCard…10. What the f*ck JavaScript?
A list of funny and tricky JavaScript examples. JavaScript is a great language. It has a simple syntax, large ecosystem and, what is most important, a great community. At the same time, we all know that JavaScript is quite a funny language with tricky parts. Some of them can quickly turn our everyday job into hell, and some of them can make us laugh out loud.
 denysdovhan
/
wtfjs
denysdovhan
/
wtfjs
🤪 A list of funny and tricky JavaScript examples
What the f*ck JavaScript?
A list of funny and tricky JavaScript examples
JavaScript is a great language. It has a simple syntax, large ecosystem and, what is most important, a great community.
At the same time, we all know that JavaScript is quite a funny language with tricky parts. Some of them can quickly turn our everyday job into hell, and some of them can make us laugh out loud.
The original idea for WTFJS belongs to Brian Leroux. This list is highly inspired by his talk “WTFJS” at dotJS 2012:
Node Packaged Manuscript
You can install this handbook using npm. Just run:
$ npm install -g wtfjs
You should be able to run wtfjs at the command line now. This will open the manual in your selected $PAGER. Otherwise, you may continue reading on here.
The source is available here: https://github.com/denysdovhan/wtfjs
Translations
Currently, there are…
Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.

























Top comments (1)
Thanks Iain!